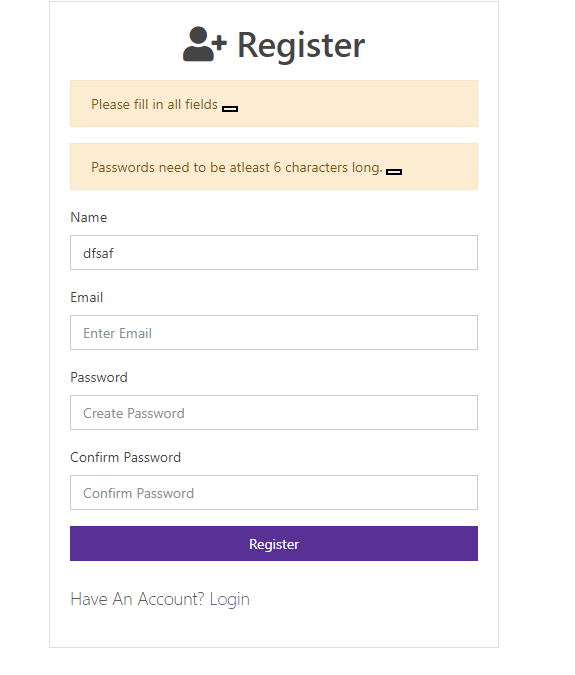
I am using bootstrap dismissible alerts for a login form. All works as expected, except that the Close button doesn't display properly but works to dismiss the alert.
I am using EJS framework and an old version of Bootstrap as I am following a course.
<link rel="stylesheet" href="https://bootswatch.com/4/pulse/bootstrap.min.css">
<div role="alert">
<button type="button" data-dismiss="alert" aria-label="Close"></button>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X 965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH 8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudfare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHaiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>I appreciate any help
CodePudding user response:
The CSS that adds the cancel/close character as an SVG icon in the Bootstrap alert docs doesn't seem to be present in the version you're using.
You could add the Unicode character manually. Note that I also added the btn class, which is required for basic Bootstrap button styles.
<link rel="stylesheet" href="https://bootswatch.com/4/pulse/bootstrap.min.css">
<div role="alert">
<button type="button" data-dismiss="alert"
aria-label="Close">✕</button>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X 965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH 8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudfare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHaiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>