I am new in vite. I am trying to initialize the firebase app. but I am getting errors like below
Firebase: No Firebase App '[DEFAULT]' has been created - call Firebase App.initializeApp()
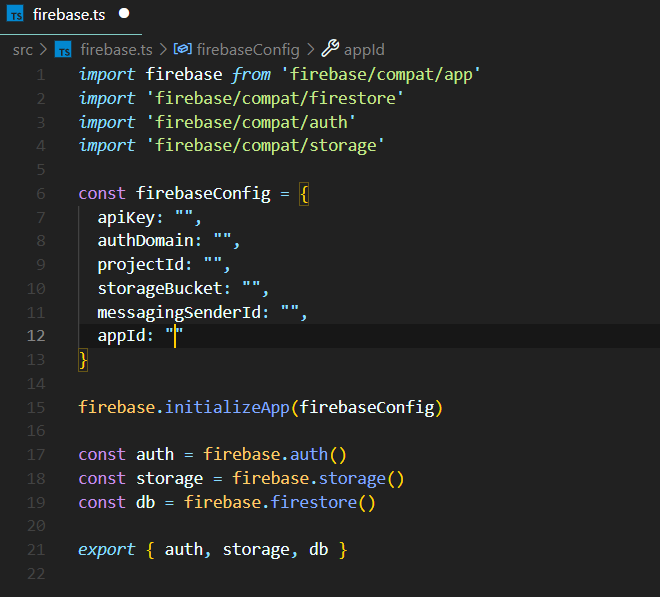
I created a file name firebase.ts but i am not really sure where can i include this to initialize firebase globally.
<script setup lang="ts">
import { ref } from 'vue'
import { useRouter } from 'vue-router'
import { useHead } from '@vueuse/head'
import { isDark } from '/@src/state/darkModeState'
import useNotyf from '/@src/composable/useNotyf'
import sleep from '/@src/utils/sleep'
import { getAuth, signInWithEmailAndPassword } from '@firebase/auth'
const isLoading = ref(false)
const router = useRouter()
const notif = useNotyf()
const username = ref('')
const password = ref('')
const handleLogin = async () => {
if (!isLoading.value) {
isLoading.value = true
signInWithEmailAndPassword(getAuth(), username.value, password.value)
.then((user) => {
isLoading.value = false
router.push({ name: 'sidebar-dashboards-course' })
})
.catch((err) => {
isLoading.value = false
notif.error(
'There is no user record corresponding to this identifier. The user may be deleted'
)
})
}
}
Any solution appreciated!
CodePudding user response:
In your firebase.ts, you are initializing Firebase using the compat version (that let's you use the name-spaced syntax even in V9) but you are trying to use the Modular version in your Vue components. Instead, try initializing Firebase using modular SDK as well. So the firebase.ts should look like:
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
import { getFirestore } from "firebase/firestore";
import { getStorage } from "firebase/storage";
const firebaseConfig = {...};
const app = initializeApp(firebaseConfig);
const auth = getAuth(app);
const db = getFirestore(app);
const storage = getStorage(app);
export { auth, db, storage };
Then try importing these instances in your components instead of using get[Service]() functions again.
import { auth } from "../path/to/firebase.ts" // update the path as per your dir structure
// usage: instead of getAuth() here
await signInWithEmailAndPassword(auth, username.value, password.value)