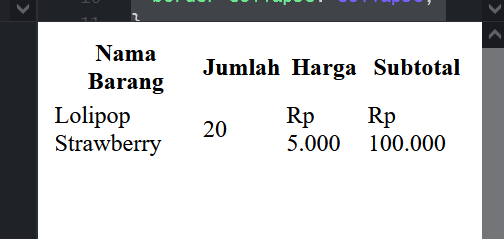
I'm working on a react js project again after awhile. I need to show a table that won't exceed the viewport when the content has a very long string.
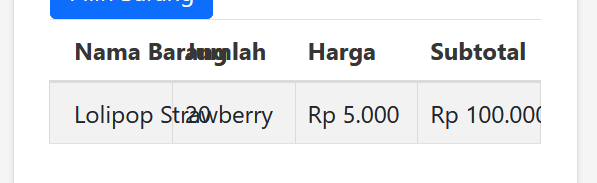
but when I try to apply the same code on my react js project, the result is like this:

what am I doing wrong? any help is appreciated.
CodePudding user response:
On jsfiddle word-wrap: break-word is applied, in your project - for some reason - not. You have to check why. Try to debug the application and look if the css rule is applied or not.
CodePudding user response:
it turns out I just needed to add a white-space:normal rule
.simple-table > Table th,
.simple-table > Table td {
white-space:normal !important; /* added this */
word-wrap: break-word !important;
}