I am trying to get the the data from firebase(realtime database). I refered various videos but I didn't get the proper solution. I don't know where I made a mistake. I share my code and firebase screenshot.
I want to show this firebase data in table form on frontend.
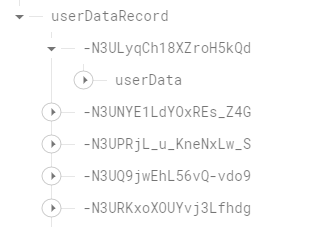
here as screenshot of firebase realtime database.
My Code is:
import React,{useEffect} from 'react'
function TableDataGet() {
useEffect(() => {
return () => {
//firebase get table datacode
}})
return (
<div>
<div>
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>nameMarathi</th>
<th>srno</th>
<th>mobile</th>
</tr>
</thead>
<tbody>
{
DataUser.map((item,id)=>{
<div>
{item.name}
</div>
})
}
</tbody>
</table>
</div>
</div>
)
}
export default TableDataGet
CodePudding user response:
here is the query of get data from Firebase Realtime Database.
let ref = database.ref("/buyers");
ref.on("value", snapshot => {
const data = snapshot.val()
console.log(data)
})