I'm using a MailChimp embed form to collect email addresses for a newsletter.
My client's design uses just a right arrow instead of the word "Subscribe", however, when I try to put any other value aside from text in the "value" section, it outputs raw data vs font-awesome.
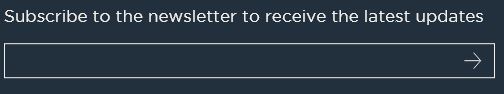
Is there a way to manipulate the submit button's "value="Subscribe" in the embedded text to use an arrow like the screenshot attached (Client design)?
<!-- EMAIL INPUT -->
<div id="mc_embed_signup_scroll">
<input type="email" value="" name="EMAIL" id="mce-EMAIL">
<input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" >
</div>
Client's design:
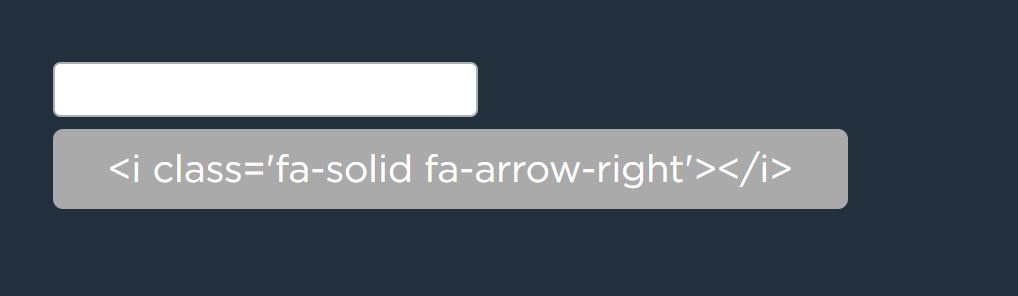
The result if I try to use Font Awesome as a value:

I've also tried to use CSS and content"" but that didn't have any effect.
.tertiary_btn.et_pb_button:after {
font-family: "Font Awesome 5 Free"!important;
font-weight: 900;
content: "\f178";
padding-bottom: 5px;
display: block;
font-size: 25px;
opacity: 1!important;
transition: none!important;
margin-left: 8px;
position: relative;
margin-top: 4px;
color: inherit;
}
I also looked into their "fredicons" but I am not sure if these are meant to be used with the embed forms as they too had no effect.
If you have had to use an arrow vs text within a MailChimp embed form in the past and know the best way to tackle this, please let me know. Thank you!
CodePudding user response:
You can use <button> instead <input type="submit">
button {
display: flex;
align-items: center;
justify-content: space-between;
width: 200px;
}
input[type="text"] {
width: 200px;
background-image: url("https://cdn-icons-png.flaticon.com/512/271/271228.png");
background-position: 98%;
background-repeat: no-repeat;
background-size: contain;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<input type="text" placeholder="textfield">
<button>Subscribe <i aria-hidden="true"></i></button>