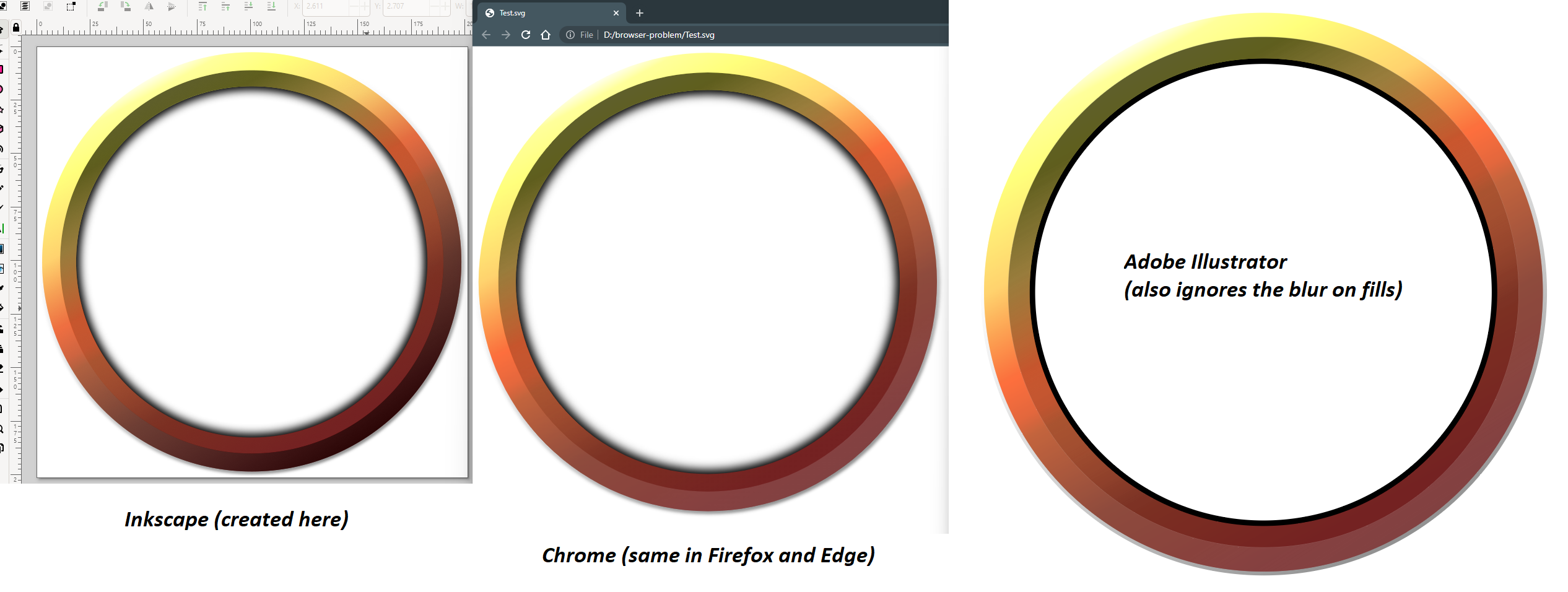
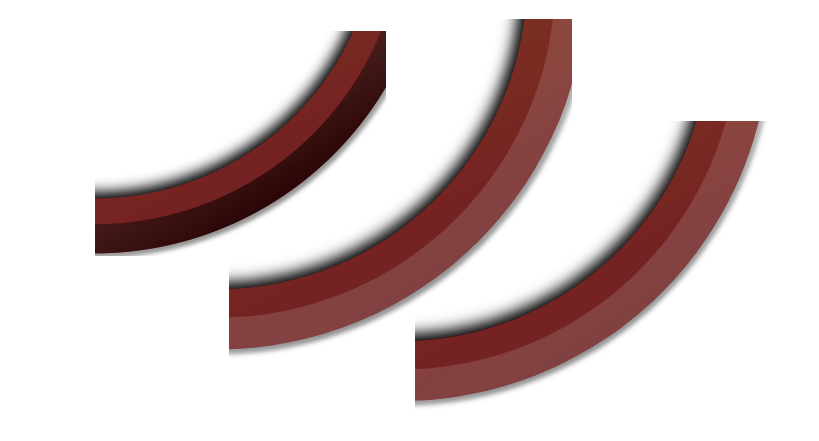
I have a gradient in my SVG-image, which is not ignored, but rendered differently in Inkscape vs. the major browsers (Chrome, Firefox, Edge). I created it in Inkscape, and just tried it in Adobe Illustrator, which also renders it the same as the browsers (and in addition doesn't render the blur on the fill of the inner drop shadow).
What could cause this, and how could this be fixed/prevented?
I've uploaded an updated SVG here: 
CodePudding user response:
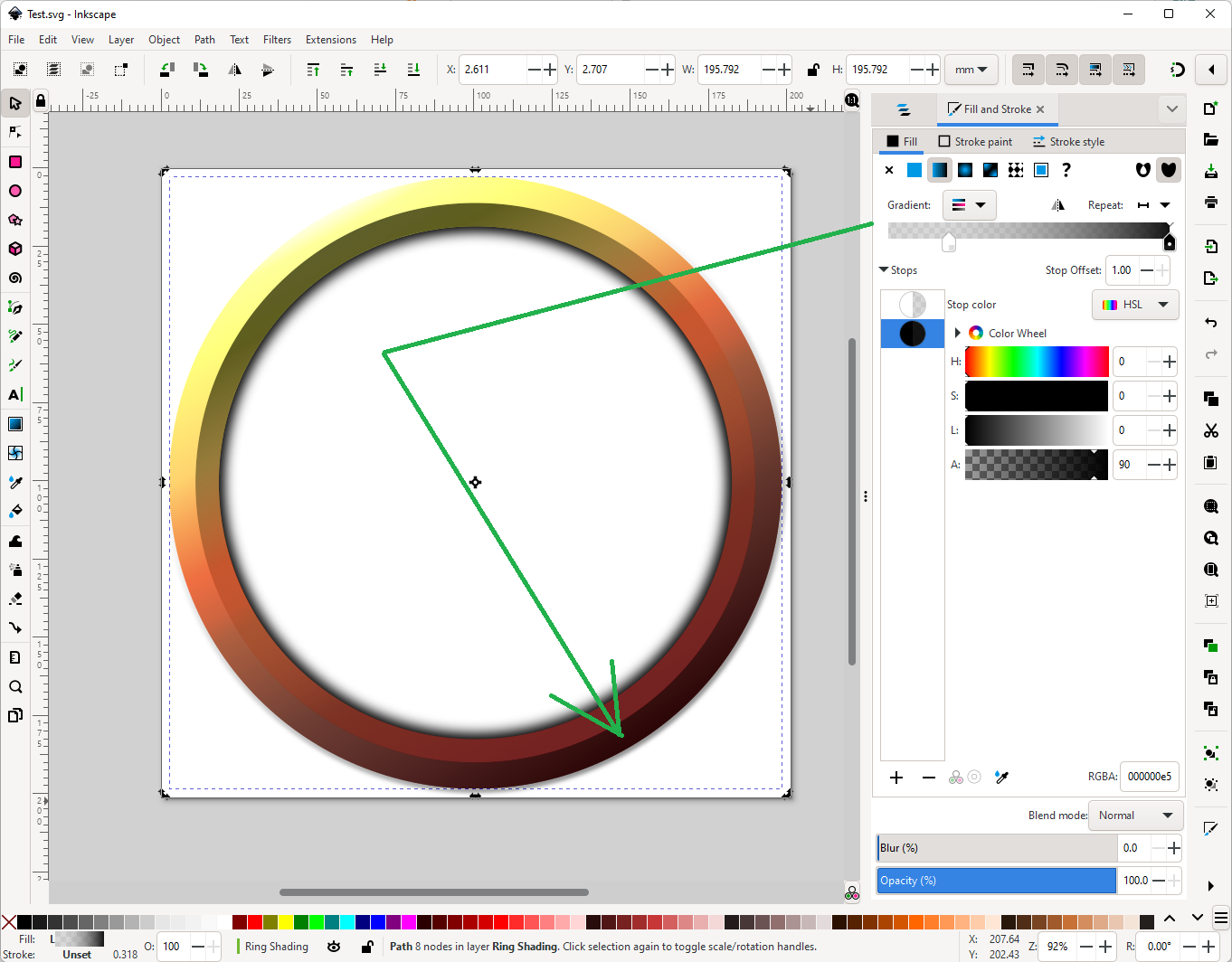
Inkscape usually splits gradient elements into two parts, like in your case:
- the path using the gradient references it with
fill:url(#b), <linearGradient id="b">defines where to place the gradient and references the second one withxlink:href="#a",<linearGradient id="a">defines the color stops along the gradient.
But Inkscape has a bug: it assumes that gradient #b will contain the full information about where to place the end points of the gradient. These are computed by taking into account six attributes: gradientUnits, x1, y1, x2, y2, gradientTransform.
In your case, only five of them are defined on gradient #b, while the sixth is defined on gradient #a. The spec is clear on what to do in that case:
For any of the specified attributes not defined on the current element, the user agent must determine the value of the attribute for the template element and use it as the value for the current element.
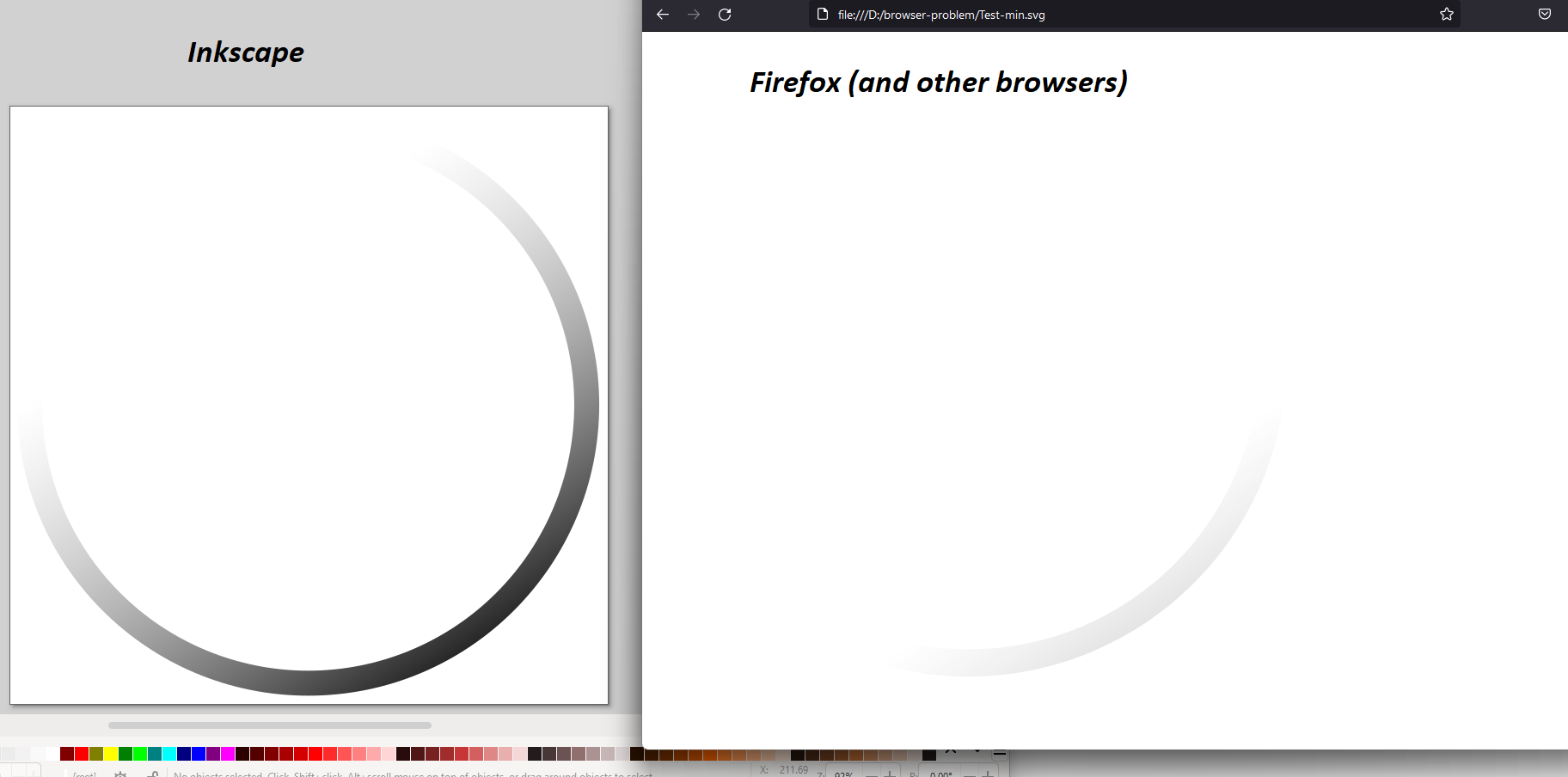
Gradient #a is in the role of the template here, and the gradientTransform attribute should be used to determine where to place the gradient. Browser do this, and place the gradient approx. 600px to the right, but Inkscape does not.
Since the correct placement is achieved by ignoring the attribute, the solution is clear: remove the gradientTransform attribute from <linearGradient id="a">.
You can do this by either editing the SVG in an external text or XML editor, of by opening Inkscape's internal XML editor. (Shift Ctrl X or Edit -> XML Editor...)
CodePudding user response:
User "Tyler Durden" from the Inkscape forum (https://inkscape.org/forums/other/gradient-in-inkscape-is-not-shown-in-browsers-chromeffedge-and-not-in-ia/#c42496) found a solution:
Group the single path, then Ungroup it again, and then save.
This fixed the issue. Something to do with a transformation. Also the mentioned "stuff" that's left behind may be old definitions.