Hello I create a web app with firebase my .env files does not work
heres my code in firebase.js
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: process.env.AUTH_KEY,
authDomain: process.env.AUTH_DOMAIN,
projectId: process.env.PROJECT_ID,
storageBucket: process.env.STORAGE_BUCKET,
messagingSenderId: process.env.MESSENGING_SENDER_ID,
appId: process.env.APPLE_ID
};
heres my .ENV code
API_KEY=Axxxxxxxxxxxxxxxxxxxxxxxxxx
AUTH_DOMAIN=xxxxxxxxxxxx
PROJECT_ID=xxxxxxxxxxx
STORAGE_BUCKET=mxxxxxxxxxx
MESSENGING_Sxxxxxxxxxxxxxxxxxxxxx
APPLE_ID=1:3xxxxxxxxxxxxxxxxxxx
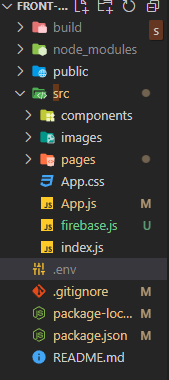
heres where located the my .env
can guys explain why my .env does not read in my react? i search any question here in stack overflow but the same problem i got was in laravel i dont use laravel i use React JS
CodePudding user response:
In react app all your envs should start with REACT_APP_