On my package.json I have @angular/material": "^13.3.8" but I'm using the 13.3.7 version and Angular CLI: 13.3.7. I'm just copying the codes from the Angular Material and already imported the MatInputModule on my app.module.ts. My problem is the mat-form-field is not showing on my browser. I need to click the area where my input is then it will show up. As you can see in the image below:
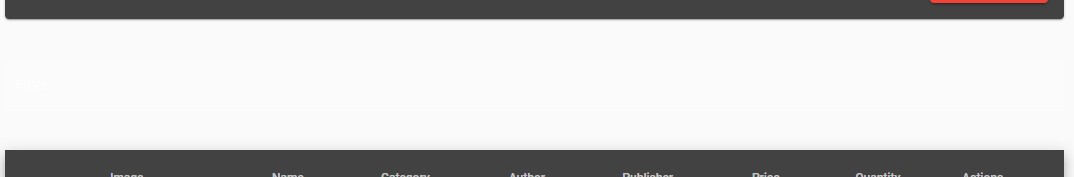
Before I clicked the mat-form-field
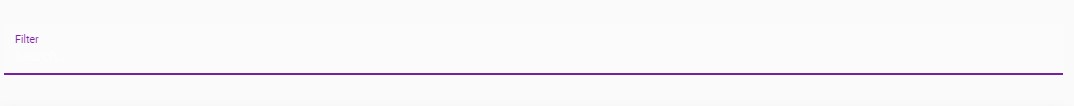
After I clicked the mat-form-field
How can I solve this problem? Here's my code:
product.component.html
<div >
<mat-form-field appearance="fill">
<mat-label>Filter</mat-label>
<input matInput placeholder="Search...">
</mat-form-field>
</div>
app.module.ts
BrowserModule,
AppRoutingModule,
NgbModule,
BrowserAnimationsModule,
MatTableModule,
MatCardModule,
MatPaginatorModule,
MatInputModule,
MatIconModule,
MatButtonModule,
FormsModule,
FontAwesomeModule,
MatFormFieldModule,
ReactiveFormsModule
CodePudding user response:
you need to import the material style in style.scss or maybe in angular.json style array.