Problem:
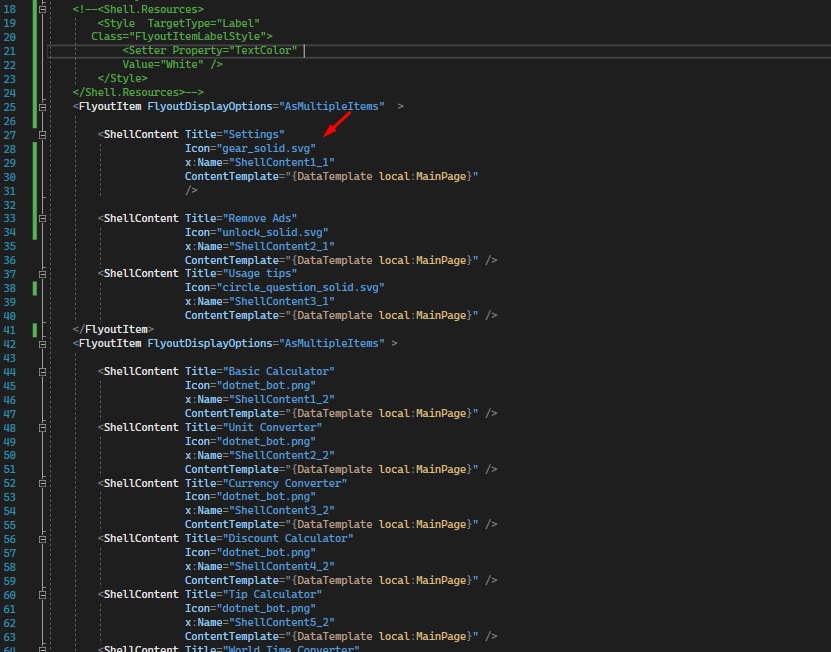
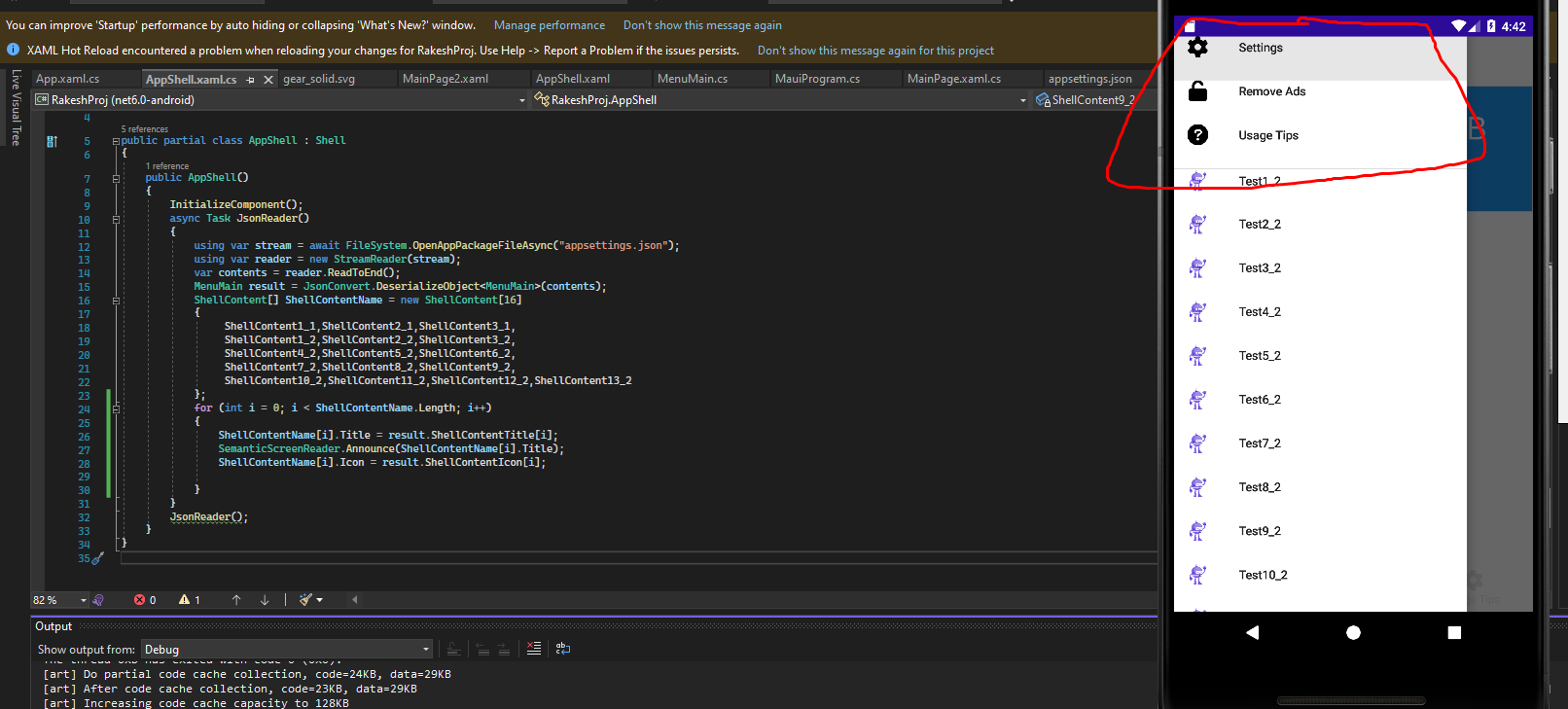
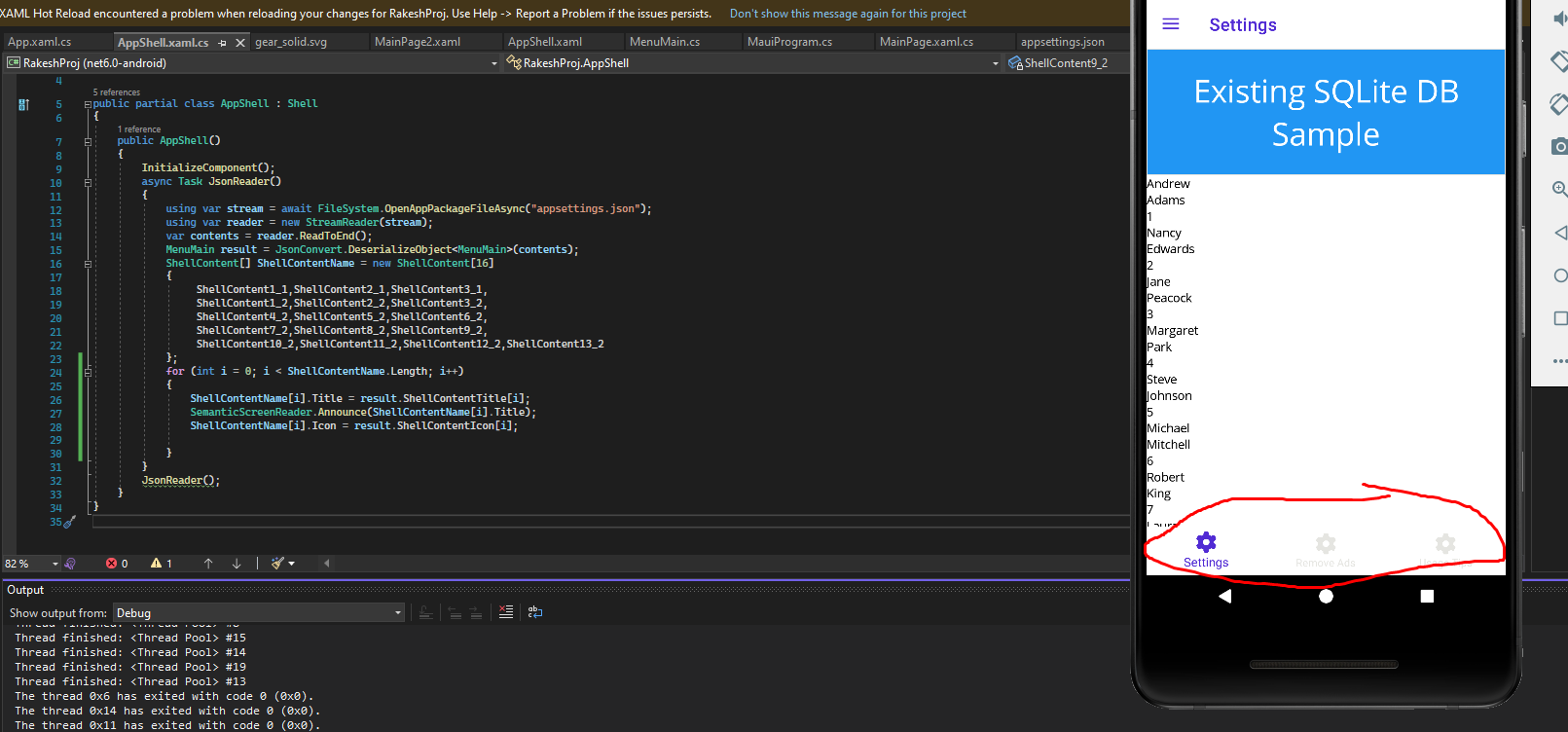
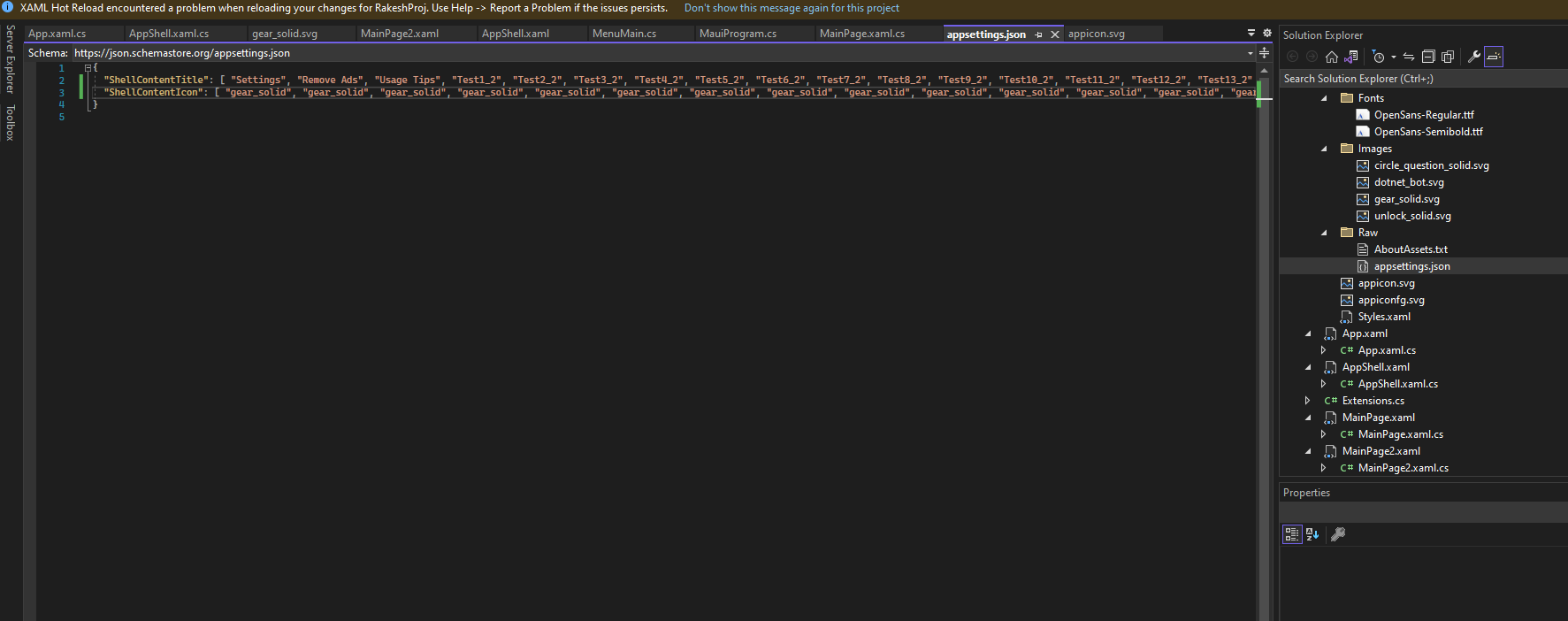
I need to change the ShellContnet icon programmatically from the List that I get from the JSON file, all logic is done, but I can't change the icon when I open the flyout menu.
Screenshots:
CodePudding user response:
You can refer to docs about Shell Flyout. I found three solutions from the docs:
- Try Binding the Icon to the ViewModel Property. The ViewModel Should be set to Binding Context of the ShellPage.
- Customize the appearance of FlyoutItem by setting the Shell.ItemTemplate attached property to a DataTemplate:
<Shell.ItemTemplate> <DataTemplate> <Grid ColumnDefinitions="0.2*,0.8*"> <Image Source="{Binding FlyoutIcon}" Margin="5" HeightRequest="45" /> <Label Grid.Column="1" Text="{Binding Title}" FontAttributes="Italic" VerticalTextAlignment="Center" /> </Grid> </DataTemplate> </Shell.ItemTemplate>
- Replace flyout content with own content by setting the Shell.FlyoutContent bindable property to an object:
<Shell.FlyoutContent> <CollectionView BindingContext="{x:Reference shell}" IsGrouped="True" ItemsSource="{Binding FlyoutItems}"> <CollectionView.ItemTemplate> <DataTemplate> <Label Text="{Binding Title}" TextColor="White" FontSize="18" /> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </Shell.FlyoutContent>
CodePudding user response:
The first step: Convert json data to viewmodel.
You can use Newtonsoft.Json to deserialize the json data and assign the value into viewmodel.
The Second step: Add ShellContent programmatically with the data.
Assuming that you've got the viewmodel , it should be a List , e,g List<Model> Models .
foreach(var model in Models)
{
ShellContent content = new ShellContent();
content.Title = model.Title;
content.FlyoutIcon = model.FlyoutIcon;
content.Content = new MainPage();
menu.Items.Add(content); //menu is the name you defined on FlyoutItem in xaml
}