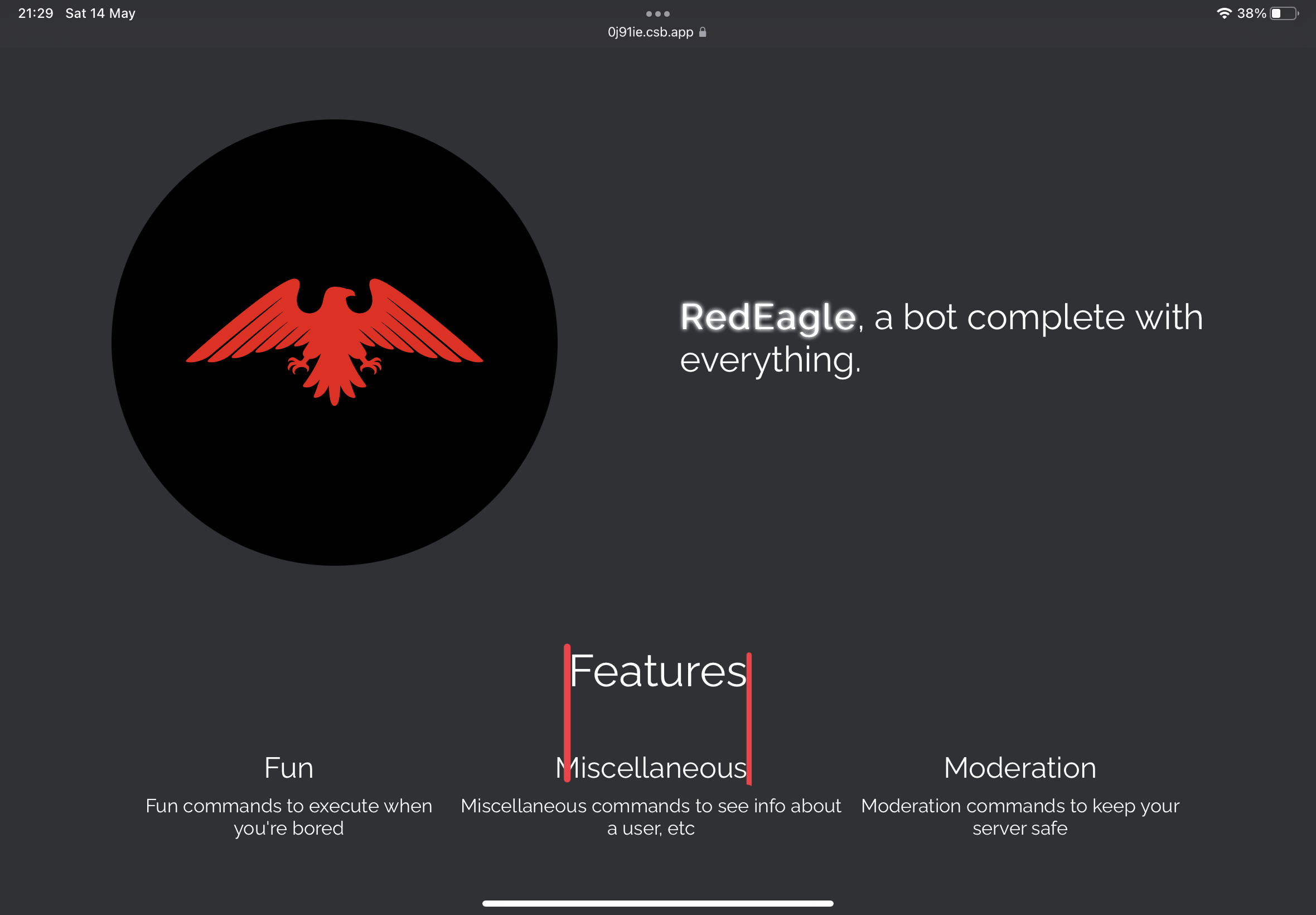
I'm trying to centre a div but for some reason the div doesn't get centred. The code is avaialble 
CodePudding user response:
It is aligned to the center, its just that some of the "#featuresBoxes" divs are bigger than the other. The easy fix is to change the #featuresBoxes css as following:
#featuresBoxes {
font-family: "Raleway", sans-serif;
color: white;
padding: 40px;
display: grid;
grid-template-columns: repeat(3,1fr);
}
CodePudding user response:
You should not use same ID for elements, use classes instead.
Anyways the problem is that your flex items are not the same size.
set them to same width:
width: calc(100% / 3);
