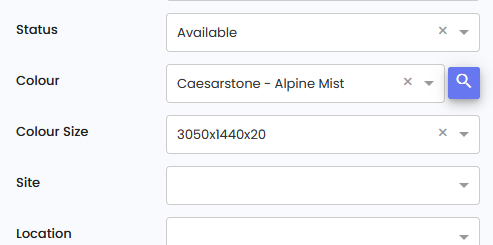
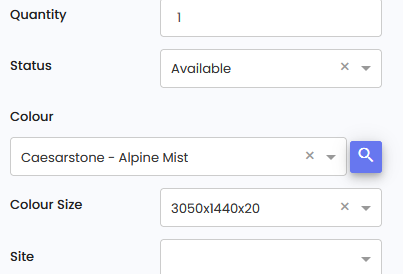
I have an angular App where I am displaying a drop down which in general works. However, when the form is displayed on a mobile screen or your browser is resized to small. The drop down sometimes displays on the next line i.e. not next to the label.
I have figured out that this only happens when the selected item in the drop down is longer than the container itself. Ideally, the dropdown should behave like the other inputs in the form and have the maximum width of its container and therefore obey the text-overflow.
This is basically a boostrap form...I have provided an example and taken the guts out of the dropdown as I have found the offending elements so just need some css help in making this work.
.small-container {
width: 300px;
padding: 10px
}
.col-label {
width: 150px;
}
.col-container {
flex: 1;
}
.col-container input {
width: 100%;
}
.row {
margin-bottom: 12px
}
.ng-select {
position: relative;
display: inline-block;
box-sizing: border-box;
width: 100%;
}
.ng-select-container {
border: solid 1px #111;
display: flex;
overflow: hidden;
position: relative;
}
.ng-value-container,
.ng-value {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 100%;
}<div >
<div >
<label >Label 1</label>
<div >
<input type="form-control" type="text" />
</div>
</div>
<div >
<label >Label 2</label>
<div >
<div class='ng-select'>
<div >
<div >
<div >
<span>This is a very long select option</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>And when there is not
CodePudding user response:
You need to use:
.target {
white-space: nowrap;
}
If you want to add ellipsis (...) whenever text overflows, the use:
.target {
white-space: nowrap;
text-overflow: ellipsis;
}
This is generally good practice to indicate to the user that some text is hidden.
CodePudding user response:
When you're setting hidden to an element know that you ought to set the height or width or both of them try this
.ng-value{
Height:10px;
Overflow: hidden;
}
I hope it helps