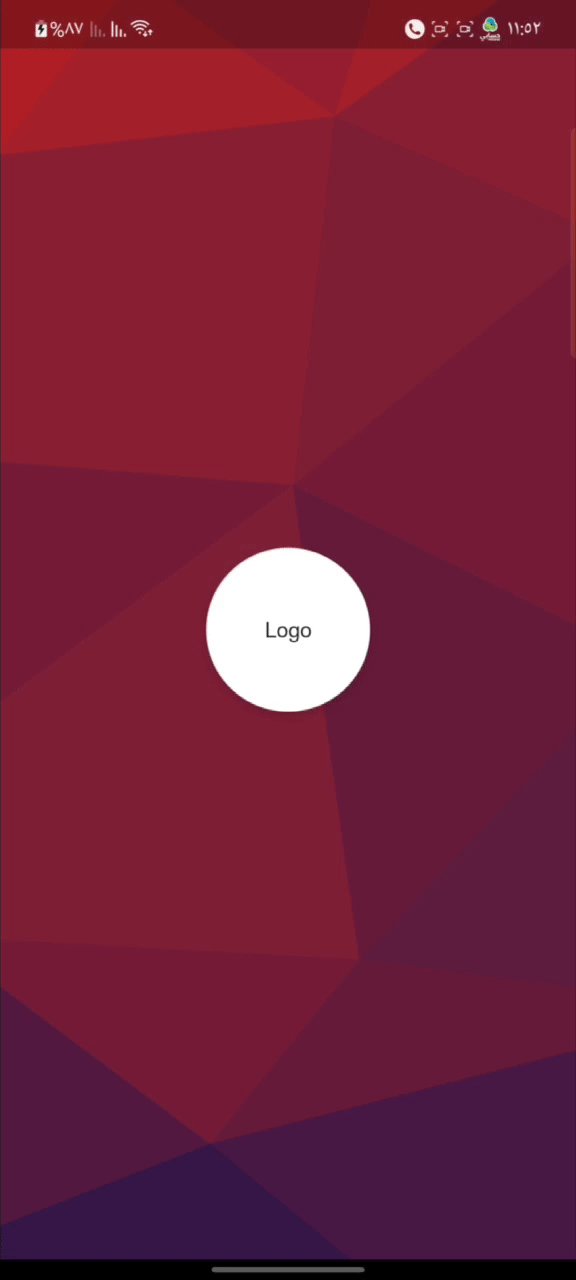
I want to upload the splash image in its original quality instead of the white background color. How is it?
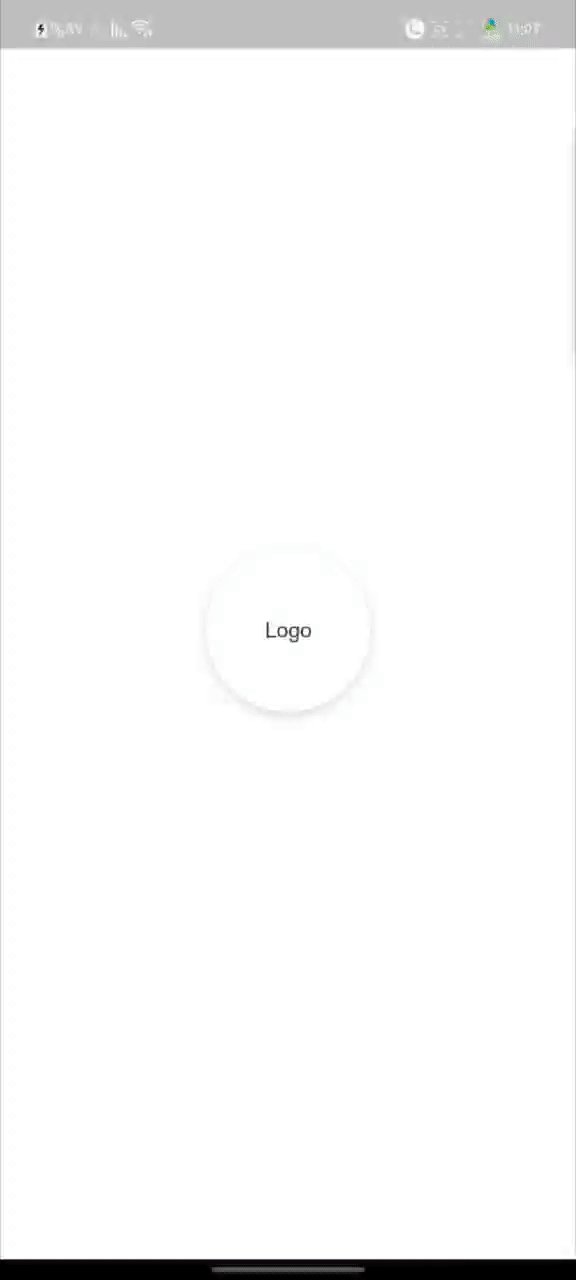
I tried to do that but the white background appears.
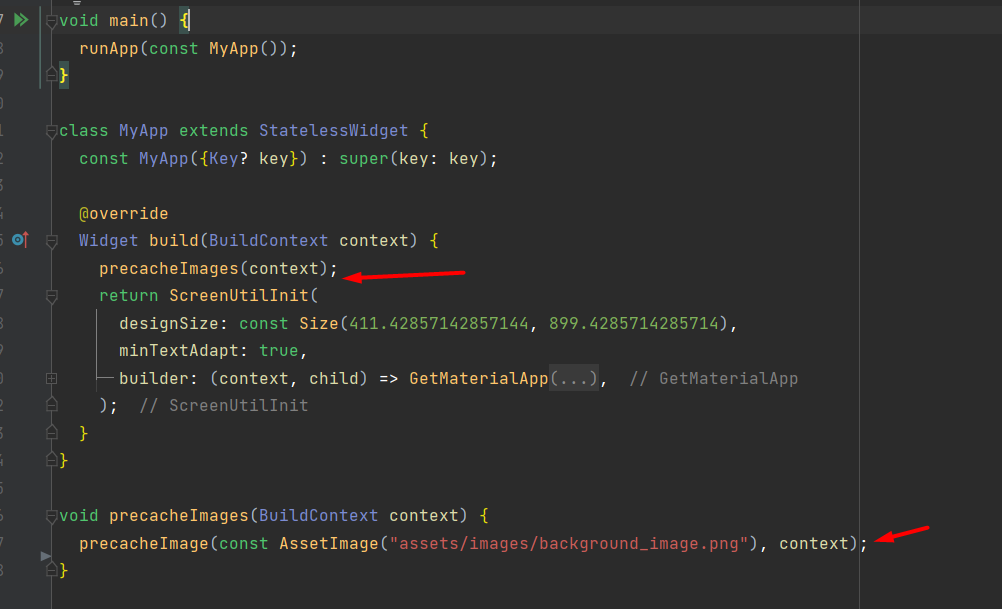
I injected the image before building:
The Splash Screen:
class SplashScreen extends StatefulWidget {
const SplashScreen({Key? key}) : super(key: key);
@override
State<StatefulWidget> createState() => _SplashScreenState();
}
class _SplashScreenState extends State<SplashScreen> {
@override
void initState() {
super.initState();
Future.delayed(const Duration(seconds: 3), () => Navigator.push(context, MaterialPageRoute(builder: (context) => const LoginScreen(),)));
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/images/background_image.png'),
fit: BoxFit.cover,
colorFilter: ColorFilter.mode(Colors.black26, BlendMode.darken),
),
),
child: Center(
child: Container(
padding: const EdgeInsetsDirectional.all(50),
decoration: const BoxDecoration(
color: Colors.white,
shape: BoxShape.circle,
boxShadow: AppColors.boxShadow,
),
child: const Text('Logo'),
),
),
),
);
}
}
CodePudding user response:
This white background appears because when main.dart file call at that time all channel method are build after then flutter repaint screens. So during that time white screen appear. You can use flutter_native_splash it will show splash screen during method channel build.
CodePudding user response:
Have you tried loading the asset in init state function like _image = AssetImage('assets/images/background_image.png');. Remove the Scaffold backgroundColor parameter, then use decoration -> image: _image?
Maybe the asset takes this split second to load after the page is constructed. If it's a particularly big asset it could be the case. Try loading it before the page is shown.