I'm trying to highlight the active link inside my navigation bar by using the linkExactActiveClass parameter in the router construtor.
My issue is that the active class is being added at the start of the css class list, which means that other classes overwrite it.
Here is my router configuration:
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes,
linkExactActiveClass: 'text-yellow-500',
});
The router-link element looks like this:
<li>
<router-link to="/manage">Manage</router-link>
</li>
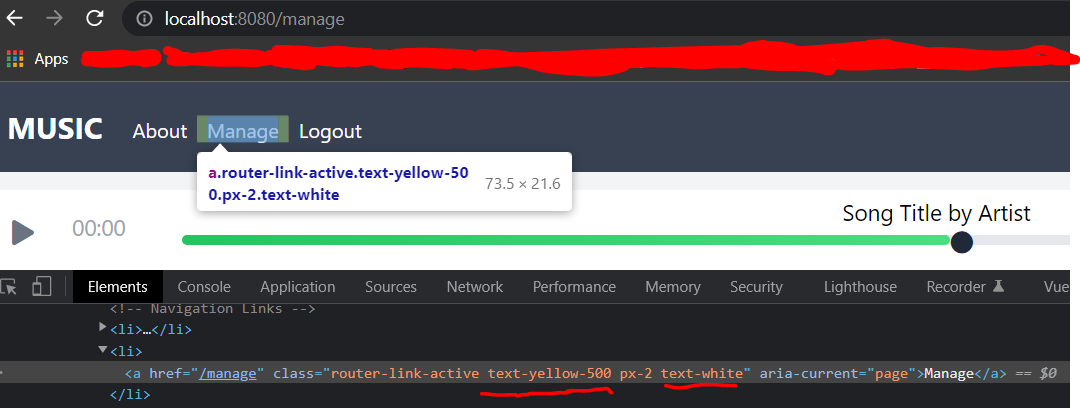
The issue:
The text-yellow-500 class does get added before the already existing css classes. This results in the yellow text being overwritten by the text-white class. How can I change this?
CodePudding user response:
A simple workaround is to prepend a ! in your class using the built-in important modifier of tailwind (docs)
Try to use it in this way:
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes,
linkExactActiveClass: '!text-yellow-500',
});
Usually, I don't like this approach, but I think there are no other simple options
PS: make sure you're using at least tailwind 2.1 with the JIT mode