I am trying to check ! If the user has the according field or not
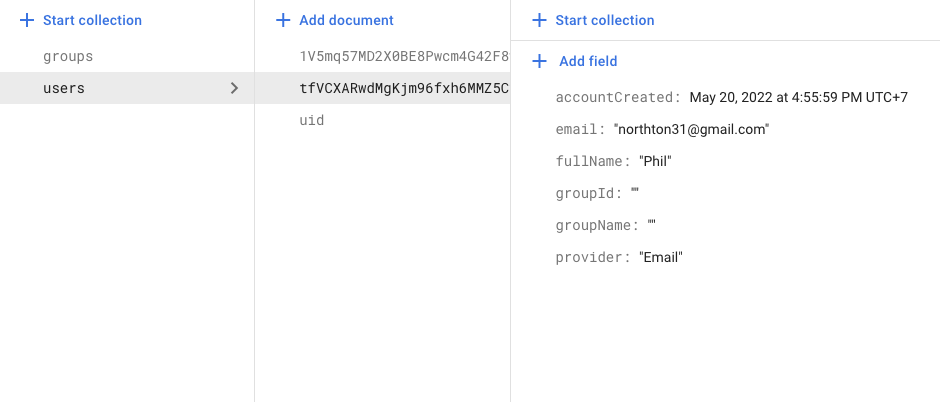
like this example is "groupId"
If not I want it to show Text('no data');
If has I want it to show a Elevated button.
But the problem is. That whether it has the data or not it's still show the Elevated Button.
so how can I fix that?
here's the code
class _HalfScreenState extends State<HalfScreen> {
final groupId = FirebaseAuth.instance.currentUser!.uid;
@override
Widget build(BuildContext context) {
return StreamBuilder<DocumentSnapshot?>(
stream: FirebaseFirestore.instance
.collection("users")
.doc(groupId)
.snapshots(),
///The problem is HERE
builder: (context, snapshot) {
if (snapshot.data?.get("groupId") == true) {
return const Text('no data');
}
return Column(
children: [
ElevatedButton(
child: Text(
(snapshot.data as DocumentSnapshot)['groupId'],
style: const TextStyle(
fontWeight: FontWeight.normal,
),
),
onPressed: () => Navigator.pushAndRemoveUntil(
context,
PageTransition(
type: PageTransitionType.rightToLeft,
child: const GroupScreen()),
(route) => false),
style: ElevatedButton.styleFrom(
primary: Colors.grey,
onPrimary: Colors.black,
elevation: 0.0,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.zero,
),
),
),
],
);
});
}
}
I've been solving it for 4hours now but this is by far I've got. So if you guys know plz considered helping. 1: https://i.stack.imgur.com/tUkzg.png
CodePudding user response:
Try this:
builder: (context, snapshot) {
return Column(
children: [
(snapshot.data!.data() as Map<String, dynamic>)['groupId'] == ""
? Text('no data');
: ElevatedButton(
child: Text(
(snapshot.data!.data() as DocumentSnapshot)['groupId'],
style: const TextStyle(
fontWeight: FontWeight.normal,
),
),
onPressed: () => Navigator.pushAndRemoveUntil(
context,
PageTransition(
type: PageTransitionType.rightToLeft,
child: const GroupScreen()),
(route) => false),
style: ElevatedButton.styleFrom(
primary: Colors.grey,
onPrimary: Colors.black,
elevation: 0.0,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.zero,
),
),
),
],
);
}
CodePudding user response:
I feel there are two things mixed up, you are probably misusing group-id and user-id for the same thing.
You are assigning the user-id as group-id:
final groupId = FirebaseAuth.instance.currentUser!.uid
Then, you search for a user by said group-id:
FirebaseFirestore.instance.collection("users").doc(groupId)
Finally, you are trying to access the groupId-field of the user you found:
snapshot.data?.get("groupId") == true
Try something like this
final userId = FirebaseAuth.instance.currentUser!.uid`
// ...
FirebaseFirestore.instance.collection("users").doc(userId)
// ...
(snapshot.data()?.containsKey('groupId')
&& snapshot.data()?['groupId'] != ""
? Text('no data');
: ElevatedButton( ... )