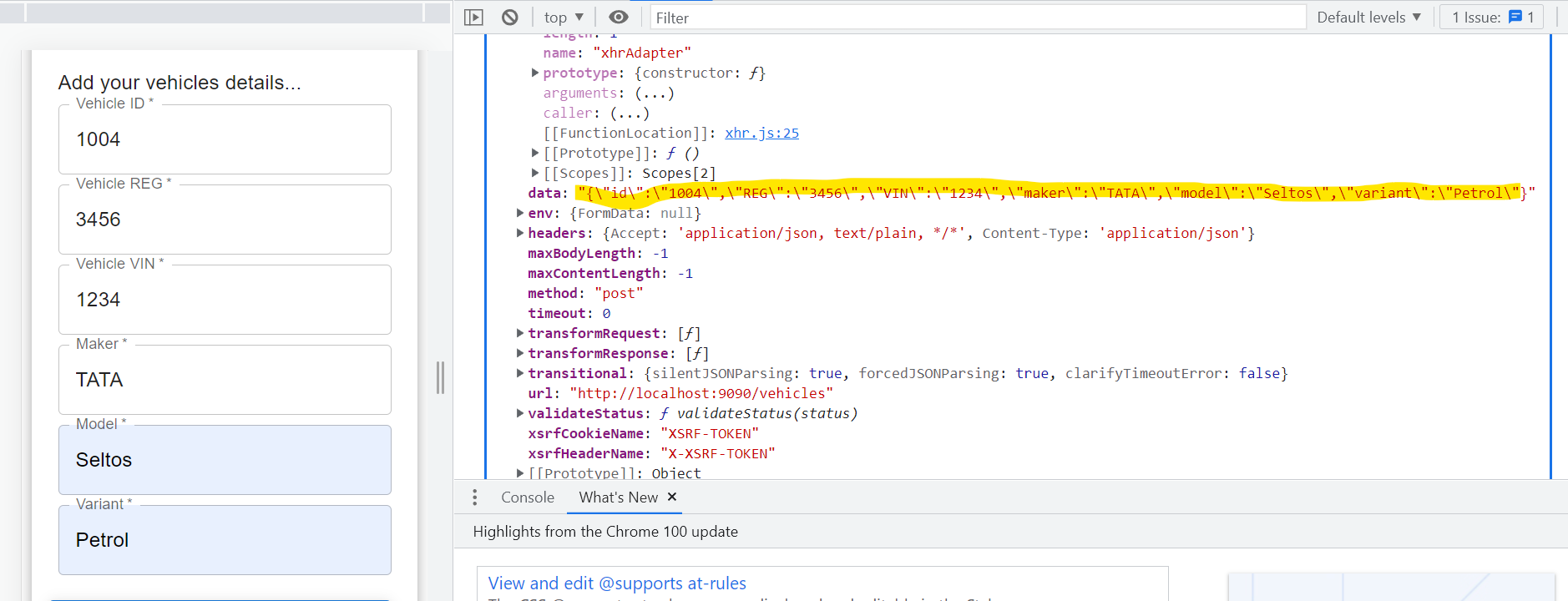
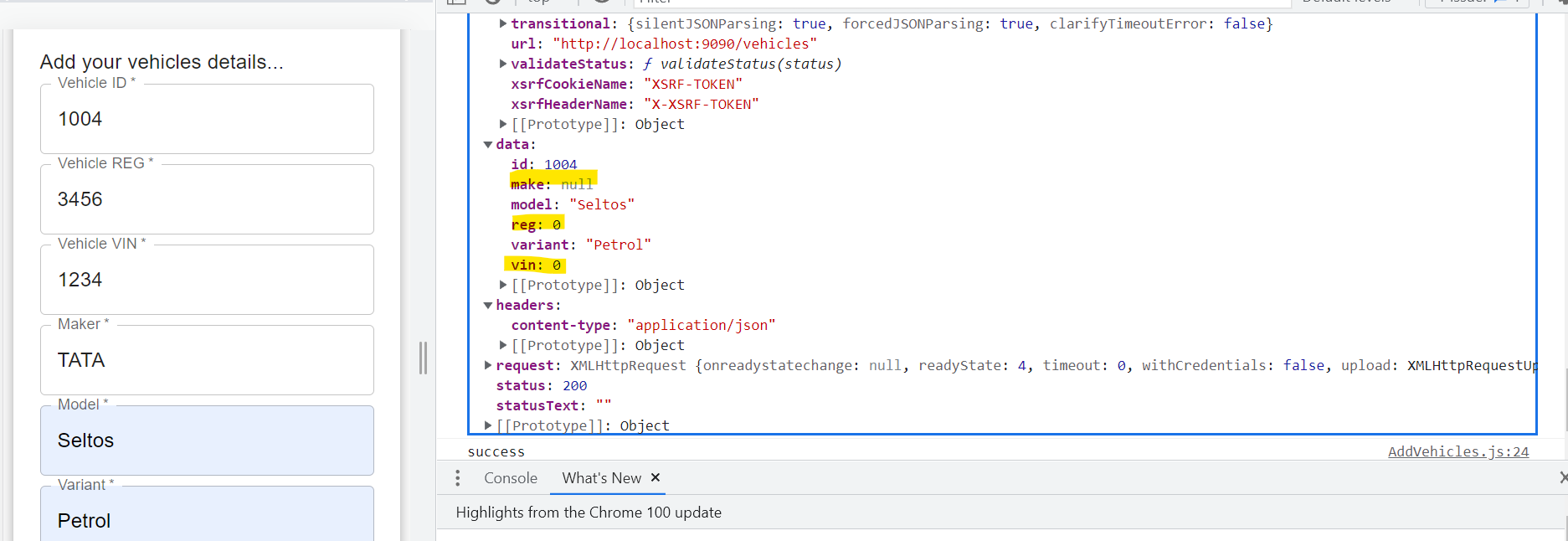
I am creating an application using Springboot and ReactJS. In the client side I am entering the data through form using POST method. I am entering the proper values, But in response it is showing NULL values.
I checked from Postman also, there also it is showing same null response for some of the fields.
import React, {useState} from "react";
import {Card, Typography, CardContent, Button} from "@mui/material";
import Box from '@mui/material/Box';
import TextField from '@mui/material/TextField';
import Paper from '@mui/material/Paper';
import Grid from '@mui/material/Grid';
import axios from "axios";
import base_url from "../Api/BootApi";
const AddVehicles = () => {
const [vehicle,setVehicle] = useState({});
const handleForm=(e)=>{
console.log(vehicle);
postData(vehicle);
e.preventDefault();
}
const postData = (data) => {
axios.post(`${base_url}/vehicles`, data).then(
(response) => {
console.log(response)
console.log("success")
},(error)=>{
console.log(error)
}
)
}
return (
<>
<Typography gutterBottom variant="h4" align="center">
Add Vehicles
</Typography>
<Card variant="elevation" elevation={7} sx = {{maxWidth:450, margin: "0 auto", padding:"20px 5px"}}>
<CardContent>
<form onSubmit={handleForm}>
<Typography gutterBottom varient="h5">
Add your vehicles details...
</Typography>
<Grid container spacing = {1}>
<Grid item xs ={12} sm={4} >
<TextField required type = "number" label="Vehicle ID" variant="outlined" placeholder=" eg. 1003" fullWidth id="id" onChange={(e)=>{
setVehicle({...vehicle, id:e.target.value})
}}/>
</Grid>
<Grid item xs ={12} sm={4} >
<TextField required type = "number" label="Vehicle REG" variant="outlined" placeholder="eg. 6123" fullWidth id="REG" onChange={(e)=>{
setVehicle({...vehicle, REG:e.target.value})
}}/>
</Grid>
<Grid item xs ={12} sm={4} >
<TextField required type = "number" label="Vehicle VIN" variant="outlined" placeholder="eg. 9009" fullWidth id="VIN" onChange={(e)=>{
setVehicle({...vehicle, VIN:e.target.value})
}}/>
</Grid>
<Grid item xs ={12} >
<TextField required label="Maker" variant="outlined" placeholder="eg TATA" fullWidth id="maker" onChange={(e)=>{
setVehicle({...vehicle, maker:e.target.value})
}}/>
</Grid>
<Grid item xs ={12} >
<TextField required label="Model" variant="outlined" placeholder="eg NEXON" fullWidth id="model" onChange={(e)=>{
setVehicle({...vehicle, model:e.target.value})
}}/>
</Grid>
<Grid item xs ={12} >
<TextField required label="Variant" variant="outlined" placeholder="eg Electric" fullWidth id="variant" onChange={(e)=>{
setVehicle({...vehicle, variant:e.target.value})
}}/>
</Grid>
<Button type = "submit" sx={{margin:"20px 0px"}}variant="contained" color ="primary" fullWidth>Submit Details</Button>
</Grid>
</form>
</CardContent>
</Card>
</>
)
}
export default AddVehicles;
Can someone please help me, why it is behaving like this and How could I solve this?
Edit 1: Backend code Service Class
package com.test.vehiclemanagement.service;
import com.test.vehiclemanagement.model.Vehicle;
import com.test.vehiclemanagement.repository.VehicleRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.ArrayList;
import java.util.List;
import java.util.stream.Collectors;
@Service
public class VehicleServiceImpl implements VehicleService{
@Autowired
private VehicleRepository vr;
public VehicleServiceImpl(){
}
@Override
public List<Vehicle> getVehicles() {
return vr.findAll();
}
@Override
public Vehicle getVehicle(long vehicleId){
return vr.getOne(vehicleId);
}
@Override
public Vehicle addVehicle(Vehicle vehicle){
vr.save(vehicle);
return vehicle;
}
@Override
public Vehicle updateVehicle(Vehicle vehicle){
vr.save(vehicle);
return vehicle;
}
@Override
public void deleteVehicle(long parseLong){
Vehicle entity = vr.getOne(parseLong);
vr.delete(entity);
}
}
Vehicle class:
package com.test.vehiclemanagement.model;
import javax.persistence.Entity;
import javax.persistence.Id;
@Entity
public class Vehicle {
@Id
private long id;
private String make;
private String model;
private String variant;
private int VIN;
private int REG;
public Vehicle(long id, String make, String model, String variant, int VIN, int REG) {
super();
this.id = id;
this.make = make;
this.model = model;
this.variant = variant;
this.VIN = VIN;
this.REG = REG;
}
public Vehicle(){
super();
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getMake() {
return make;
}
public void setMake(String make) {
this.make = make;
}
public String getModel() {
return model;
}
public void setModel(String model) {
this.model = model;
}
public String getVariant() {
return variant;
}
public void setVariant(String variant) {
this.variant = variant;
}
public int getVIN() {
return VIN;
}
public void setVIN(int VIN) {
this.VIN = VIN;
}
public int getREG() {
return REG;
}
public void setREG(int REG) {
this.REG = REG;
}
@Override
public String toString() {
return "Vehicle{"
"id=" id
", make='" make '\''
", model='" model '\''
", variant='" variant '\''
", VIN=" VIN
", REG=" REG
'}';
}
}
CodePudding user response:
you need to check some fields in the class again.
maker -> make
REG -> reg
VIN -> vin
CodePudding user response:
Spring Boot uses Jackson by default for serializing and deserializing request and response objects in your REST APIs.Since your setter method is named setVIN(…) Jackson assumes the variable is named vIN because of the Java naming conventions (variables should start with lower case letters). If you really want a capital letter use the @JsonProperty annotation on the setter or over field (or - for serialization - on the getter) like this:
import javax.persistence.Entity;
import javax.persistence.Id;
@Entity
public class Vehicle {
@Id
private long id;
private String make;
private String model;
private String variant;
@JsonProperty("VIN")
private int VIN;
@JsonProperty("REG")
private int REG;
public Vehicle(long id, String make, String model, String variant, int VIN, int REG) {
super();
this.id = id;
this.make = make;
this.model = model;
this.variant = variant;
this.VIN = VIN;
this.REG = REG;
}
public Vehicle(){
super();
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getMake() {
return make;
}
public void setMake(String make) {
this.make = make;
}
public String getModel() {
return model;
}
public void setModel(String model) {
this.model = model;
}
public String getVariant() {
return variant;
}
public void setVariant(String variant) {
this.variant = variant;
}
public int getVIN() {
return VIN;
}
public void setVIN(int VIN) {
this.VIN = VIN;
}
public int getREG() {
return REG;
}
public void setREG(int REG) {
this.REG = REG;
}
@Override
public String toString() {
return "Vehicle{"
"id=" id
", make='" make '\''
", model='" model '\''
", variant='" variant '\''
", VIN=" VIN
", REG=" REG
'}';
}
}
And on client side, you are sending field with name maker, but it should be make since that is the name of field in JAVA class. So, change this line of client code:
<Grid item xs ={12} >
<TextField required label="Maker" variant="outlined" placeholder="eg TATA" fullWidth id="maker" onChange={(e)=>{
setVehicle({...vehicle, maker:e.target.value})
}}/>
</Grid>
To this :
<Grid item xs={12}>
<TextField
required
label="Maker"
variant="outlined"
placeholder="eg TATA"
fullWidth
id="make"
onChange={(e) => {
setVehicle({ ...vehicle, make: e.target.value });
}}
/>
</Grid>
And issue will be resolved.