I have a textbox.
<asp:TextBox runat="server" ID="cepTelefon" CssClass="form-control cepTelefon"></asp:TextBox>
I want to do both phone number masking and only number entry for this textbox. How can I do it?
I just used the validator below to enter numbers, but it creates a problem because there will be parentheses and spaces in the masking.
<asp:RegularExpressionValidator ID="revCepPhone"
ControlToValidate="mobilePhone" runat="server"
ErrorMessage="You can only enter numbers."
ValidationExpression="\d ">
CodePudding user response:
You can create your own validate for onKeypress event
private void textBox1_KeyPress(object sender, KeyPressEventArgs e)
{
string str = textBox1.Text;
if(str.All(!char.IsDigit)) {
MessageBox.Show("You can only enter numbers");
}
To mask a textbox value you will need to collect the input from the user then call it as a string within an event like a submit button etc.
string input_str = textbox1.Text;
string maskstr = "";
foreach(char c in input_str.ToCharArray()) {
if(c.IsDigit) {
maskstr = "X" ;
}
else {
maskstr = c;
}
}
return maskstr.ToString();
This should be your output
Input_str : 525-754-8970
maskstr : XXX-XXX-XXXX
CodePudding user response:
Well, if you want a date text box or number only text box, or date time picker?
You can set the textbox to say this:
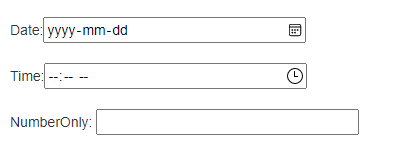
Date:<asp:TextBox ID="txtDate" runat="server" Width="263px"
TextMode="date"
></asp:TextBox>
<br />
<br />
Time:<asp:TextBox ID="txtTime" runat="server" Width="263px"
TextMode="Time"
></asp:TextBox>
<br />
<br />
NumberOnly: <asp:TextBox ID="txtNumber" runat="server" Width="263px"
TextMode="Number"
></asp:TextBox>
And you see this:
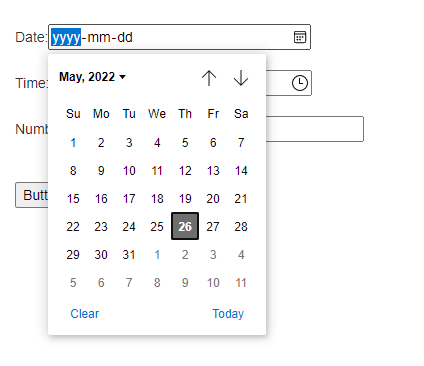
And for date, then:
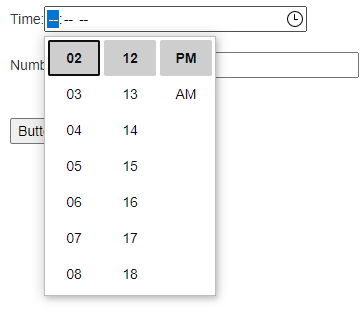
for time you get:
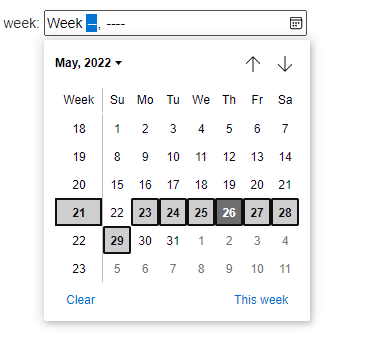
for week you get:
And, in that list, there is textmode="phone".
but, as far as I can tell, it never was implemented.
So, you could set textmode="number". That would NOT allow any text, or anything but 1-9 and 0 (all other key press are ignored).
However, if you going to want the above type of fancy masking?
The you REALLY want to adopt some library that done all the dirty work for you.
You can google for some JavaScript ones.
And the other possible? Well, if you been using the ajaxtoolkit, it also has a VERY nice mask editor.
I not sure I would want to adopt the WHOLE ajaxtoolkit for JUST one feature. but, since I am using the ajaxtool kit (it has a nice dialog pop utility, and a very nice ajax multiple file up-loader. And it also has autocomplte search for text box. So, it has a LOT of features.
One of the features is of course number masked edits.
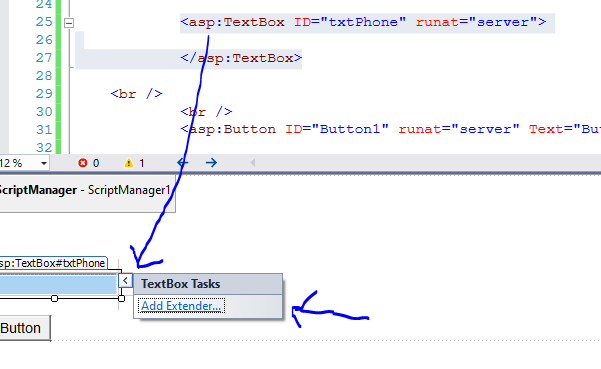
So, you drop in a text box like this:
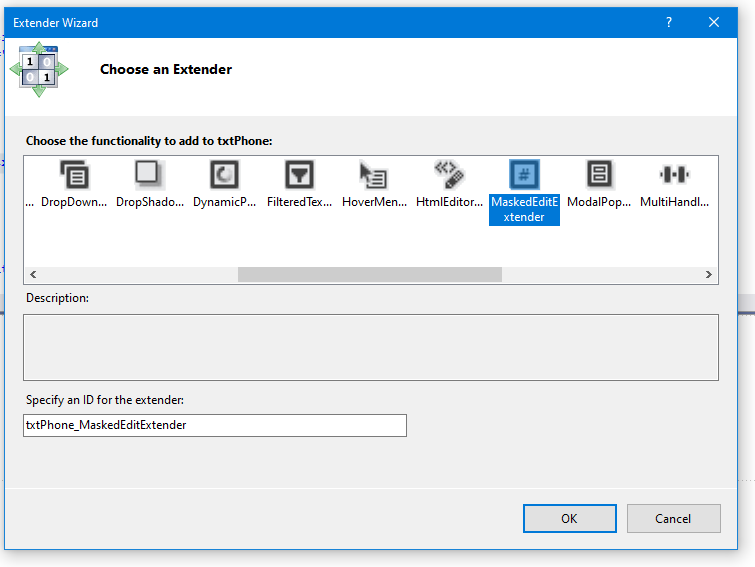
and then choose this:
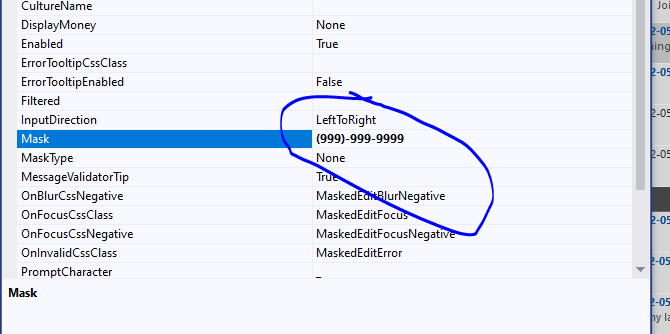
You can now set properties for the text box - including your mask edit.
Say like this:
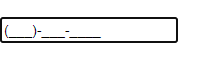
And now we get this:
so, the above will only allow numbers, and will show a mask. The mask does go away after you tab out, but there are options to KEEP the mask displayed (but then the () and - chars will be part of the text box - you could strip out before save to database.
At the end of the day?
coming from desktop software, we always had quite a nice masking system - at least on most platforms that we use.
For web based, not so much. But to be fair, I see BOATLOADS of posts on SO, and for things like date, numbers, time, and even datetime the built-in text mode options are VERY nice, look good, look modern, and you don't need ANY 3rd party tools.
Unfortantly, in that list of built in textmodes, the phone number does not seem to offer anything or work.
So, you can start google, spend a day, find some nice jQuery based masked editor, or some such. Such a mask edit utility is without question a simple basic requirement for anyone doing web development.
And I certainly do NOT suggest writing your own, but I suppose if you handy with JavaScript, then you could.
As noted, I don't have a alternative suggestion then to consider the ajaxtoolkit. You can nuget the package. And as noted, it has a boatload of typical features from auto-search text box, dialogs, re-arragne a list (drag and move), and that VERY nice ajax up-loader utility.
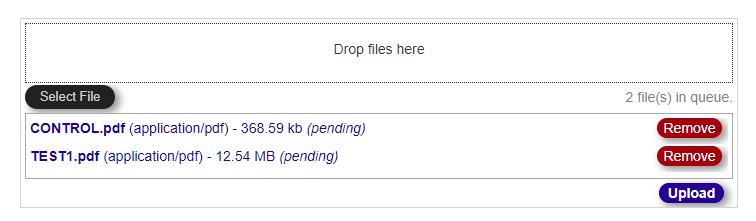
So if I need up-load ability, I can just drop in the ajax file up-loader, and I get this:
It has a built-in progress bar, files can be un-limited size (it up-loads in chunks).
So, there are a boatload of features. Only REALLY big downside, is that the controls often look and feel a bit outdated. (they should all be updated to nice bootstrap look and feel).
but, the ajaxtoolkit for web forms is free, maintained by the folks from devExpress (which offers very nice commercial tools by the way).
So, spend a day (or 2) trying out some jQuery and JavaScript masking examples. You might find one you like. Or, consider adopting the ajaxtoolkit, and use the masked editor and extenders they have. I also use their HTML editor, and again, it looks dated, but it gets the job done.
To avoid a complain here? Out of the box, masking should have been well part of the asp.net framework and web forms. Thankfully, there is the ajaxtoolkit, but you could spend some time googling for a JavaScript masked editor.
No matter which road you take, it rather obvious that a good solution in your tool bag is a basic requirement for building web based software.