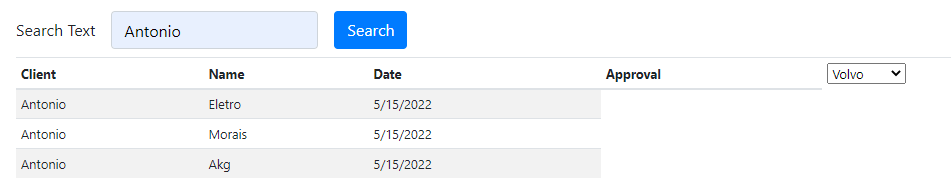
I am trying to get this table to display the options for each of the table rows, but I can't quite get it:
I suppose I'd set it in the seconf for loop, but I'm new to html and can't move forward.
<script>
//PREVENT FORMS FROM SUBMITTING / PREVENT DEFAULT BEHAVIOUR
function preventFormSubmit() {
var forms = document.querySelectorAll('form');
for (var i = 0; i < forms.length; i ) {
forms[i].addEventListener('submit', function(event) {
event.preventDefault();
});
}
}
window.addEventListener("load", preventFormSubmit, true);
//HANDLE FORM SUBMISSION
function handleFormSubmit(formObject) {
google.script.run.withSuccessHandler(createTable).processForm(formObject);
//document.getElementById("search-form").reset();
}
//CREATE THE DATA TABLE
function createTable(dataArray) {
if(dataArray && dataArray !== undefined && dataArray.length != 0){
var result = "<table class='table table-sm table-striped' id='dtable' style='font-size:0.8em'>"
"<thead style='white-space: nowrap'>"
"<tr>" //Change table headings to match witht he Google Sheet
"<th scope='col'>Client</th>"
"<th scope='col'>Name</th>"
"<th scope='col'>Date</th>"
"<th scope='col'>Approval</th>"
"</tr>"
"</thead>";
for(var i=0; i<dataArray.length; i ) {
result = "<tr>";
for(var j=0; j<dataArray[i].length; j ){
result = "<td>" dataArray[i][j] "</td>";
}
result = "</tr>";
}
result = "</table>";
var div = document.getElementById('search-results');
div.innerHTML = result;
}else{
var div = document.getElementById('search-results');
//div.empty()
div.innerHTML = "Data not found!";
}
}
</script>
CodePudding user response:
I believe your goal is as follows.
- You want to put the dropdown list in the column "Approval".
In this case, how about the following modification?
Modified script:
Please modify the function createTable as follows.
function createTable(dataArray) {
if (dataArray && dataArray !== undefined && dataArray.length != 0) {
var option = "<select name='D1'>"
"<option value='volvo'>Volvo</option>"
"<option value='saab'>Saab</option>"
"<option value='mercedes'>Mercedes</option>"
"<option value='audi'>Audi</option>"
"</select>";
var result = "<table class='table table-sm table-striped' id='dtable' style='font-size:0.8em'>"
"<thead style='white-space: nowrap'>"
"<tr>" //Change table headings to match witht he Google Sheet
"<th scope='col'>Client</th>"
"<th scope='col'>Name</th>"
"<th scope='col'>Date</th>"
"<th scope='col'>Approval</th>"
"<td>"
"</td>"
"</tr>"
"</thead>";
for (var i = 0; i < dataArray.length; i ) {
result = "<tr>";
for (var j = 0; j < dataArray[i].length; j ) {
result = "<td>" dataArray[i][j] "</td>";
}
result = "<td>" option "</td>";
result = "</tr>";
}
result = "</table>";
var div = document.getElementById('search-results');
div.innerHTML = result;
} else {
var div = document.getElementById('search-results');
//div.empty()
div.innerHTML = "Data not found!";
}
}
optionis from your previous question. Ref