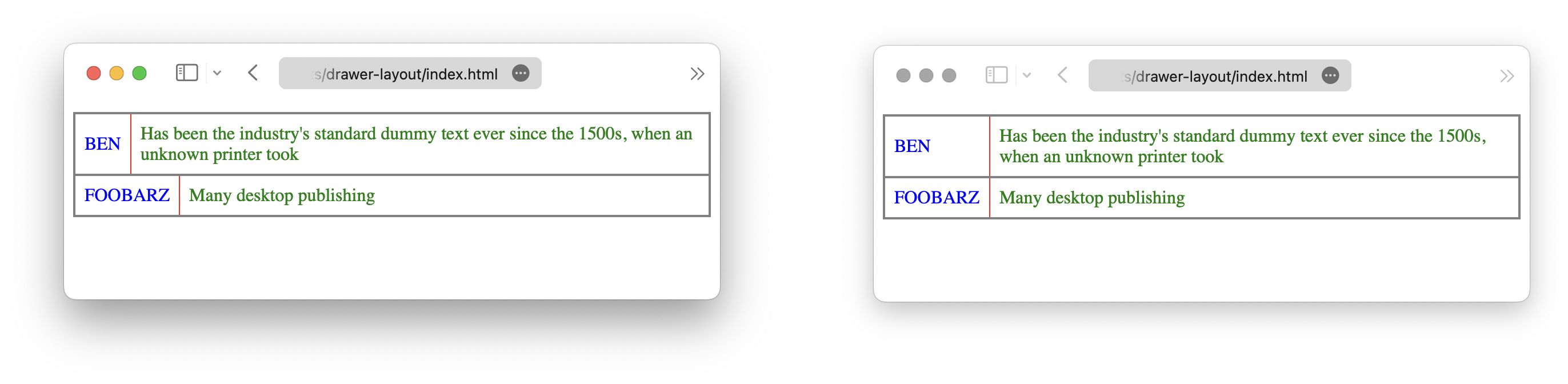
Having such html as in the picture on the left, is it possible to change its appearance so that it looks like in the picture on the right (the width of the first column is equal to the maximum width of the content inside it)? Without using javascriptm changing only css. And without using min-wdith, because the width of the content in the first column is unknown, the backend can send different data.
If .option elements were not wrapped in .list-item elements, it would be possible to apply display: table-cell to .option-col element and display: table-row to .option elements. But unfortunately I can't change html. Please, help.
.list {
border: 1px solid grey;
}
.option {
border: 1px solid grey;
display: flex;
gap: 16px;
}
.option-col {
color: green;
display: flex;
align-items: center;
padding: 8px;
}
.option-col .option-col {
border-left: 1px solid red;
}
.option-col:first-child {
color: blue;
}<div >
<div >
<div >
<div >BEN</div>
<div >
Has been the industry's standard dummy text ever since the 1500s, when an unknown printer
took
</div>
</div>
</div>
<div >
<div >
<div >FOOBARZ</div>
<div >Many desktop publishing</div>
</div>
</div>
</div>CodePudding user response:
Solution 1:
A table can have many "bodies", so you can use display: table-row-group in your case. Example below:
.list {
border: 1px solid grey;
display: table;
}
.list-item {
display: table-row-group;
}
.option {
display: table-row;
}
.option-col {
color: green;
display: table-cell;
align-items: center;
padding: 8px;
border: 1px solid grey;
}
.option-col .option-col {
border-left: 1px solid red;
}
.option-col:first-child {
color: blue;
}<div >
<div >
<div >
<div >BEN</div>
<div >
Has been the industry's standard dummy text ever since the 1500s, when an unknown printer
took
</div>
</div>
</div>
<div >
<div >
<div >FOOBARZ</div>
<div >Many desktop publishing</div>
</div>
</div>
<div >
<div >
<div >FOOBARZ 123</div>
<div >Many desktop publishing</div>
</div>
</div>
</div>Solution 2:
Or you can use display: contents; to "skip" an element in the nesting structure. Example below:
.list {
border: 1px solid grey;
display: table;
}
.list-item {
display: contents;
}
.option {
display: table-row;
}
.option-col {
color: green;
display: table-cell;
align-items: center;
padding: 8px;
border: 1px solid grey;
}
.option-col .option-col {
border-left: 1px solid red;
}
.option-col:first-child {
color: blue;
}<div >
<div >
<div >
<div >BEN</div>
<div >
Has been the industry's standard dummy text ever since the 1500s, when an unknown printer
took
</div>
</div>
</div>
<div >
<div >
<div >FOOBARZ</div>
<div >Many desktop publishing</div>
</div>
</div>
<div >
<div >
<div >FOOBARZ 123</div>
<div >Many desktop publishing</div>
</div>
</div>
</div>Solution 3:
If you need a solution without using table elements (display: table;, display: table-row, display: table-cell and others), you can use CSS Grid in combination with display: contents, with this combination you implement a subgrid. Example below:
.list {
border: 1px solid grey;
display: grid;
grid-template-columns: min-content auto; /* set columns */
}
.list-item, .option {
display: contents;
}
.option-col {
color: green;
display: flex;
align-items: center;
padding: 8px;
border: 1px solid grey;
}
.option-col .option-col {
border-left: 1px solid red;
}
.option-col:first-child {
color: blue;
}<div >
<div >
<div >
<div >BEN</div>
<div >
Has been the industry's standard dummy text ever since the 1500s, when an unknown printer
took
</div>
</div>
</div>
<div >
<div >
<div >FOOBARZ</div>
<div >Many desktop publishing</div>
</div>
</div>
<div >
<div >
<div >FOOBARZ 123</div>
<div >Many desktop publishing</div>
</div>
</div>
</div>