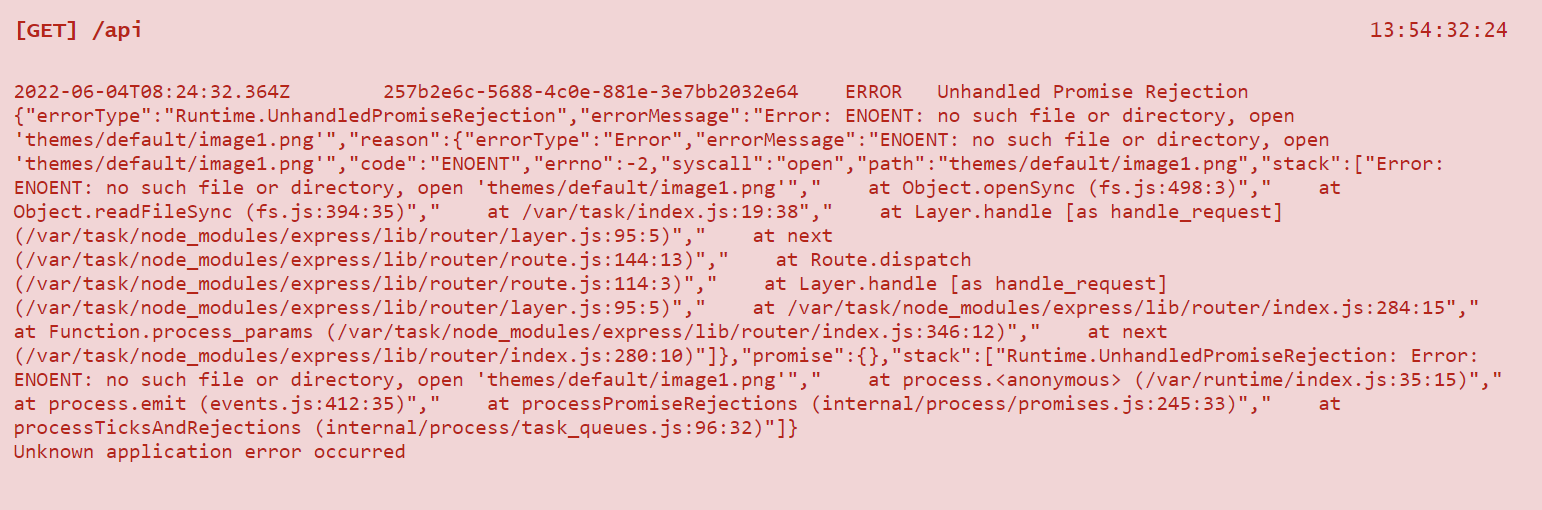
I am trying to make a GitHub banner generator using express js, my code works fine locally but when I try to host it on vercel all the image files go missing and I get no such file or directory found error.
app.get('/api',async(req,res)=>{
const title = req.query.title || "Github Banner Generator"
const subTitle = req.query.subtitle || ""
const theme = req.query.theme || "default"
const _theme = require(`./themes/${theme}/${theme}.json`)
const image = await loadImage(fs.readFileSync('themes/default/image1.png'))
const img = await new Canvas(1280, 520)
.printImage(image,0,0)
.setColor(_theme.primaryColor)
.setTextFont('bold 60px Serif')
.setTextAlign('center')
.printText(title,1280/2,520/2)
.setTextFont('20px Serif')
.setTextAlign('center')
.printText(subTitle,1280/2,(520/2) 60)
.toBuffer();
res.set({'Content-Type':'image/png'})
res.send(img)
})
CodePudding user response:
I think the image path isn't right.
Maybe you could try this...
const image = await loadImage(fs.readFileSync(__dirname
'/themes/default/image1.png'));