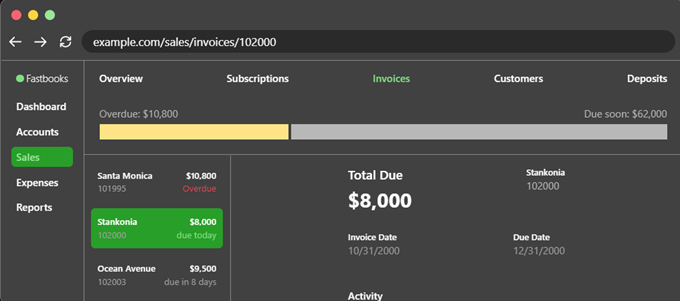
I am working on to hide the components where a page is rendered out of various components. Below is the example of the rendered page with various components.
How can hide the components when ever the url changes and what could be the best way to hide components for dynamic urls?
import React, { Component } from 'react';
import all the compoent A, B AND C
class App extends Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
<div>
<Component A/>
<Component B/>
<Component C/>
</div>
);
}
}
export default App;
I have got to the point where I can hide the components using
1 . method using an if else statement
if(condition)
{
render{}
else{
render{}
}
#2 . use tenary operator according to the condition that i want
The common solution that went to do is window.location.href ---> and check the string with the url string that i want and use the if else condtion.
Could anyone guide a better way to hide the components while rendering with url change and make it more configurable?
CodePudding user response:
For quick start follow: https://reactrouter.com/docs/en/v6/getting-started/overview