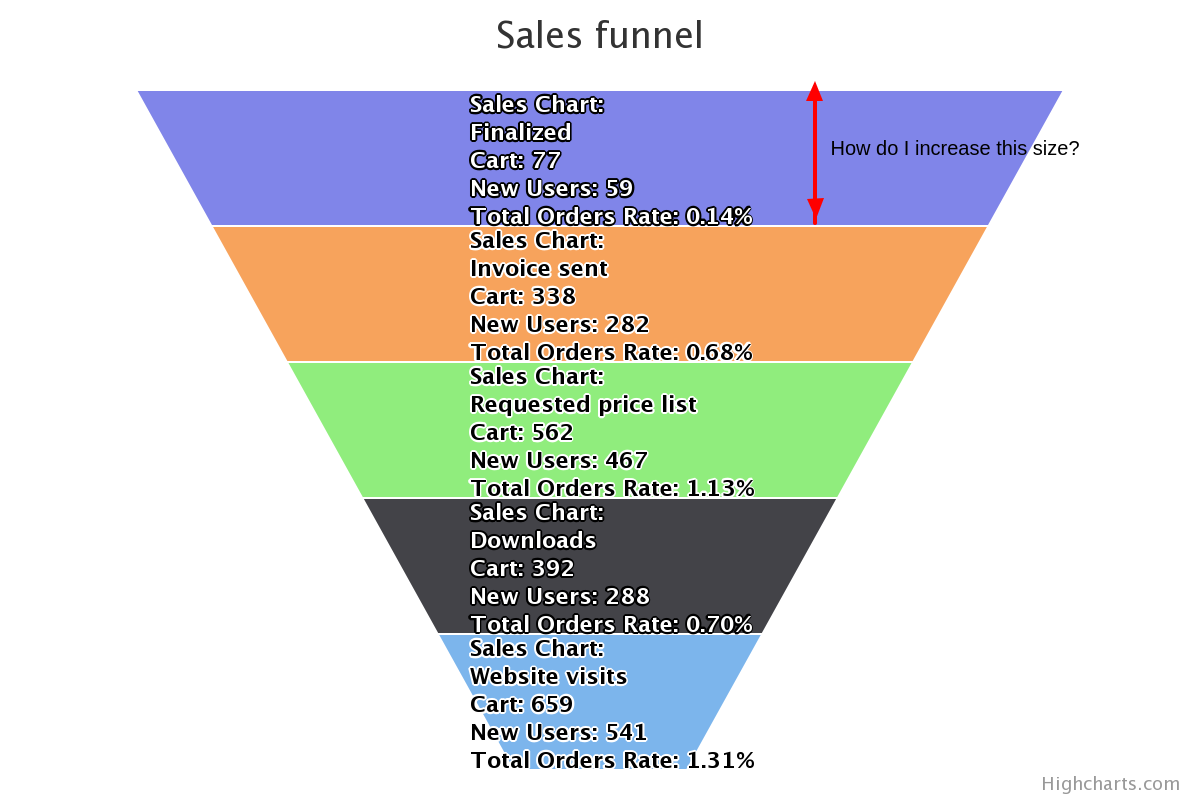
I have created a funnel with the below script.
Highcharts.chart('container', {
chart: {
type: 'funnel'
},
title: {
text: 'Sales funnel'
},
plotOptions: {
series: {
dataLabels: {
enabled: true,
format: "Sales Chart:<br>{point.name}<br>Cart: {point.value:,.0f}<br>New Users: {point.unique:,.0f}<br>Total Orders Rate: {point.cr}%",
softConnector: true,
inside: true,
},
neckHeight: "0%",
neckWidth: "80%",
width: '15%',
reversed: true,
}
},
legend: {
enabled: false
},
series: [{
name: 'Unique users',
keys: ["name", "y", "value", "unique", "did", "cr"],
data: [
['Website visits', 1, 659, 541, '1', '1.31'],
['Downloads', 1, 392, 288, '38', '0.70'],
['Requested price list', 1, 562, 467, '101', '1.13'],
['Invoice sent', 1, 338, 282, '97', '0.68' ],
['Finalized', 1, 77, 59, '25', '0.14' ]
]
}],
});
Thanks for the help.
CodePudding user response:
You need to increase height of the chart. For example:
chart: {
type: 'funnel',
height: 600
}
Live demo: https://jsfiddle.net/BlackLabel/a6sr93fo/
API Reference: https://api.highcharts.com/highcharts/chart.height