I am facing very strange problem, though I am beginner level on Android. after designed my layout file, when i run this android project by using physical device then i actually not find unexpected UI. Here is the Layout UI and it's XML code:-
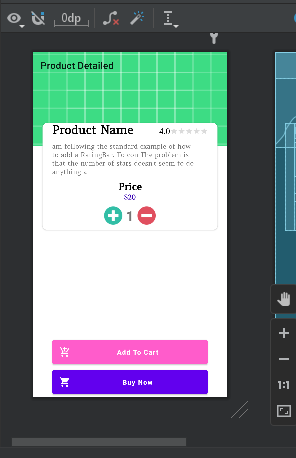
Design:-
XML Code:-
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activities.DetailedActivity">
<ImageView
android:id="@ id/detailed_img"
android:layout_width="match_parent"
android:layout_height="200dp"
android:scaleType="centerCrop"
android:src="@drawable/ic_launcher_background"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.Toolbar
android:id="@ id/detailed_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:title="Product Detailed" />
<androidx.cardview.widget.CardView
android:id="@ id/cardview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:elevation="10dp"
android:translationY="-50dp"
app:cardCornerRadius="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/detailed_img">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@ id/detailed_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/amethysta"
android:text="Product Name"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold" />
<TextView
android:id="@ id/rating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_toStartOf="@id/my_rating"
android:fontFamily="@font/amethysta"
android:text="4.0"
android:textColor="@color/black"
android:textSize="16sp" />
<RatingBar
android:id="@ id/my_rating"
style="?android:attr/ratingBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginTop="10dp"
android:isIndicator="true"
android:numStars="5"
android:stepSize="0.1" />
</RelativeLayout>
<TextView
android:id="@ id/detailed_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:fontFamily="@font/amethysta"
android:text="am following the standard example of how to add a RatingBar. To con The problem is that the number of stars doesn't seem to do anything a" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:fontFamily="@font/amethysta"
android:text="Price"
android:textColor="@color/black"
android:textSize="21sp"
android:textStyle="bold" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/amethysta"
android:text="$"
android:textColor="@color/purple_700"
android:textStyle="bold" />
<TextView
android:id="@ id/detailed_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/amethysta"
android:text="20"
android:textColor="@color/purple_700"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:gravity="center_horizontal"
android:orientation="horizontal">
<ImageView
android:id="@ id/add_item"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginRight="7dp"
android:src="@drawable/plusicon" />
<TextView
android:id="@ id/quantity"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
android:textSize="30sp"
android:textStyle="bold" />
<ImageView
android:id="@ id/remove_item"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="7dp"
android:src="@drawable/iconminus" />
</LinearLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
<Button
android:id="@ id/add_to_cart"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:backgroundTint="@color/pink"
android:drawableLeft="@drawable/mycart"
android:drawableTint="@color/white"
android:padding="14dp"
android:text="Add To Cart"
android:textAllCaps="false"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@ id/buy_now"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/cardview"
app:layout_constraintVertical_bias="1"
app:layout_constraintWidth_percent=".8" />
<Button
android:id="@ id/buy_now"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_baseline_shopping_cart_24"
android:drawableTint="@color/white"
android:padding="14dp"
android:text="Buy Now"
android:textAllCaps="false"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintWidth_percent=".8" />
</androidx.constraintlayout.widget.ConstraintLayout>
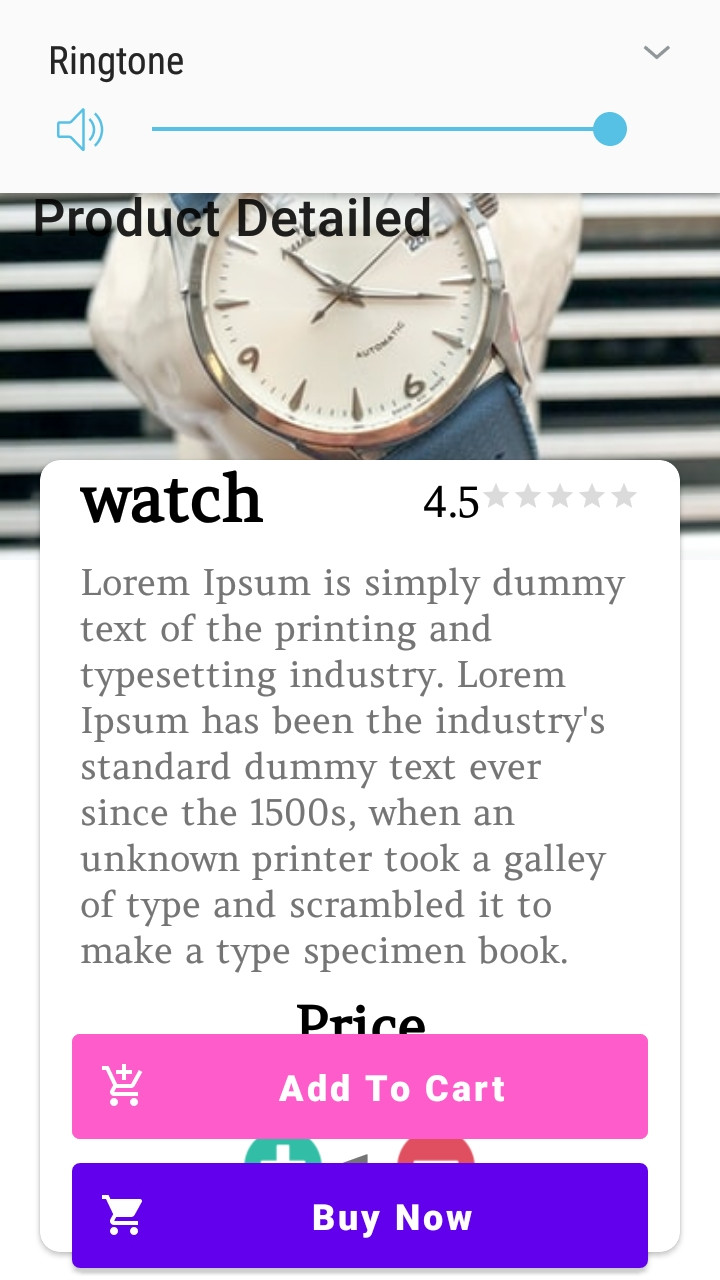
And this is my physical devices unexpected output:-
I don't understand why this output act like that and which is totally unexpected. how I resolve this issue.
CodePudding user response:
Since your CardView is not constrained by the buttons at the bottom the CardView will take space beyond those buttons. In the screenshot provided from a real device, it is clear that there is not much space to completely accommodate the contents in the CardView hence it will be pushed beyond the button. You need to add constraints to CardView to align it with the bottom button also you need to add a ScrollView if there is more content that the screen can't fully accommodate. Using this layout may improve the UI
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activities.DetailedActivity">
<ImageView
android:id="@ id/detailed_img"
android:layout_width="match_parent"
android:layout_height="200dp"
android:scaleType="centerCrop"
android:src="@drawable/ic_launcher_background"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.Toolbar
android:id="@ id/detailed_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:title="Product Detailed" />
<androidx.cardview.widget.CardView
android:id="@ id/cardview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:elevation="10dp"
android:translationY="-50dp"
app:cardCornerRadius="10dp"
app:layout_constraintBottom_toTopOf="@ id/add_to_cart"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/detailed_img">
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@ id/detailed_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/amethysta"
android:text="Product Name"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold" />
<TextView
android:id="@ id/rating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_toStartOf="@id/my_rating"
android:fontFamily="@font/amethysta"
android:text="4.0"
android:textColor="@color/black"
android:textSize="16sp" />
<RatingBar
android:id="@ id/my_rating"
style="?android:attr/ratingBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginTop="10dp"
android:isIndicator="true"
android:numStars="5"
android:stepSize="0.1" />
</RelativeLayout>
<TextView
android:id="@ id/detailed_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:fontFamily="@font/amethysta"
android:text="am following the standard example of how to add a RatingBar. To con The problem is that the number of stars doesn't seem to do anything a" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:fontFamily="@font/amethysta"
android:text="Price"
android:textColor="@color/black"
android:textSize="21sp"
android:textStyle="bold" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/amethysta"
android:text="$"
android:textColor="@color/purple_700"
android:textStyle="bold" />
<TextView
android:id="@ id/detailed_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/amethysta"
android:text="20"
android:textColor="@color/purple_700"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:gravity="center_horizontal"
android:orientation="horizontal">
<ImageView
android:id="@ id/add_item"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginRight="7dp"
android:src="@drawable/plusicon" />
<TextView
android:id="@ id/quantity"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
android:textSize="30sp"
android:textStyle="bold" />
<ImageView
android:id="@ id/remove_item"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="7dp"
android:src="@drawable/iconminus" />
</LinearLayout>
</LinearLayout>
</androidx.core.widget.NestedScrollView>
</androidx.cardview.widget.CardView>
<Button
android:id="@ id/add_to_cart"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:backgroundTint="@color/pink"
android:drawableLeft="@drawable/mycart"
android:drawableTint="@color/white"
android:padding="14dp"
android:text="Add To Cart"
android:textAllCaps="false"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@ id/buy_now"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintWidth_percent=".8" />
<Button
android:id="@ id/buy_now"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_baseline_shopping_cart_24"
android:drawableTint="@color/white"
android:padding="14dp"
android:text="Buy Now"
android:textAllCaps="false"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintWidth_percent=".8" />
</androidx.constraintlayout.widget.ConstraintLayout>