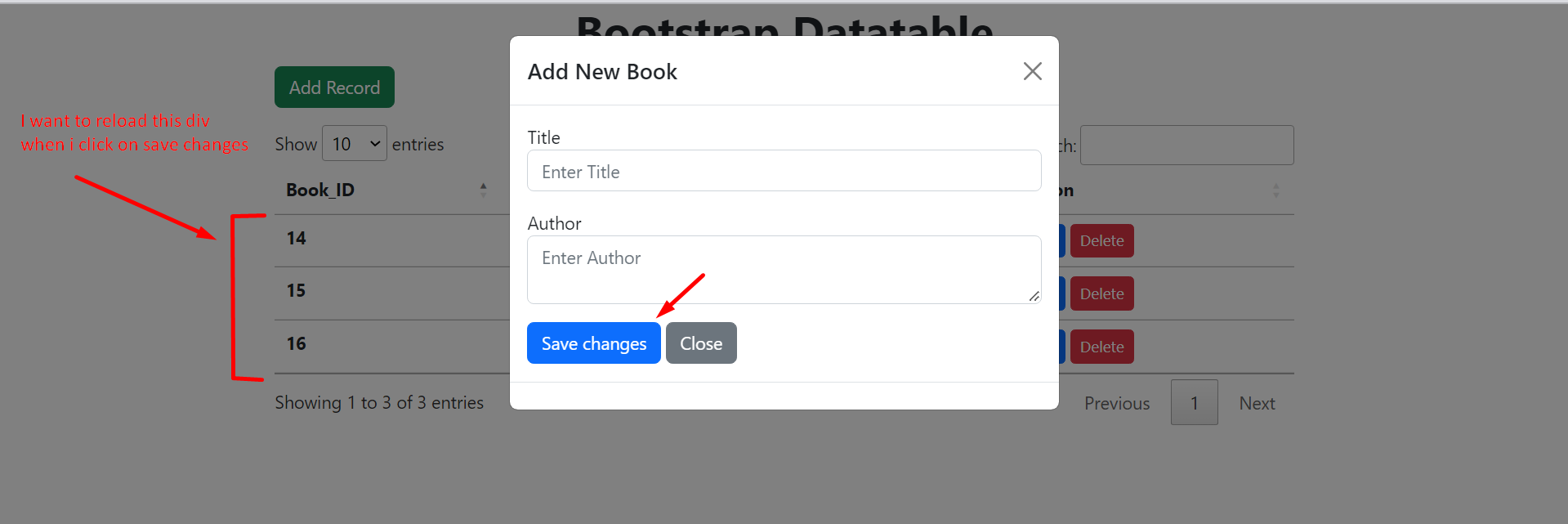
I am creating a CRUD Application using Ajax in Laravel 8. And the problem is I want to reload my table using ajax without reloading the whole page but it's not reloading. I tried a lot of ways but it doesn't work. How can I do that?

This is my code in books.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Datatables</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-0evHe/X R7YkIZDRvuzKMRqM OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/dt-1.12.1/datatables.min.css" />
</head>
<body>
<div >
<div >
<h1 >Bootstrap Datatable</h1>
</div>
<div >
<div ></div>
<div >
<div >
<!-- Button trigger modal -->
<button type="button" id="createNewBook" data-bs-toggle="modal"
data-bs-target="#addmodel">
Add Record
</button>
</div>
<table id="datatables" >
<thead>
<tr>
<th scope="col">Book_ID</th>
<th scope="col">Book_Name</th>
<th scope="col">Auther</th>
<th scope="col">Action</th>
</tr>
</thead>
<tbody id="tbody">
@foreach ($books as $row)
<tr>
<th scope="row">{{ $row->id }}</th>
<td>{{$row->title }}</td>
<td>{{ $row->author }}</td>
<td>
<a href="javascript:void(0)" data-toggle="tooltip" data-id="' . $row->id . '"
data-original-title="Edit" >Edit</a>
<a href="javascript:void(0)" data-toggle="tooltip" data-id="' . $row->id . '"
data-original-title="Delete" >Delete</a>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
<div ></div>
</div>
</div>
<!-- Modal -->
<div id="addmodel" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div >
<div >
<div >
<h5 id="exampleModalLabel">Add New Book</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div >
<form id="bookForm" name="bookForm" >
@csrf
<input type="hidden" name="book_id" id="book_id">
<div >
<label for="name" >Title</label>
<div >
<input type="text" id="title" name="title"
placeholder="Enter Title" value="" maxlength="50" required="">
</div>
</div>
<div >
<label >Author</label>
<div >
<textarea id="author" name="author" required="" placeholder="Enter Author"
></textarea>
</div>
</div>
<div >
<button type="submit" id="saveBtn" value="create">Save changes
</button>
<button type="button" data-bs-dismiss="modal">Close</button>
</div>
</form>
</div>
<div >
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj 3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/dt/dt-1.12.1/datatables.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous">
</script>
<script type="text/javascript">
$("#datatables").DataTable({});
$("#bookForm").submit(function(e) {
e.preventDefault();
var title = $("#title").val();
var author = $("#author").val();
var _token = $("input[name=_token]").val();
$.ajax({
type: "POST",
url: "{{route('book.add')}}",
data: {
title: title,
author: author,
_token: _token
},
success: function(response) {
if (response) {
$("#bookForm")[0].reset();
$("#addmodel").modal("hide");
}
}
});
$("#saveBtn").click(function() {
$("#tbody").load("#tbody");
});
});
</script>
And this is my code in Controller
<?PHP
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Book;
class BookController extends Controller
{
public function index()
{
$books = Book::all();
return view('books', compact('books'));
}
public function insert(Request $request)
{
$book = new Book();
$book->title = $request->title;
$book->author = $request->author;
$book->save();
return response()->json($book);
}
}
So how can I do that, please help me out.
CodePudding user response:
This question already has an answer by another user but i can repeat it here for you.
<script>
$('#tbody').load(document.URL ' #tbody');
</script>
CodePudding user response:
Use this for eg.
window.newSetInterval = window.setInterval; window.setInterval = function(func, interval) { var interval = newSetInterval(func, interval); }
