I am trying to solve a problem related to drag and drop TEST.
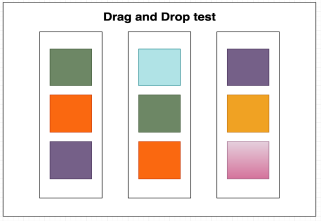
Please take a look at the image below. There are 3 columns where each contains 3 small
boxes of different colors. These boxes are draggable means they can be dragged and dropped
between any of the columns but 2 following conditions must match:
● Two same colored boxes can't be on the same column. As you can see, the first and
second columns each contain a green box. So you can't drag the green box from the
first column to the second but it's draggable to the third column.
● The drag and drop should only be limited to the column area. If you drag a box and
drop it somewhere which is not a column, it should go back to the column where it
was dragged from

Here is my code which failed to track the same color identification...
var p = document.getElementsByTagName('p');
var choice = document.getElementsByClassName('choice');
var dragItem = null;
console.log(p)
for (var i of p) {
i.addEventListener('dragstart', dragStart);
i.addEventListener('dragend', dragEnd);
console.log(i)
}
function dragStart() {
dragItem = this;
setTimeout(() => this.style.display = "none", 0);
}
function dragEnd() {
setTimeout(() => this.style.display = "block", 0);
dragItem = null;
}
for (j of choice) {
j.addEventListener('dragover', dragOver);
j.addEventListener('dragenter', dragEnter);
j.addEventListener('dragleave', dragLeave);
j.addEventListener('drop', Drop);
}
function Drop() {
this.append(dragItem)
}
function dragOver(e) {
e.preventDefault()
}
function dragEnter(e) {
e.preventDefault()
}
function dragLeave() {}<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<title>drag & drop</title>
</head>
<body>
<h1>Rank in order as your choice</h1>
<section>
<div >
<p id="green" draggable="true">Green</p>
<p id="orange" draggable="true">Orange</p>
<p id="purple" draggable="true">Purple</p>
</div>
<div >
<p id="yellow" draggable="true">Yellow</p>
<p id="green" draggable="true">Green</p>
<p id="orange" draggable="true">Orange</p>
</div>
<div >
<p id="pink" draggable="true">Pink</p>
<p id="skyblue" draggable="true">Skyblue</p>
<p id="purple" draggable="true">Purple</p>
</div>
</section>
<script src="./index.js"></script>
</body>
</html>CodePudding user response:
On Drop function check if target element has dragged element ID
function Drop() {
if (this.querySelector('#' dragItem.id)) {
return;
}
this.append(dragItem)
}
snippet
var p = document.getElementsByTagName('p');
var choice = document.getElementsByClassName('choice');
var dragItem = null;
//console.log(p)
for (var i of p) {
i.addEventListener('dragstart', dragStart);
i.addEventListener('dragend', dragEnd);
i.style.background = i.id;
//console.log(i)
}
function dragStart() {
dragItem = this;
setTimeout(() => this.style.display = "none", 0);
}
function dragEnd(ev) {
setTimeout(() => this.style.display = "block", 0);
dragItem = null;
}
for (var j of choice) {
j.addEventListener('dragover', dragOver);
j.addEventListener('dragenter', dragEnter);
j.addEventListener('dragleave', dragLeave);
j.addEventListener('drop', Drop);
}
function Drop() {
if (this.querySelector('#' dragItem.id)) {
return;
}
this.append(dragItem)
}
function dragOver(e) {
e.preventDefault()
}
function dragEnter(e) {
e.preventDefault()
}
function dragLeave() {}.choice {
float: left;
margin: 5px;
border: 1px solid #bbb;
padding: 5px;
}
.choice p {
border: 1px solid #bbb;
}<h1>Rank in order as your choice</h1>
<section>
<div >
<p id="green" draggable="true">Green</p>
<p id="orange" draggable="true">Orange</p>
<p id="purple" draggable="true">Purple</p>
</div>
<div >
<p id="yellow" draggable="true">Yellow</p>
<p id="green" draggable="true">Green</p>
<p id="orange" draggable="true">Orange</p>
</div>
<div >
<p id="pink" draggable="true">Pink</p>
<p id="skyblue" draggable="true">Skyblue</p>
<p id="purple" draggable="true">Purple</p>
</div>
</section>