I have Custom Bottom navigation bar by helping of Custom painter I need to make the radis of left and right straight.
Code
bottomNavigationBar: Container(
width: size.width,
// color: Colors.transparent.withOpacity(0.1),
height: 80,
child: Stack(
// clipBehavior: Clip.none,
children: [
CustomPaint(
size: Size(size.width, 80),
painter: BNBCustomPainter(),
),
Center(
heightFactor: 0.6,
child: FloatingActionButton(
backgroundColor: primarycolor,
child: Image.asset(
'assets/slicing/Untitled-17.png',
width: 27,
),
elevation: 0.1,
onPressed: () {
setBottomBarIndex(2);
}),
),
Container(
width: size.width,
height: 80,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
IconButton(
icon: Image.asset(
'assets/slicing/Untitled-19.png',
width: 20,
),
onPressed: () {
setBottomBarIndex(0);
},
splashColor: Colors.white,
),
IconButton(
icon: Image.asset(
'assets/slicing/Untitled-18.png',
width: 20,
),
onPressed: () {
setBottomBarIndex(1);
}),
Container(
width: size.width * 0.20,
),
IconButton(
icon: Image.asset(
'assets/slicing/Untitled-20.png',
width: 20,
),
onPressed: () {
setBottomBarIndex(3);
}),
IconButton(
icon: Image.asset(
'assets/slicing/Untitled-21.png',
width: 20,
),
onPressed: () {
setBottomBarIndex(4);
}),
],
),
)
],
),
),
and
class BNBCustomPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
Paint paint = new Paint()
..color = secondarycolor
..style = PaintingStyle.fill;
Path path = Path();
path.moveTo(0, 20); // Start
path.quadraticBezierTo(size.width * 0.20, 0, size.width * 0.35, 0);
path.quadraticBezierTo(size.width * 0.40, 0, size.width * 0.40, 20);
path.arcToPoint(Offset(size.width * 0.60, 20),
radius: Radius.circular(20.0), clockwise: false);
path.quadraticBezierTo(size.width * 0.60, 0, size.width * 0.65, 0);
path.quadraticBezierTo(size.width * 0.80, 0, size.width, 20);
path.lineTo(size.width, size.height);
path.lineTo(0, size.height);
path.lineTo(0, 20);
canvas.drawShadow(path, Colors.black, 5, true);
canvas.drawPath(path, paint);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return false;
}
}
Issue is the left and right corners are not going to straight.
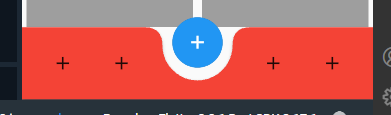
Preview
In this you can see this left and right are curved I need to make it straight
If I do path.moveTo(0, 20) to path.moveTo(0, 0). then only left side is straight but not working for right side.
CodePudding user response:
You can try this, cause i don't have device to test the code.
UPDATE: add image of tested by dartpad.
class BNBCustomPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
Paint paint = new Paint()
..color = secondarycolor
..style = PaintingStyle.fill;
Path path = Path();
// path.moveTo(0, 20);
path.moveTo(0, 0); // -> start at top left
// path.quadraticBezierTo(size.width * 0.20, 0, size.width * 0.35, 0);
path.lineTo(size.width * 0.35, 0); // -> move to middle left
path.quadraticBezierTo(size.width * 0.40, 0, size.width * 0.40, 20);
path.arcToPoint(Offset(size.width * 0.60, 20),
radius: Radius.circular(20.0), clockwise: false);
path.quadraticBezierTo(size.width * 0.60, 0, size.width * 0.65, 0);
// path.quadraticBezierTo(size.width * 0.80, 0, size.width, 20);
path.lineTo(size.width, 0); // -> move from middle right to top right
path.lineTo(size.width, size.height);
path.lineTo(0, size.height);
// path.lineTo(0, 20);
path.close(); // -> close path, same as path.lineTo(0, 0)
canvas.drawShadow(path, Colors.black, 5, true);
canvas.drawPath(path, paint);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return false;
}
}
CodePudding user response:
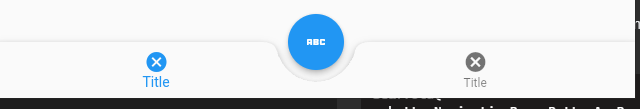
About the UI, you are trying to archive similar shape as CircularNotchedRectangle().
Scaffold(
bottomNavigationBar: BottomAppBar(
shape: CircularNotchedRectangle(),
notchMargin: 12.0,
///control space
clipBehavior: Clip.antiAlias,
child: BottomNavigationBar(
// backgroundColor:
items: const [
BottomNavigationBarItem(icon: Icon(Icons.cancel), label: "Title"),
BottomNavigationBarItem(icon: Icon(Icons.cancel), label: "Title"),
]),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.abc),
),
floatingActionButtonLocation:
FloatingActionButtonLocation.centerDocked,
body:
More about BottomAppBar and CircularNotchedRectangle.