I am trying to render a link, which I am defining in a useState previously. Here is the code:
export const CheckEntry = ({ id, zala }) => {
const [message, setMessage] = useState('');
const [title, setTitle] = useState('');
const [faIcon, setFaIcon] = useState('');
const [iconColor, setIconColor] = useState('');
const [usr, setUsr] = useState();
useEffect(() => {
if (!usr) {
return null;
}
else {
if (data.user.membershipLocation != zala) {
setTitle("Access denied")
setFaIcon(faSquareXmark)
setIconColor("red");
setMessage(`You don't have a membership for this training center. You can purchase ${<Link href="/buy-membership"><a>here</a></Link>}.`)
}}
}, [usr])
if (message != '') {
return (
<div>
<section className={styles.card}>
<h4 className={styles.sectionTitle}>{title}</h4>
<Spacer size={0.5} axis="vertical" />
<FontAwesomeIcon
icon={faIcon}
style={{ fontSize: 100, color: iconColor }}
/>
<Spacer size={0.5} axis="vertical" />
<h3 className={styles.sectionMessage}>{message}</h3>
</section>
</div>
)
}
else {
return null;
}
}
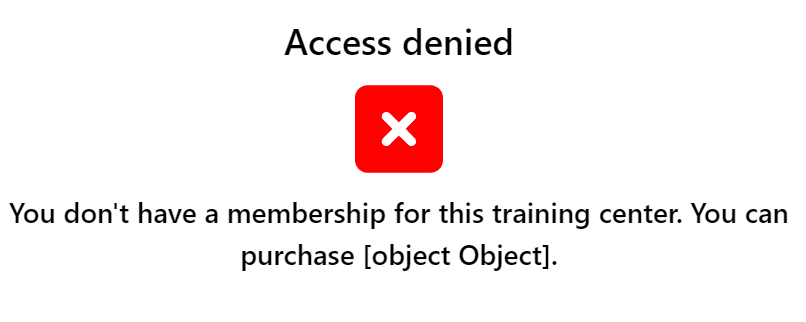
However, when it renders, it shows this:

How do I successfully render this Link component?
CodePudding user response:
This happen because your message is a string and not a jsx.
If you want to render elments use jsx like this:
setMessage(
<>
You don't have a membership for this training center.
You can purchase
<Link href="/buy-membership"><a>here</a></Link>
.
<>
)
