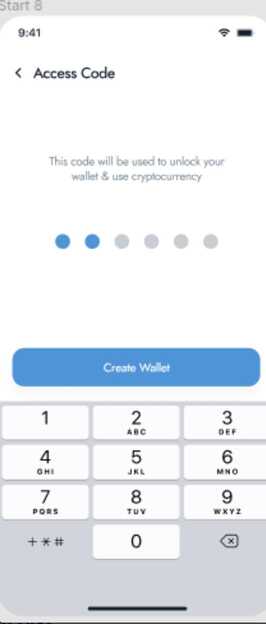
I am trying to implement an OTP UI like the one in the following image with Flutter:
The idea is that the keyboard and placeholder gray dots would be always shown and when the user enters a number, the corresponding placeholder dot color should be changed to blue.
I want know how to implement the logic of changing the placeholder dot color depending on the user input?
CodePudding user response:
The described logic can be implemented with a variable to store the OTP code and then use it to determine the color of the placeholder dot depending on the length of the currently entered OTP.