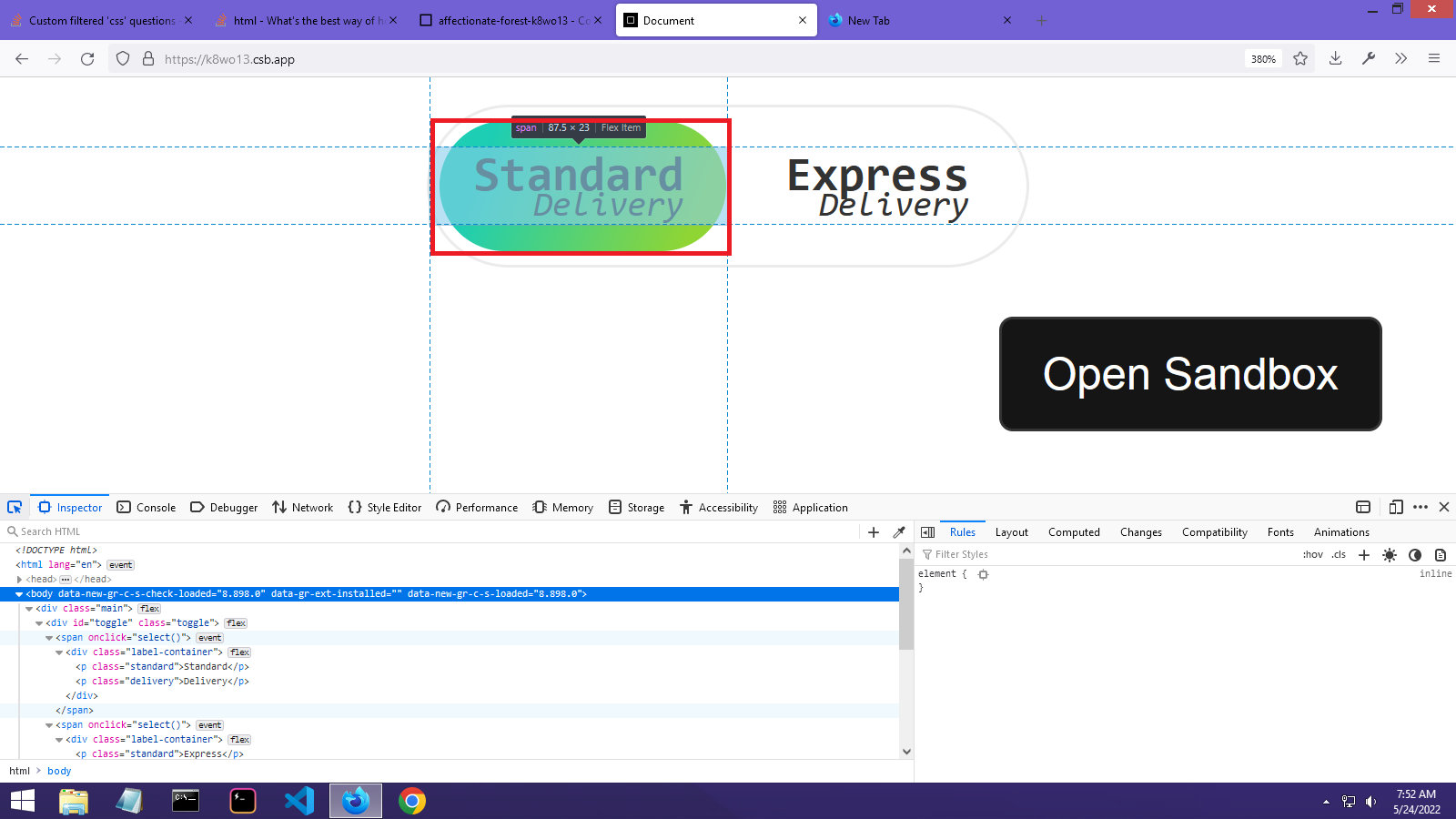
I'm trying to horizontally center this toggle switch that has two lines of text :

But I need it to be horizontally centered like this :
CodePudding user response:
Just add a main div, that wraps the whole container. And add the following styles to it:
.main {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.main {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
@import url("https://fonts.googleapis.com/css2?family=Prompt&display=swap");
.toggle {
width: 175px;
height: 46px;
font-stretch: normal;
font-style: normal;
letter-spacing: normal;
text-align: left;
border: solid 1px #ebebeb;
border-radius: 30px;
position: relative;
display: flex;
flex-direction: row;
justify-content: space-between;
place-items: center;
margin-right: 0;
font-family: "Prompt", sans-serif;
font-size: 16px;
color: #333;
outline: 0;
text-decoration: none;
transition: all 500ms;
margin-left: 0;
}
span {
width: 50%;
height: 50%;
margin: 0;
text-align: center;
cursor: pointer;
user-select: none;
color: #333;
}
span.selected {
color: white;
}
.toggle::after {
background-color: #333;
content: "";
position: absolute;
z-index: -1;
left: 3px;
top: 4px;
width: 84px;
border-radius: 30px;
background-image: linear-gradient(111deg, #1dceb4 17%, #8fd534 87%);
height: 38px;
transition: all 200ms ease-in;
}
.rightSelected::after {
left: calc(50% 4px);
}
.label-container {
display: flex;
flex-direction: column;
margin: auto;
width: fit-content;
}
p.standard {
padding-bottom: 1px;
}
p.express {
padding-bottom: 2px;
}
p {
margin: 0;
margin-block-start: 0;
margin-block-end: 0;
font-family: Prompt;
font-size: 14px;
font-weight: 600;
text-align: right;
}
p.delivery {
font-style: italic;
font-weight: 300;
font-size: 10px;
margin-top: -6px;
}
</style>
</head>
<body>
<div >
<div id="toggle">
<span onclick="select()">
<div >
<p >Standard</p>
<p >Delivery</p>
</div>
</span>
<span onclick="select()">
<div >
<p >Express</p>
<p >Delivery</p>
</div>
</span>
</div>
</div>
<script>
let toggle = document.getElementById("toggle");
console.log(toggle);
function select() {
toggle.classList.toggle("rightSelected");
}
</script>
</body>
</html>I think this is what you wanted: 
CodePudding user response:
.main {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}

