I'd to split html page into 3 devision : 1st : contain text , table ... 2nd : this part will contain form for user submit 3nd : contain hyperlink or sth like that
my code likes below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BOOTSTRAP</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X R7YkIZDRvuzKMRqM OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
<!-- <style>
.form {
margin: auto;
margin-top: 100px;
width: 300px;
padding: 20px;
border: 1px solid #DDD;
border-radius: 5px;
background-color: darkgray;
}
.form-label{
/* background-color: blue; */
color:aqua
}
</style> -->
</head>
<div >
<div >
<div >
1 of 3
</div>
<div >
<form action="" method="post">
{% csrf_token %}
<div style="width: 50%;">
<h3 >Please input the info</h3>
<div >
<label >password:</label>
<input type="password" name = "password"/>
</div>
<div >
<label >phone:</label>
<input type="text" name="phone"/>
</div>
<!-- <button style="width:100%" >submit</button> -->
<button style="width:100%" >submit</button>
</form>
</div>
<div >
3 of 3
</div>
</div>
</div>
</html>
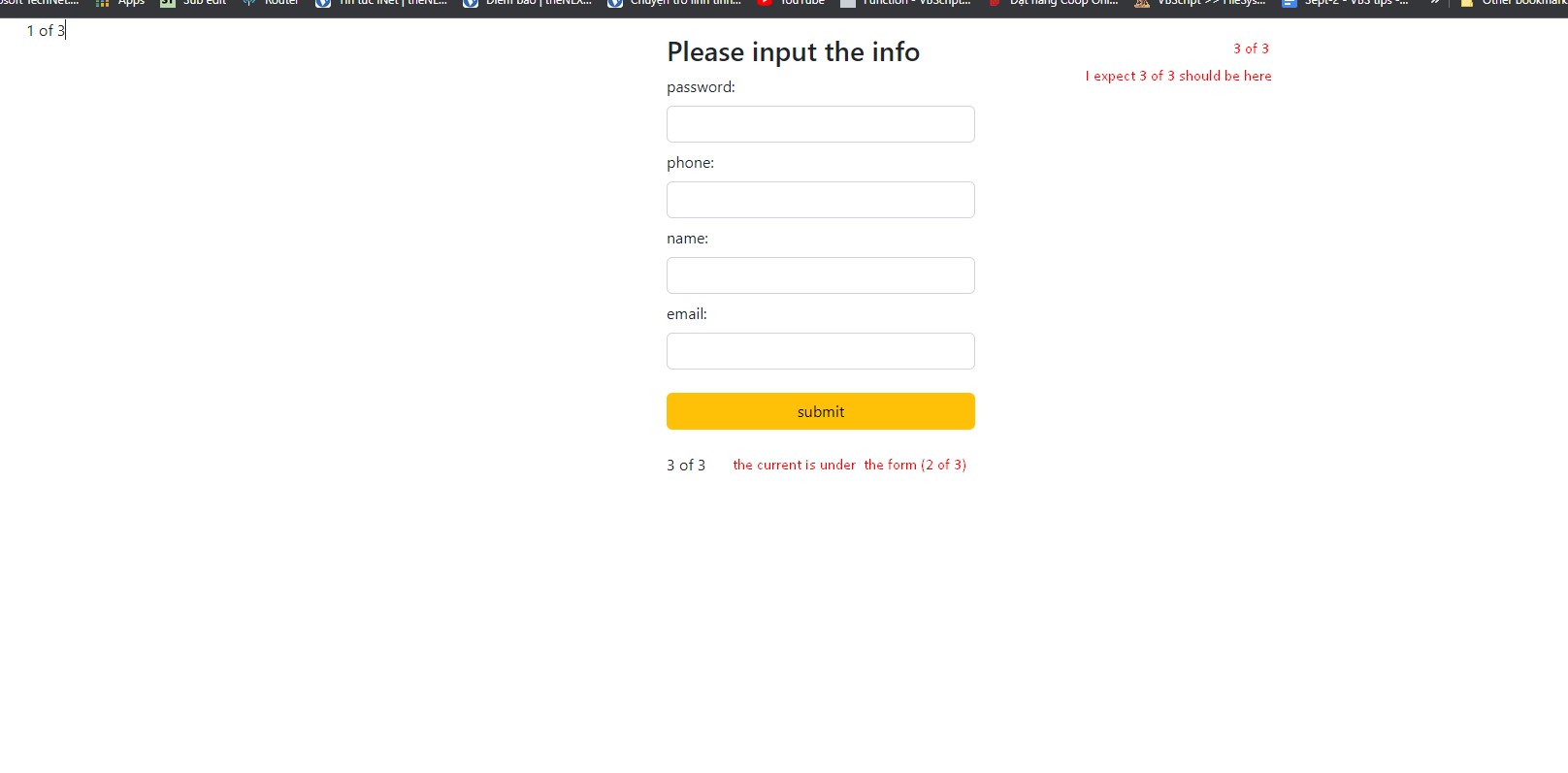
however, its layout was not my expect, I also attach the output expect, could you please help assist ?
CodePudding user response:
Here you go...
- You are missing a
<div>closing tag! - Optional: Change
coltocol-md-4 col-12. - Optional: You can remove
style="width: 50%;". - Optional: Add
d-flex justify-content-classes if you want the first card to be positioned to the left, the second in the middle and the third to the right.
See the snippet below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BOOTSTRAP</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X R7YkIZDRvuzKMRqM OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
<!-- <style>
.form {
margin: auto;
margin-top: 100px;
width: 300px;
padding: 20px;
border: 1px solid #DDD;
border-radius: 5px;
background-color: darkgray;
}
.form-label{
/* background-color: blue; */
color: aqua;
}
</style> -->
</head>
<body>
<div >
<div >
<div >
1 of 3
</div>
<div >
<form action="" method="post">
{% csrf_token %}
<div >
<h3 >Please input the info</h3>
<div >
<label >password:</label>
<input type="password" name="password" />
</div>
<div >
<label >phone:</label>
<input type="text" name="phone" />
</div>
<!-- <button style="width:100%" >submit</button> -->
<button style="width:100%" >submit</button>
</form>
</div>
</div>
<div >
3 of 3
</div>
</div>
</div>
</body>
</html>CodePudding user response:
You can try this
<div >
<div >
<div >
1 of 1
</div>
<div >
1 of 2
</div>
<div >
1 of 3
</div>
</div>
</div>