I am trying to make react-simple-tree-menu and fetch data from database. There are two types of data such as parent tags and child tags. Parent tags have child tags. Once click the plus button child tags should be load if any. But I can't map values inside the 'TreeMenu'. The term {e.childTags && e.childTags.map((item:any)=>{})} gives an error. Please help me to fix this.
This is my code.
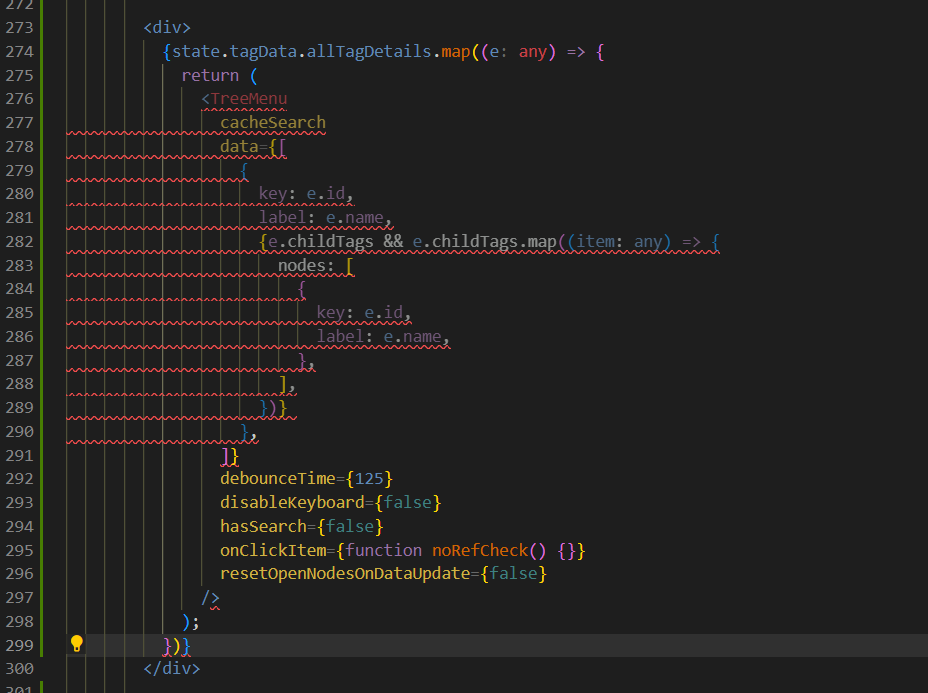
<div>
{state.tagData.allTagDetails.map((e: any) => {
return (
<TreeMenu
cacheSearch
data={[
{
key: e.id,
label: e.name,
{e.childTags && e.childTags.map((item: any) => {})}
nodes: [
{
key: e.id,
label: e.name,
},
],
},
]}
debounceTime={125}
disableKeyboard={false}
hasSearch={false}
onClickItem={function noRefCheck() {}}
resetOpenNodesOnDataUpdate={false}
/>
);
})}
</div>
This is the error I have got.
CodePudding user response:
This is Syntax error.!! i.e. "Left side of comma operator is unused and has no side effects".
Remove comma (,) from line #290.
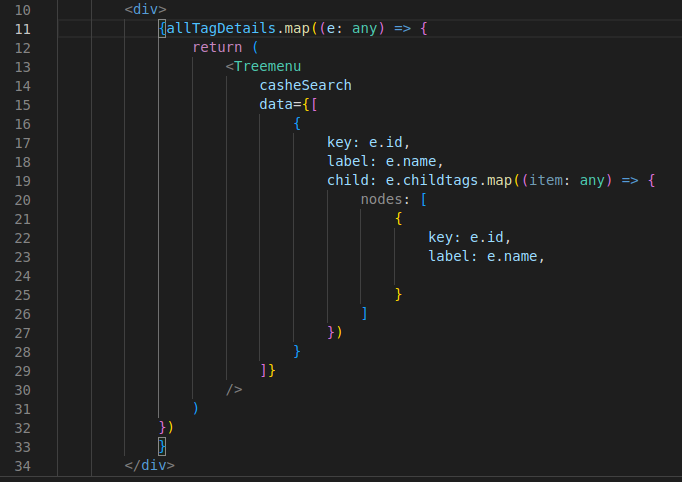
Further, more removing errors, I think there should be child property to be passed inside <TreeMenu /> You can redefine your mapping function.
Just for example see below:

CodePudding user response:
Which error you are getting? Also, your array mapping function block is empty {}. It can be
e.childTags.map((item: any) => {item})