I'm a newbie, I'm having trouble understanding why the placeholder is not working, I tried using LABEL tag but it won't disappear as I start typing into the text input.
I am serving the HTML with express to heroku.
here's the code:
<!-- <label for="firstname">FirstName</label> -->
<input type="text" id="firstName" name="firstname" placeholder="FirstName" required autofocus/>
</div>
<div >
<!-- <label for="lastname">LastName</label> -->
<input type="text" id="lastName" name="lastname" placeholder="LastName" required/>
</div>
<div >
<!-- <label for="email">[email protected]</label> -->
<input type="email" name="email" placeholder="[email protected]" required/>
</div>
<button type="submit">
Sign Up
</button>
<p >© Example Inc.</p>
edit:
I am using bootstrap for styling and Express and NodeJs for serving files to the frontend.
here is the overall code for signup page:
<link href="../css/styles.css" rel="stylesheet" />
</head>
<body >
<main >
<form method="post" action="/">
<img
src="../images/example.png"
alt=""
width="72"
height="57"
/>
<h1 >Sign up to my newsletter</h1>
<div >
<!-- <label for="firstname">FirstName</label> -->
<input type="text" id="firstName" name="firstname" placeholder="FirstName" required autofocus/>
</div>
<div >
<!-- <label for="lastname">LastName</label> -->
<input type="text" id="lastName" name="lastname" placeholder="LastName" required/>
</div>
<div >
<!-- <label for="email">[email protected]</label> -->
<input type="email" name="email" placeholder="[email protected]" required/>
</div>
<button type="submit">
Sign Up
</button>
<p >© Example Inc.</p>
</form>
</main>
</body>
and minimal styling used in stylesheet:
html,
body {
height: 100%;
}
body {
display: flex;
align-items: center;
padding-top: 40px;
padding-bottom: 40px;
background-color: #f5f5f5;
}
.form-signin {
width: 100%;
max-width: 330px;
padding: 15px;
margin: auto;
}
.form-signin .form-floating:focus-within {
z-index: 2;
}
.form-signin #firstName {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin #lastName {
margin-bottom: -1px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.form-signin input[type="email"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
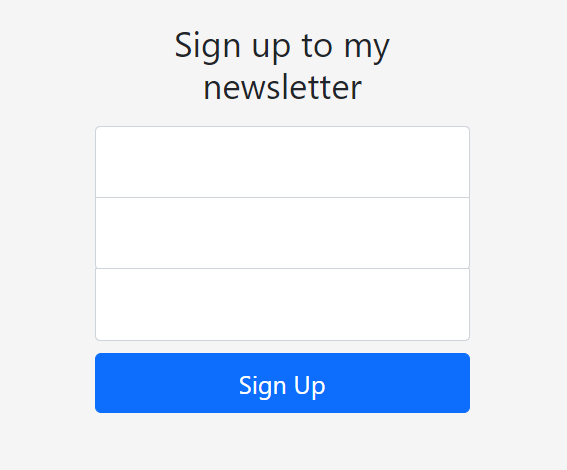
This is how it is displayed on the web app
CodePudding user response:
can you share some more info, looks like the above is simple HTML, The placeholder will disappear when you edit the input.
Not sure why it wouldn't, perhaps share your code online.
Like this,
<!-- <label for="firstname">FirstName</label> -->
<input type="text" id="firstName" name="firstname" placeholder="FirstName" required autofocus/>
</div>
<div >
<!-- <label for="lastname">LastName</label> -->
<input type="text" id="lastName" name="lastname" placeholder="LastName" required/>
</div>
<div >
<!-- <label for="email">[email protected]</label> -->
<input type="email" name="email" placeholder="[email protected]" required/>
</div>
<button type="submit">
Sign Up
</button>
<p >© Example Inc.</p>where we can inspect and debug it.
As of now, your question is too generic to find the issue. And by looks of class names, you are using some sort of library to style your page. share that info too
CodePudding user response:
you have to replace form-floating by form-group
<body >
<main >
<form method="post" action="/">
<img src="../images/example.png" alt="" width="72" height="57" />
<h1 >Sign up to my newsletter</h1>
<div >
<input type="text" id="firstName" name="firstname" placeholder="FirstName" required autofocus/>
</div>
<div >
<input type="text" id="lastName" name="lastname" placeholder="LastName" required/>
</div>
<div >
<input type="email" id="email" name="email" placeholder="[email protected]" required/>
</div>
<button type="submit">
Sign Up
</button>
<p >© Example Inc.</p>
</form>
</main>
</body>