I have a code that pastes an image over another and increases the size of the image on up arrow key press and vice versa on down arrow key press.
Here is my code:
<!DOCTYPE html>
<html>
<body>
<img id="imgdisplay" width=960 height=540 src="../static/black_background.png" onclick="clickEvent(event);">
<img id="circle" src="../Different Sizes/red_circle_80.png" style="display:none;" onclick="clickEvent(event);">
<p id='X'>0</p>
<p id='Y'>0</p>
<script>
var size = 80;
</script>
<script>
var x = 0;
var y = 0;
function clickEvent(event) {
var thecircle = document.getElementById('circle');
x = event.clientX
y = event.clientY
document.getElementById('X').innerHTML = '' x;
document.getElementById('Y').innerHTML = '' y;
var pastex = x - (circle.width / 2);
var pastey = y - (circle.height / 2);
thecircle.style = `position: absolute; top: ${pastey}px; left: ${pastex}px; display: block; overflow: hidden;`;
}
</script>
<script>
document.onkeydown = function(event) {
var thecircle = document.getElementById('circle');
event = event || window.event;
if (event.keyCode == 38) {
size = 100;
thecircle.src = `../Different Sizes/red_circle_${size}.png`;
clickEvent({'clientX': x, 'clientY' : y})
} else if (event.keyCode == 40) {
size -= 100;
thecircle.src = `../Different Sizes/red_circle_${size}.png`;
clickEvent({'clientX': x, 'clientY' : y})
}
};
</script>
</body>
</html>
The problem is that if I click just on the border of the background image, the circle will overflow and half of the circle will stick out of the background. It sticks out much more when I click on the border and I click the up arrow on the keyboard multiple times to enlarge the circle.
How would I limit that the circle would not stick out of the background and not let the user to enlarge the circle if it's already almost sticking out of the background?
What I mean in images are.
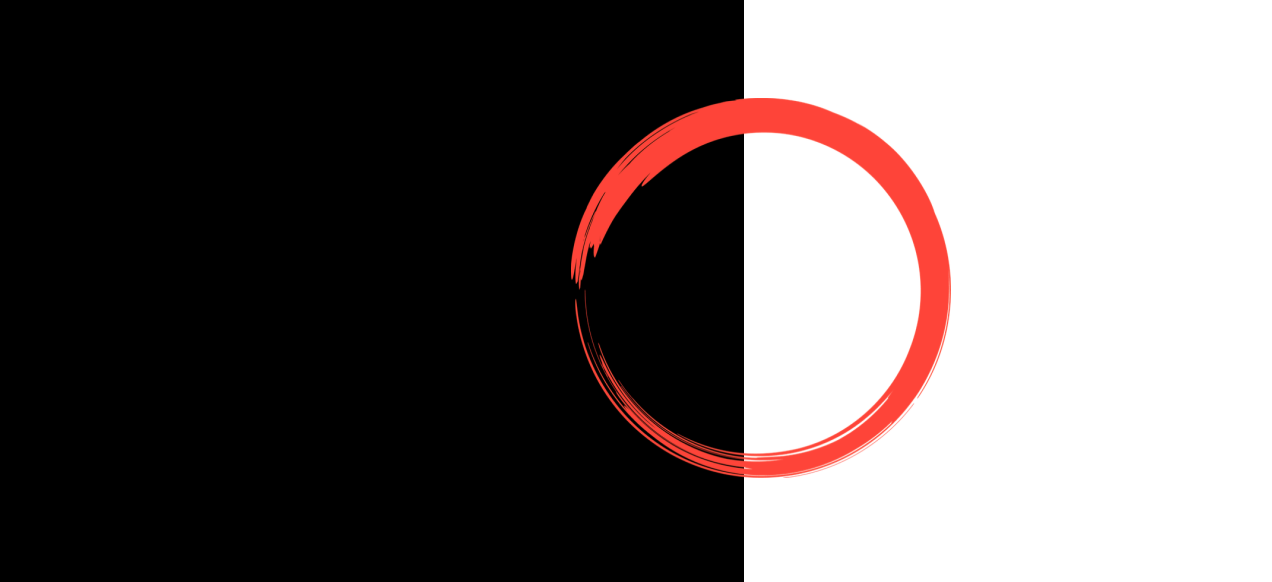
What I currently have and it's not what I want:
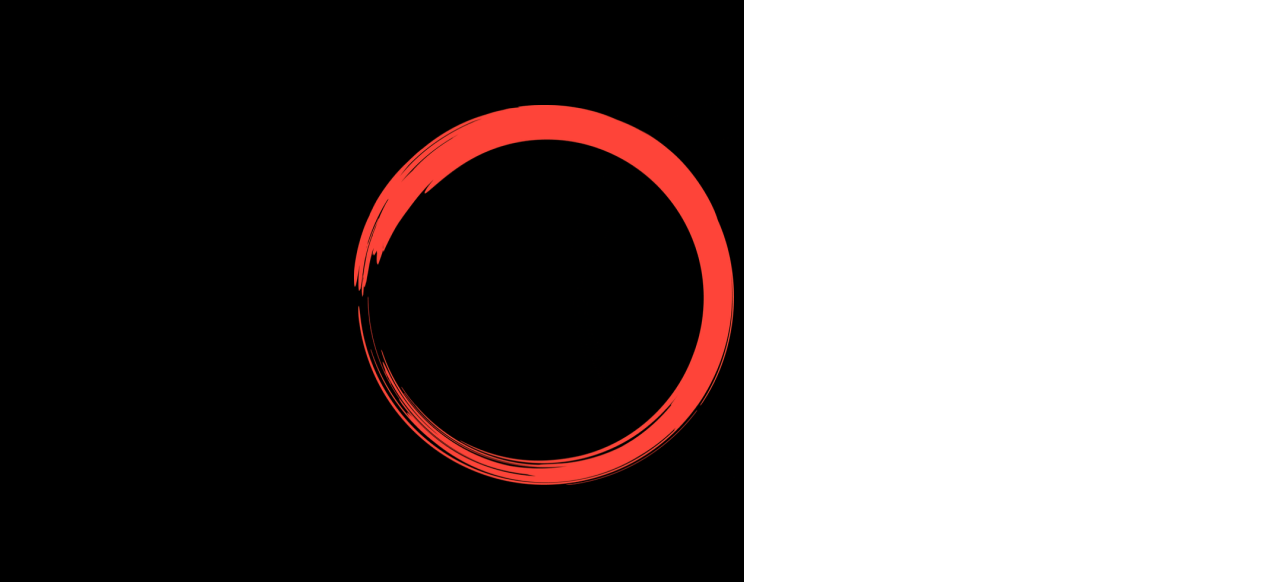
What I want (to limit it to not stick out of the black background image):
How would I do this?
Any help appreciated!
CodePudding user response:
Here's the solution I was talking about. The one drawback is this doesn't account for scrolling, but that should be a trivial fix if that is an issue for your case.
var size = 80;
var x = 0;
var y = 0;
function clickEvent(event) {
var thecircle = document.getElementById('circle');
x = event.clientX
y = event.clientY
var box = document.getElementById('imgdisplay');
if (x > box.x box.width - circle.width / 2){
x = box.x box.width - circle.width / 2;
}
if (y > box.y box.height - circle.width / 2){
y = box.y box.height - circle.width / 2;
}
if (x < box.x circle.width/2)
x = box.x circle.width/2;
if (y < box.y circle.width/2)
y = box.y circle.width/2;
document.getElementById('X').innerHTML = '' x;
document.getElementById('Y').innerHTML = '' y;
var pastex = x - (circle.width / 2);
var pastey = y - (circle.height / 2);
thecircle.style = `position: absolute; top: ${pastey}px; left: ${pastex}px; display: block; overflow: hidden;`;
}#imgdisplay{background:black}
#circle{width:80px;height:80px;background:red;border-radius:40px;}<img id="imgdisplay" width=500 height=300 src="../static/black_background.png" onclick="clickEvent(event);">
<img id="circle" src="../Different Sizes/red_circle_80.png" style="display:none;" onclick="clickEvent(event);">
<p id='X'>0</p>
<p id='Y'>0</p>CodePudding user response:
your problem was that the circle had position absolute and not position relative. Take a look at my example, it works.
<!DOCTYPE html>
<html>
<head>
<style>
.container{
z-index: 90;
overflow: hidden;
width:450px;
height: 540px;
background-image: url("data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBwgICAgICAgHBwcHBwoHBwcHBw8ICQgKFREWFhURExMYKDQgGBolJxMfITEhJSkrLjouFx8zODMsNygtLisBCgoKBQUFDgUFDisZExkrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrK//AABEIAKgBLAMBIgACEQEDEQH/xAAXAAEBAQEAAAAAAAAAAAAAAAAAAQIH/8QAHxABAQACAQQDAAAAAAAAAAAAAAERITECQVGhYYGR/8QAFAEBAAAAAAAAAAAAAAAAAAAAAP/EABQRAQAAAAAAAAAAAAAAAAAAAAD/2gAMAwEAAhEDEQA/AOGigIqAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAALMZ3mT4maIAAAoACKgAoCCoANdOO6AgoCAAAACoAAAAACggAAAAAAAAAAAAAKEAEUAAAAAKFBAAAAAAVAAAAVFBAAAUEBQQAAAAAAAAAFAAAAAAAARUBUAFBAFEAAABQBAAAAAAAAAAAAAAAAAFWTN8IAAAAAAAgoCCoAKgAACoAAAAAAAAAAAAAAAAAAAAAoAAAAAAACKgAoAX9AEFAQAAAAVAAAXW/SAAAAAAAAAApLi5hdggAKAAAAAAgoIACgAgAAAAAAAAtxrGeN58oAAACggAAAAAAAKgAAAqLUAABRAAAAXPpAVAAAAAAAAAAVAAAAAAAAAAAAAAABUAAAAAAABbcoAAAqAAAAKCAoIAAKgAAC7Rrp6rJZO/IMgAAAAAAAAAAAAAAAAACoAAAAAAAAAAAAAAAAAAAAAAAC0EVFnPn4vcEFvP2gAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKgAAA/9k=");
}
#circle{
display: inline-block;
overflow: hidden !important;
display: none;
max-width: 100%;
max-height:100%;
z-index: 1;
}
</style>
</head>
<body>
<div onclick="clickEvent(event);">
<!-- <img id="imgdisplay" width=960px height=540px src="" onclick="clickEvent(event);"> -->
<img id="circle" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOEAAADhCAMAAAAJbSJIAAAAilBMVEX////u7u7t7e0AAAD39/f5 fn09PT /v7v7 /y8vL7 /u/v7/j4 PPz8/CwsJhYWEqKipaWlrb29s4ODhzc3NNTU0lJSWzs7NCQkKLi4uampp6enpoaGgPDw9YWFjm5uYdHR2ioqKCgoIxMTGpqalQUFAXFxcgICDLy8s Pj63t7eTk5OBgYFGRkaUF5DaAAAQ6klEQVR4nO2dCXOqOhTHQ0xYArjg7rW1Lu21r/X7f70HmnMSEBA0UujczLw3c1P4k59ZzslOCATbksHDKFfGUAYxDoUoAVEco1opZRFzWv8I/xF2nTB iibh1xKKOJwF1Ac5S56j3SWM88tN3nNikk04X 4mk8FgMBrF/1uvJ7vVvL xPCYIs51bUi0kpNRyeZzwyD sJotecVhMVgd/0xQhlUGvPDJoWhA0LQj4HmMOC6LldPhSAqfC2366jYJYUFxLGUiVDYFxCBiFMew6qvC95Lv cvRRCU6Fl/VyzpL6Wq5eP1UEMpNywBeY51hBmIyiLv6SHkTZGJX8rEJEq1lNOBWG8/CSC9RcquoRWpoWvKi0PIdFf6bVSmZhVr4vk/JKqbFUmSQMt OH6CCMtxERl9xoE HGn5Ym 2N8ek9MxSgO0 l4WFpPX6ZzKmzaJsLNsrjy7ddbvx9GG /yBeE4jNEgCvv9w3pf NZsSQlvBWFSp/uvuYkcrperKGk5HK4 eJFyXRea/2i1K2h4R33OxX2pMkdIXS78PL7hdBtsBOG2lzg35VLEDqLtNK8QvPd/kjCpJZZw jkuy/TQBynZKN6QcmPPTRy3OTX5s187VVCyMA4CFzJwjIIYwa6j7PgfTPhXfLPRweUXT7uOlOfFrgL3DoOrrPz0BakplahhlFZUrv0j68o/Iin/KFhnk7OYR/dJnQP3BAkOVyZnHcZ5U1fq2gGs7 NudpmUnL7cO6UwWXHFjiGXWcg/AbFrS8lwLyEX22GGb 7dJ5VJFrVshx7f0 LDLb9D6n7CuMgcMw3o5EjEPVK5yUqKVpgpIadjg4RUWMvU198mnmDGx2m8SbqUfHlNEbokOqVrSUTOHpZhwrgl 5P6ziJohJDaPF1 vgNphZ4x1uamGVeiAUIRpDJwFKlu2hMICUm3OVNmdhQjx/KQuf7BWb/q0MO9Riz2A Z/tS9 zHNGMcqlXAjckUFYMsaCGIfJCMa 0nVfuLHDJQOxakjFgcB7HsTkSsVNTuqj3zapI XU8Usp9wbap4b9pIHRRzGqS1lF3ZR8qVB3AQZeLakahC6PUhkoHzRHWCZ10D8d1JGqTugSX2 5Q HSW8kySEhCzcf/8J9B6JKVXhkcfKohQiJ0w7EyT gS7QMzv2KyDBIKi/jaUMDSMUzoEq2jtN9UTpZBQuryYK8SMTFLKJjmaO9EjWQZJIxNvF5SB8qqlxOiZdS0IGCyHM1KbKUWPGTXk2IQow89VJWyhebyr/HFUinCbgehA/pV3nhaEOQ/lZQR4RVeUaiFszwuU4D7EPyvUlerSIrWnsa6lgr/arlYR6rQXXaJqoN/I3Byf3AeP1SDVYPbUrf7FnorOhbk3mSZnDCnyoebOA8T6nbw1W3HWgx7ozpwy0cJdU/mXbRktQnl9BNTtXqMkDLli06dh5JlkDC2kpbKRf8RQkuo3sR482CyDBJaFttgXfwIqvfxr7SYp1pRUSdZ11L3L vIlaI2VS2qV9b WQT7wjZ0jz3sMStDuI9kJHbaBbzH4T2llSOF3XGGH3xMSkR7tBn4UI6UW ZqETV6EEqjqvK8ptemygXEPCwVYuq y6SKPW8q1KCTD Wgvrsso0x43lkp5cDNS6SKCe0ABbb4VKsICbrhH6xYqpDQ5dgg70wmy6SU6kxNRW1CSnBkey/aSmgLbG1WdQmpsoQzajZZJqVYgAMbQU1CTzkNvulkGZSiHH2uhVePUFXib PJMimldQy ighzLQ8/4k/jyF rffbwLGUJHEc95kuR/GUMOOETCu 86AJCpaUbOSsi8CHTUsrwn7idJ6VQwQNMxgu2mPWXhvVOZ5Ka80tLpLB/tyWV xYbmF4eXuRavhsBuhnDwKtKiKawz56WLINSWE7XpBJhbGRU80S7QKh6CCG5ksrLQwFDTzPPfmKyDEp5MMC4rpKHVKAR7YMNajuhmnoPr6SuCV0HDMyoM/ueCAHrdiolPMdR3le/h3tvHuY08U VYuih9LNSFsnuXkAf4ZuIe3c91NmeYUYKnbdPuWFDvXflH2EtDJihCaNzeLaUi5nIs14bZCZowSTFH0Kf5S4/RQoy8Z1npLKEUAvfIq BZBmUit4wE8sJIQsn5Mby87YRkgmaAFpGuMFaaDeSLINSNiSd2mWE0PGdnIcyOkWImbhMHi0i3MBQ ZE1lCyDUuCAz6hXTAim4kSaSpZJKXBs5vGzRaMYsKVjzp869PAkKXBspiRlDzHY1IN8HstX7l4UCjEG1pfWkZJd4ZeoYKUCdWDwYimjuuJ5yx0EDrST2yLPm8FwgHtDq52EaqZlzPMJbRjmXjSZLJNSOGKzySfEeY75ba1WElKhqlk oWxJZ1FHCS03kPb8XYgcQhbJXdiDZpNlUIoSOS3/EuYR4sjqqrOEljhgRcsjBI9NyZtbbteQlAeLR6bK2uKpEYzAHx88NaL SIVBKQ5eGREQQzDLwSc9KKew7qkR8J6BAyjulMIZF19F4XvgEPRLCNvteSdR4JsuMQr7Fmx0 dOw WQZlLKFbE3U6DcQujAjPu00oQfdo5cgS4gu27bbhNh7QLeFwGtQDYNuE2o5lSHUcrfThFjblGcGzwyxht59PsPdyTIpZWOLiXGXSX9wSpfk/vMZKi09eLYUTGC/bZxLFICCvV/xpoceTEuBe 3baSlwWSPbxAIKqFg/IQVNzeGyBgE9byAXXtcJwb9eycoMz8CAMWnFgZUmCCcilYdczovuY/CuE 4vKIt0KWUSfP0LCGEpiZcihImb7S8ghEbTsnVCmFXzRfcJYZJ3w3RCGM/v2z9jxExKAaGc0b/sz Cw5CYkZo56MHhqRF0pnH2ZE3VqBIXttR9Jn8PUUQ8/JOVGH2AQZZ4nQUhn7rx9q9N9i6QvLzsRuxShNPgn7xcQwiTbRCOkMAeebKLsOqHFTmDbdUI5Gj76sWQZlIIxU gD/zpCSkYlhINfQGiJDOHZKjqjFCGEDq3c06SyhJeTFUZQSp976EMjIQMjOaEeCtr8hJFxKYBxdCkktLrfA1YtzTk6Q5hE/mrCKf 1eSj7xSf2Cwi5XN8mB2rkM9JrG1O3 4RUem0TRyeUfYth8AsI4UCJXSoPV9A/NEMIUT8ihf3Dixsk 8HYx/eeetRDE1I4IjMX2qkRuFEm2XLS7KJQ41I2sMAeqHPu2jjWRrrueaudaXB9zUXakrHb7hPighNQk/VYxn7/AkIY84aG6PIMk/MWw19AuL gLODVyzMC5566Tmjh3BM8JwlXv4SQekJrUjRChnPAXSfE5SYH1LpYIpzH77o95FAa8Rz y4IFZyM3t 1IE0c9PFEKtm59BPJVpJdD4SMjKxVk1E9IwV77ITyH7w0A3e123yLA1eo0Q4gr3uyOE0qOpZMlxBVvTrcJVU5ZGULI3SnpNuEUa1uWEGroTNgVtdpJCC0mgxfxPdwge QVtdpIiJP4WA01QrD5aulpd06NUO Bb ajw4OnRghYNDRVmxeefNTDM6RwvwW qO0tgT966EV1b 6J9sDeq2BhBsNo1EFAVPc8b3BK0e3WCUUo7cWIVNFqJyHuXdPOrlGEcEjbDExJ9wgjuZ9kqpk8fT8 bhSGM1o7Rwgt6bKAEIYUx S2VjsJYR9wwPIJOT5gd5MQjuEZs6ITeHCjMGxw7xghVjOuE qWBzZdjJseejAjZUEZDL2CUyOU0ZdjHN1aX4pnV0/zpWIfVz3zfonqludN4NhcX5dKn0jn4VHuYfcIcfvobFNMiCtp5crFLhFSHLZfpqQypwriLNtl4qZLhOqAdVpGiOv6LpnYIUJcItt7TUtlT4bk6ry2bhG66ry2ckILFqP0/nSKkOKZe68ZqatbOtXRl26XVu6pc3P9K6nMmIAQn5iJ3Tk1QpBvmeqFyL53fSY7ZuKRdefUCHV 6aV4lt/gAa7Bu3qo9Z43tB4Lx81K5RDi74GnKbWckAq8rcSHx8pvDoDFDH 9rFY7CdW9QWtxLZVDqE4A/ oEIVUXOQSoXp6H6i65MK3VSkLKsG3cVb3fwoO9Ub1xBwg9grcAbCrf4KHuRlgVJ vBJt6UFHXwzPltrhTJXS/A8VLHkDRx1MMDUgJbjdd8KYWa8o/wHp3YwDx16OFhKUfdUcJr3dKJWT9JbuNrseeN98wsSa5U4e2ANv40PqctJsQD1k WV48Q1zT0PmIj01pCdd9TdLmmqgahur5lL y2Eqo7u3bn5rceIcM7rf6IlhI6WAlPwi2QKrul08YSoI53axOhpcz228Yukiq9h1Tdf/hfCwmpamXO51tXILy2PN8ogbebtMceOuoOyy9SJoX7M67PZ7BtvIf0byhadmqEdnn1gJVIOcV3WCblQN0lO6PnlS3tOTVCqAvIPVYmVUroaPZmfK7Mrelb6PcBc6tM6gahVptPya0KbSF0tTudBS2VukWIk/ 93mdcUFtC6OLdfr1VMuD9EKEaIuidNrwdhKm71d0bUrcJ8aCzZPZblGk1REgE1sHe5Dx6 CAhLjRKWtSwTKsRQupEqhWV14qVE6JlLFkjhyNTsV1ELXio2ZV7Fgn3mJoBc29LVTkmguOsYi9x4J575sONoDXuvYEjqryBoWSWx9NyMVlRdYerZWjuCQ/RPQPWkyp1l7lWF5POFP0hz1tdU52s5BZVpEr7FqlkqRa1N4yE yOEgaqCyfhRJanqhI6yi70Xn7g/QOi/aAUpLveGCbVhjZ62fbEpQsodrYT2VpVHAOsQEv9DfWJxfR/mMwldES7Uxz/8xNA/gVDdynb5GRsjjF/60j8dnM1/fUKIK0mWpzWpvXFYmKwKUtX3W8TWuz/Uvjvw5Ex2RULsC1c5n4HY3/pv RUTPP/UCEHTH2XMqiHl1lzJaZO5Vhl7f eEVfParqWqrS NM W/mfbFNzX1XlGqiueddpfZVP9F349KyrznHRfE47v udNG1JWqT0iEbjZiy4T6xgk9EqQKaG XeIzPJ4x9i0WaMXoGIbVF9Cf1nVOUNFiNEBI71Xj33ia2cUImgvVH6itL62IkGiEkJHpNfb036SfNgzFCQY6T9Adej3IKuylCwrfDdBJOR rYFjVCaM0/0 LDreB3/lh3E8atwDqdit54GZBkDuhRQnc5zijvNvcXhweMmEfCLGNvvI0hvUfsYTRfZEXXwX1SkIgHjnogIjxlkzMbHWJCbteUOi a4HQ1mGUFF/550cXdB1Ao1DuPeuh/ZpPU6023R0Fih6uKFMWhh N2ei216Dsiqdx3H0BRr2 RqyX679cJ682m2yjQikru0uWkgNk2JyIIttNhjsqrL7hL70mVUULO 6Oc1MXduNFuBdcuJdNe5wxTY1/2WcKJVsv1S 77r30D3RQDhLEWJ5vlVf3BsF9v/X4YBZTxxNCdfxVvE4X9 Wq9L3xrtqQPpsokYexhOXQ zc8JyNDh DQdxWEQ//d Gn UPdyb pvHU2WSMGkJBIm2WTt2XxhvQ0OpMkmY1LG49AXL99KcvBlepn8iph2vYpQwx1rQOloXUyzCeU6jXzHMVpEQjNLrAZG7U6VOjTB11MN5uaNf1DyWZN56mWwGYY9tz8h571kTRiKItoPx222yBG44WEaBINosisFU3e95w4tlk34b/7CaXPmZWlhMVgc/tpmxA2RRg8s6jPQtqhA6NnN47FVuYtu3m6wHcYjNxWAwmeyW83ATl7PkE8ySPcsOEsZSSWTimWE4i6aWJz93OvnphNdSZ3fUamxZxw8QNiz1j/AfYfsJ/wdtCtsqAeJS2AAAAABJRU5ErkJggg==" onclick="clickEvent(event);">
</div>
<p id='X'>0</p>
<p id='Y'>0</p>
<script>
var size = 80;
</script>
<script>
var x = 0;
var y = 0;
function clickEvent(event) {
var thecircle = document.getElementById('circle');
x = event.clientX
y = event.clientY
document.getElementById('X').innerHTML = '' x;
document.getElementById('Y').innerHTML = '' y;
var pastex = x - (circle.width / 2);
var pastey = y - (circle.height / 2);
thecircle.style = `position: relative; top: ${pastey}px; left: ${pastex}px; display: block; overflow: hidden;`;
}
</script>
<script>
document.onkeydown = function(event) {
var thecircle = document.getElementById('circle');
event = event || window.event;
if (event.keyCode == 38) {
size = 100;
thecircle.src = `../Different Sizes/red_circle_${size}.png`;
clickEvent({'clientX': x, 'clientY' : y})
} else if (event.keyCode == 40) {
size -= 100;
thecircle.src = `../Different Sizes/red_circle_${size}.png`;
clickEvent({'clientX': x, 'clientY' : y})
}
};
</script>
</body>
</html>