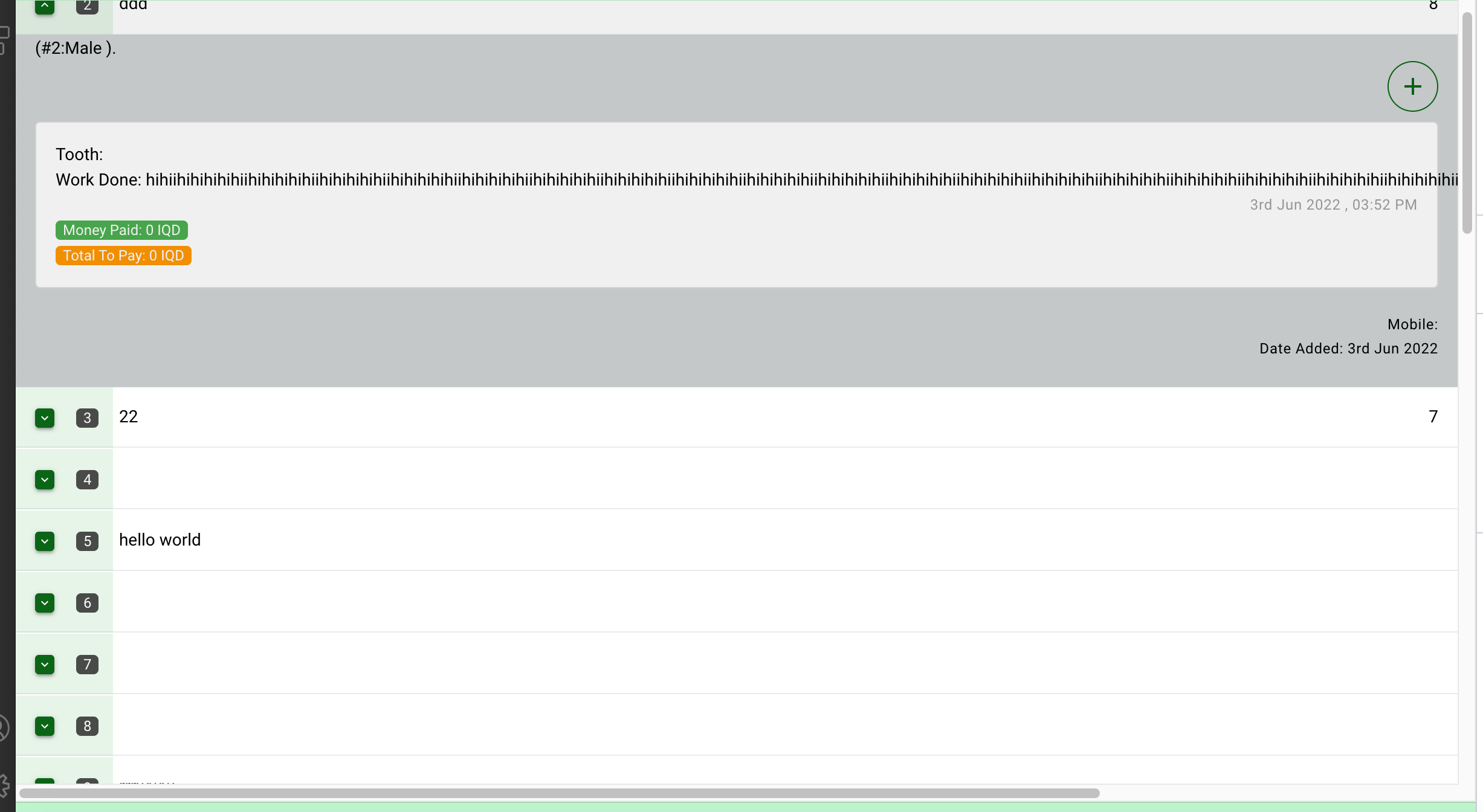
text inside {{payment.lastappointment}} if its too long will go beyond the card borders is there any trick to make follow the card borders (text will array in lines when no more width to accommodate the whole text)??
<q-card-section>
<div >
<div ><div style= "min-width: 200px; width: 200px" >Work Done: {{payment.lastappointment }}</div></div>
<div ></div>
</div> <div >{{paymentdateAdded(payment.paymentdate)}}</div>
<div v-if="$q.screen.gt.xs">
<div><q-badge color="green" >Money Paid: {{formatPrice(payment.moneypaid)}} {{payment.currencypaid}}</q-badge></div>
<div><q-badge color="orange" >Total To Pay: {{formatPrice(payment.moneyhavetopay)}} {{payment.currencyhavetopay}}</q-badge></div>
</div>
<div v-else>
<div><q-badge color="green" >Paid: {{formatPrice(payment.moneypaid)}} {{payment.currencypaid}}</q-badge></div>
<div><q-badge color="orange" >Total: {{formatPrice(payment.moneyhavetopay)}} {{payment.currencyhavetopay}}</q-badge></div>
</div>
</q-card-section>
CodePudding user response:
set CSS overflow: hidden;
like this:-
<q-card-section>
<div >
<div ><div style= "overflow: hidden; min-width: 200px; width: 200px" >Work Done: {{payment.lastappointment }}</div></div>
<div ></div>
</div> <div >{{paymentdateAdded(payment.paymentdate)}}</div>
<div v-if="$q.screen.gt.xs">
<div><q-badge color="green" >Money Paid: {{formatPrice(payment.moneypaid)}} {{payment.currencypaid}}</q-badge></div>
<div><q-badge color="orange" >Total To Pay: {{formatPrice(payment.moneyhavetopay)}} {{payment.currencyhavetopay}}</q-badge></div>
</div>
<div v-else>
<div><q-badge color="green" >Paid: {{formatPrice(payment.moneypaid)}} {{payment.currencypaid}}</q-badge></div>
<div><q-badge color="orange" >Total: {{formatPrice(payment.moneyhavetopay)}} {{payment.currencyhavetopay}}</q-badge></div>
</div>
</q-card-section>
CodePudding user response:
Just trying to understand the use case of inner div element <div style= "min-width: 200px; width: 200px" >. We can remove this element as this is the only div element available under col-8. Which results in resolve the issue.
Demo :
body { padding: 20px; }
.container {
padding-right: 15px;
padding-left: 15px;
}
[class*="col-"] {
padding-top: 15px;
padding-bottom: 15px;
background-color: #eee;
background-color: rgba(86,61,124,.15);
border: 1px solid #ddd;
border: 1px solid rgba(86,61,124,.2);
font-size: 11px;
}<div >
<div >
<div >Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
</div>
</div>