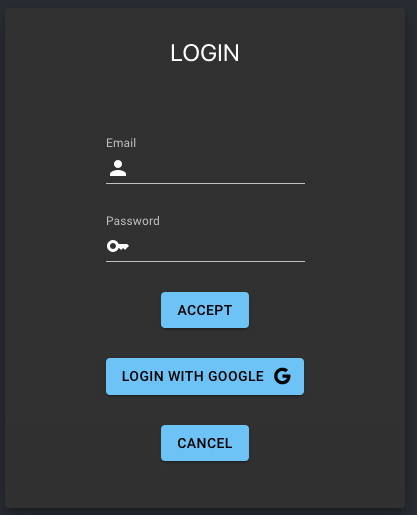
I am implementing the following logging component in React:
I want all the buttons to have the same width and I want them to fill the whole width available.
This is my code:
export default function Login (props: any) {
return(
<Box
sx={{
display: 'flex',
flexWrap: 'wrap',
'& > :not(style)': {
m: 1,
width: 400,
height: 500,
},
}}
>
<Paper elevation={10}>
<div style={{paddingTop: 30}}>
LOGIN
</div>
<div style={{paddingTop: 40}}>
<form>
<div style={{paddingTop: 30}}>
<FormControl variant="standard">
<InputLabel htmlFor="email">
Email
</InputLabel>
<Input
id="email"
startAdornment={
<InputAdornment position="start">
<PersonIcon />
</InputAdornment>
}
/>
</FormControl>
</div>
<div style={{paddingTop: 30}}>
<FormControl variant="standard">
<InputLabel htmlFor="password">
Password
</InputLabel>
<Input
id="password"
startAdornment={
<InputAdornment position="start">
<KeyIcon />
</InputAdornment>
}
/>
</FormControl>
</div>
<div style={{paddingTop: 30}}>
<Button variant="contained">Accept</Button>
</div>
<div style={{paddingTop: 30}}>
<Button variant="contained" endIcon={<GoogleIcon />}>
Login with Google
</Button>
</div>
<div style={{paddingTop: 30}}>
<Button variant="contained" >
Cancel
</Button>
</div>
</form>
</div>
</Paper>
</Box>
)
}
CodePudding user response:
just add full width to 100.
you can add it with a styled component, or inline in sx prop: {width:1}
in sx prop width 1 will be converted to 100% width
see the mui sizing page here
CodePudding user response:
Set attribute of each button: style={{paddingTop: 30, width: "100%"}}
CodePudding user response:
To make a button take full width of container, you can set fullWidth prop to true in Button component. For more information you can refer MUI Button API.
Working demo: Demo
Like this:-
<Box
sx={{
display: "flex",
flexWrap: "wrap",
padding: "20px 40px",
"& > :not(style)": {
m: 1,
width: 400,
height: 500
}
}}
>
<Paper
elevation={10}
sx={{
display: "flex",
justifyContent: "center",
flexDirection: "column"
}}
>
<div style={{ paddingTop: 30, textAlign: "center" }}>LOGIN</div>
<div
style={{ paddingTop: 40, display: "flex", justifyContent: "center" }}
>
<form>
<div style={{ paddingTop: 30 }}>
<FormControl variant="standard">
<InputLabel htmlFor="email">Email</InputLabel>
<Input
id="email"
startAdornment={
<InputAdornment position="start">
<PersonIcon />
</InputAdornment>
}
/>
</FormControl>
</div>
<div style={{ paddingTop: 30 }}>
<FormControl variant="standard">
<InputLabel htmlFor="password">Password</InputLabel>
<Input
id="password"
startAdornment={
<InputAdornment position="start">
<KeyIcon />
</InputAdornment>
}
/>
</FormControl>
</div>
<div style={{ paddingTop: 30 }}>
<Button variant="contained" fullWidth>
Accept
</Button>
</div>
<div style={{ paddingTop: 30 }}>
<Button variant="contained" endIcon={<GoogleIcon />} fullWidth>
Login with Google
</Button>
</div>
<div style={{ paddingTop: 30 }}>
<Button variant="contained" fullWidth>
Cancel
</Button>
</div>
</form>
</div>
</Paper>
</Box>