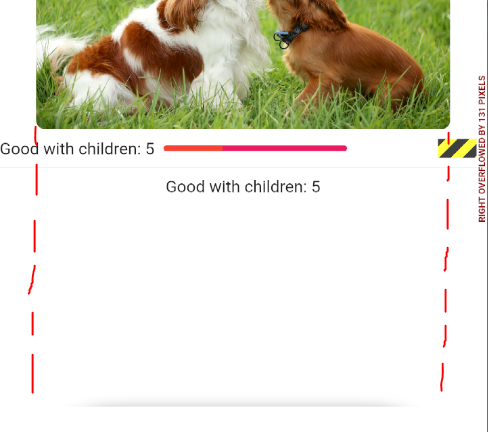
How can I align my widget to take the same width as ClipRect image? Right now it overflows in my screen. Find attached how it is and how I desire my output would be. Is it possible to center it within the red lines I drew?
Widget build(BuildContext context) {
final mainChildKey = GlobalKey();
return Flexible(
child: Column(
children: <Widget>[
ColumnWithMainChild(
mainChildKey: mainChildKey,
children: [
ClipRRect(
borderRadius: BorderRadius.circular(8),
child: Image.network(
imgparam,
width: 350,
height: 200,
fit: BoxFit.cover,
),
),
Padding(
padding: EdgeInsetsDirectional.fromSTEB(0, 8, 0, 8),
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Row(
children: [
Text(
'Good with children: $param_good_children',
),
GFProgressBar(
width: 150,
percentage: 0.3,
backgroundColor: Colors.pink,
progressBarColor: Colors.red,
)
],
),
Divider(),
Text(
'Good with children: $param_good_children',
),
],
),
),
),
],
),
]));
}
}
CodePudding user response:
Do the following Changes
- Set Padding to Parent column
- Set width of NetworkImage to double.infinity
- Wrap your Progress Bar with Flexible
Code:
Widget build(BuildContext context) {
final mainChildKey = GlobalKey();
return Scaffold(
appBar: AppBar(),
body: Padding( // Set Padding to Paren
padding: const EdgeInsets.symmetric(vertical: 15, horizontal: 10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.circular(8),
child: Image.network(
"https://images.unsplash.com/photo-1474922651267-219b23864ae8?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=870&q=80",
width: double.infinity, // Set width of NetworkImage to double.infinity
height: 200,
fit: BoxFit.cover,
),
),
Padding(
padding: const EdgeInsetsDirectional.fromSTEB(0, 8, 0, 8),
child: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
Row(
children: [
const Text(
'Good with children: 5',
),
Flexible( //Wrap your Progress Bar with Flexible
child: GFProgressBar(
width: 150,
percentage: 0.3,
backgroundColor: Colors.pink,
progressBarColor: Colors.red,
),
)
],
),
const Divider(),
const Text(
'Good with children: 5',
),
],
),
),
),
]),
),
);
}
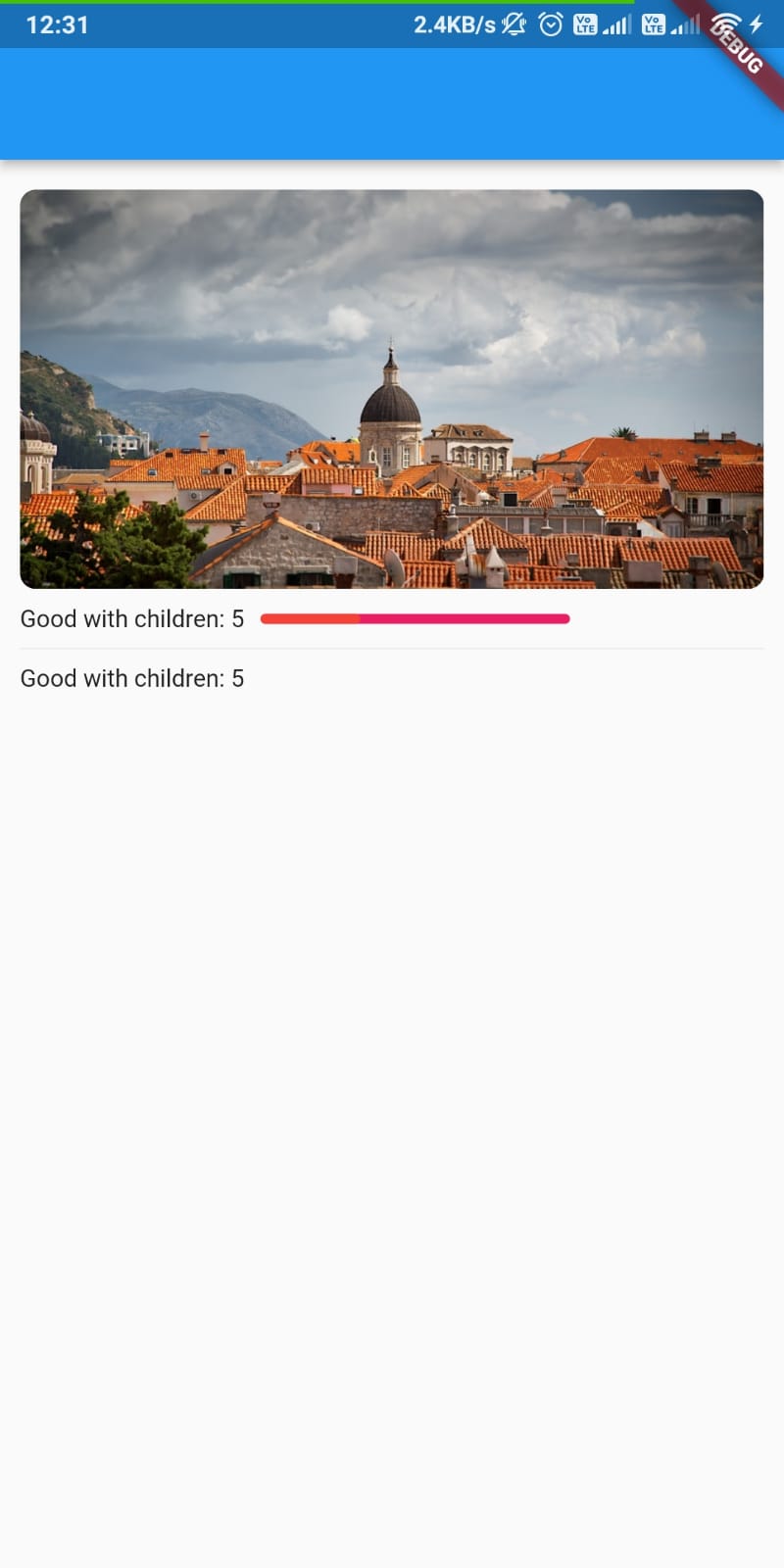
Output: