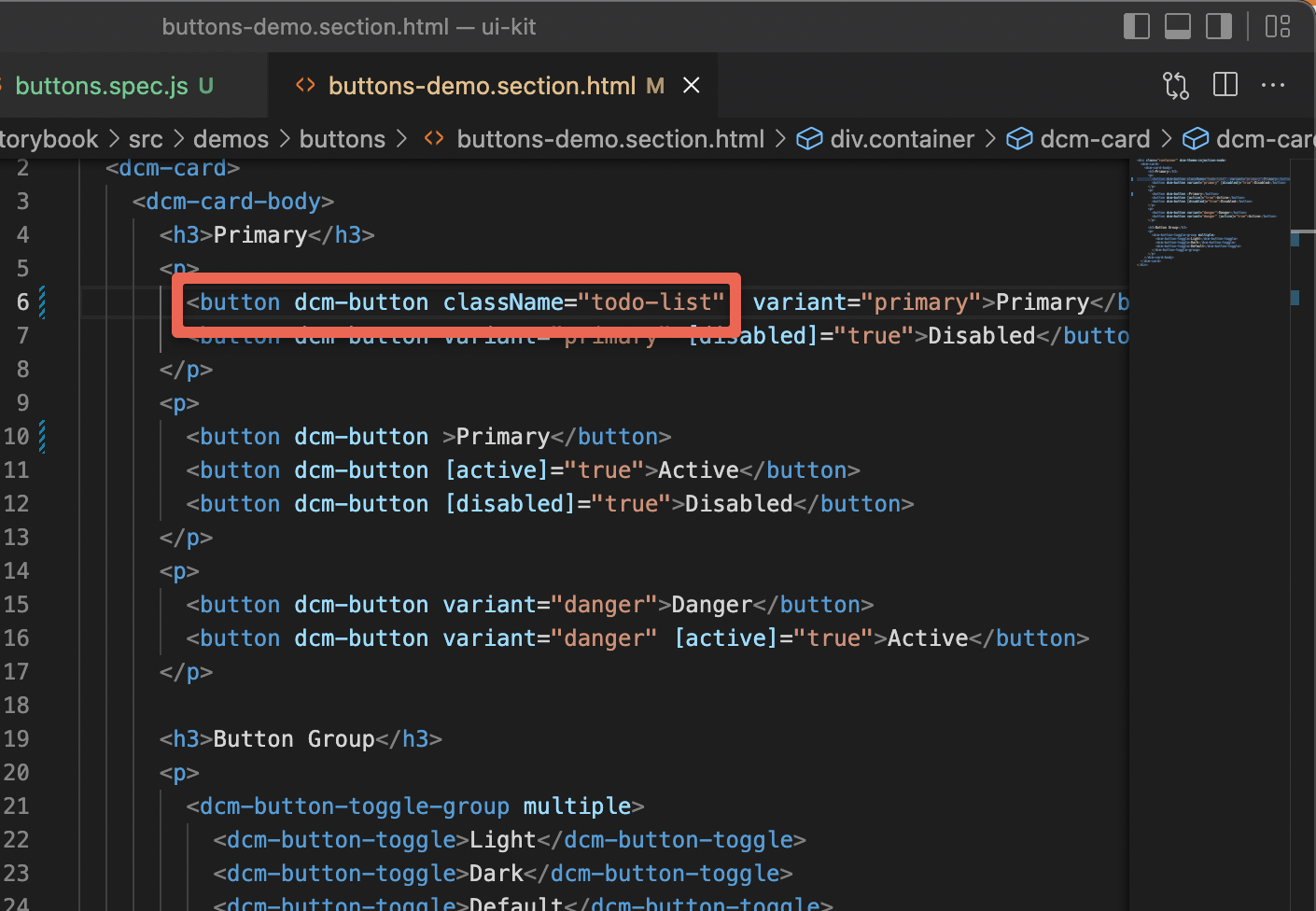
If I am manually adding id , test-id or classname in html file . Here I have added 'Classname' just as an example to show you.
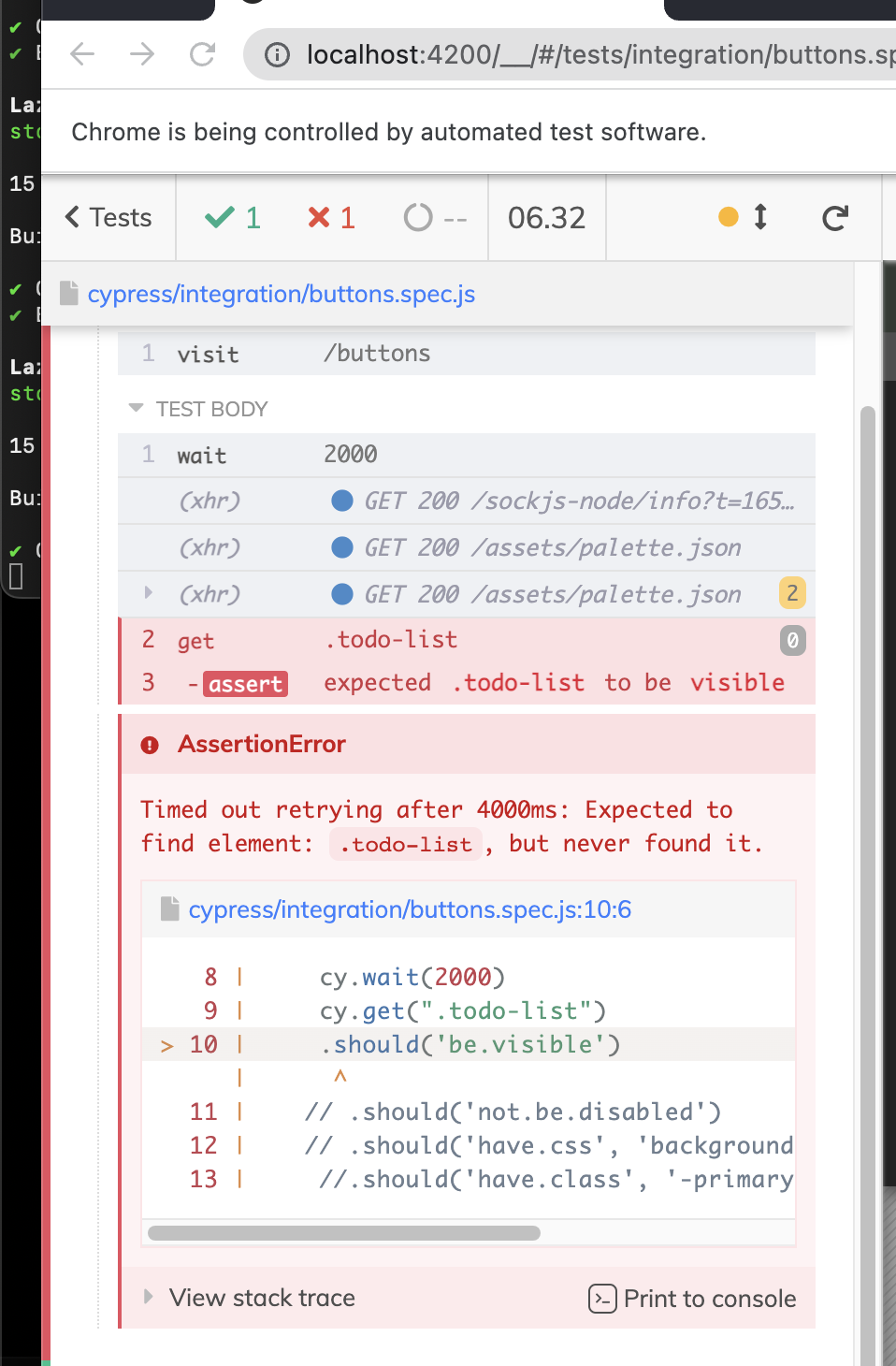
 Cypress is not able to find the element
Cypress is not able to find the element
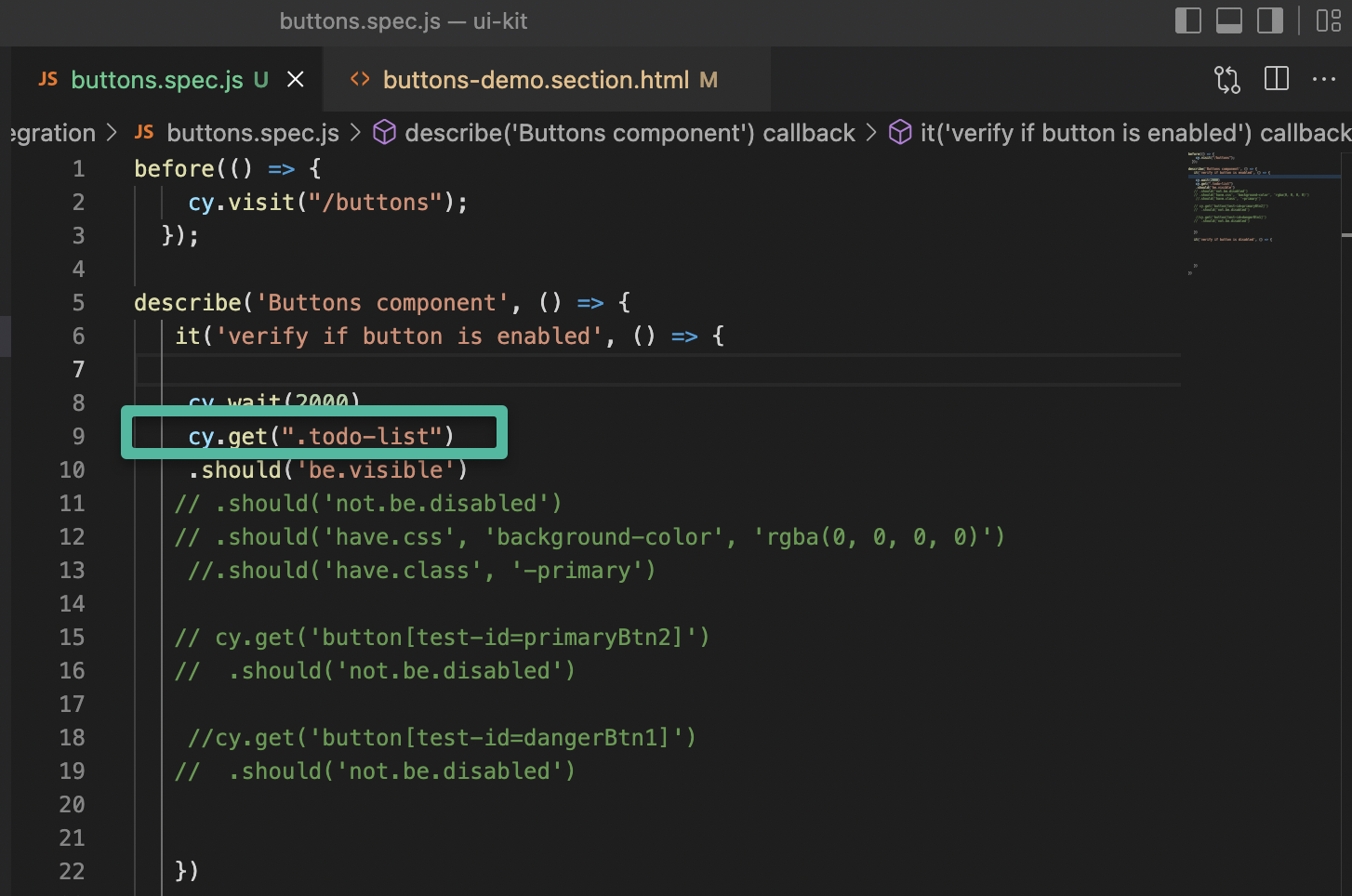
using cy.get(".todo-list") to locate the button as I have mentioned classname (shown in screenshot).

CodePudding user response:
Try using the class instead of className attribute on the button. For example, .
Some things like JSX in React use className due to the fact that class is a reserved keyword in JavaScript, but since this is vanilla HTML it isn't necessary. Also, for the future, could you paste the code snippets instead of just screenshots?
CodePudding user response:
@Bryce is correct (assuming it's not a React app), but in general any attribute can be queried using an extended syntax
cy.get('[className="todo-list"]')
Looking at the UIKit docs,
By default, all classes and attributes in UIkit start with the uk- prefix. This avoids name collisions when introducing UIkit to existing projects or when combining it with other frameworks.
so maybe add the class prefix uk- (although this may just be to avoid conflict in the style sheets and have no bearing on the test).
<button >
cy.get('.todo-list')
Generally speaking, using a class is less solid than using a data-cy attribute, since classes also control styling and may be changed in the future.
Cypress recommends this
<button data-cy="todo-list" >
cy.get('[data-cy="todo-list"]')
