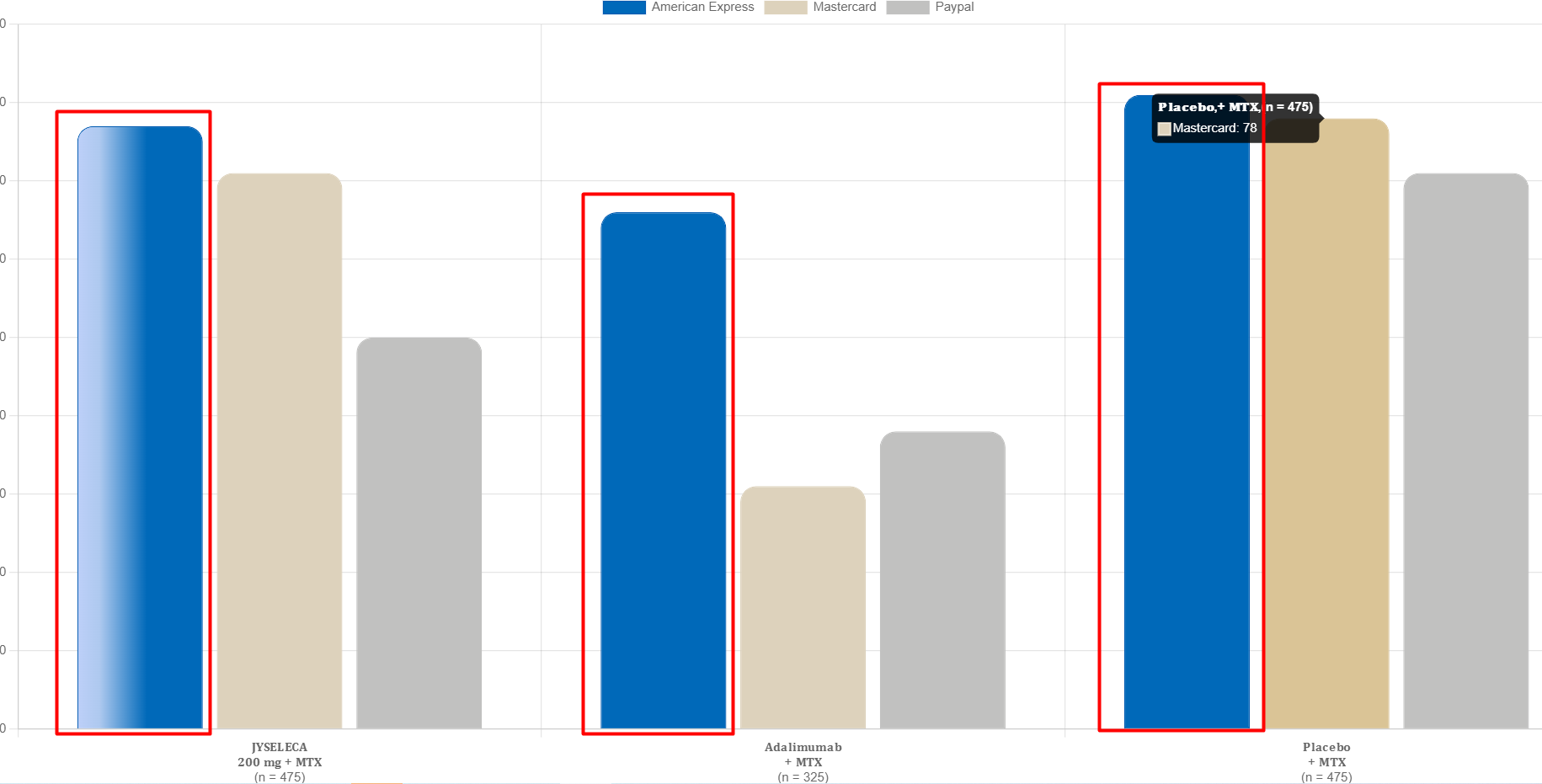
I want the same gradient for the first item in the every group bar
I can set only the first group's first item gradient color.
Note: I can achieve a vertical gradient but how can give horizontal gradient background gradient for every group's first item
================================================================================
Here is my code
window.onload = function () {
var ctx = document.getElementById("canvas").getContext("2d");
// var angle = 45 * Math.PI / 180;
// var x2 = 300 * Math.cos(angle);
// var y2 = 300 * Math.sin(angle);
var background_1 = ctx.createLinearGradient(0, 0, 150, 0);
background_1.addColorStop(0, '#005AB1');
background_1.addColorStop(0.35, '#4F8ED0');
background_1.addColorStop(0.55, '#BED0F9');
background_1.addColorStop(0.70, '#AEC9EF');
background_1.addColorStop(1, '#0069B9');
window.myBar = new Chart(ctx, {
type: "bar",
data: {
labels: [
["