I built a new angular project using the cli
ng new memmory-game
I want to use bootstrap and because I know that bootstrap 5 has dropped the jQuery dependency, I'm opting to not use something like 
If I use @import in styles.scss in the root of my project, everything works.
@import "../node_modules/bootstrap/dist/css/bootstrap.min.css"
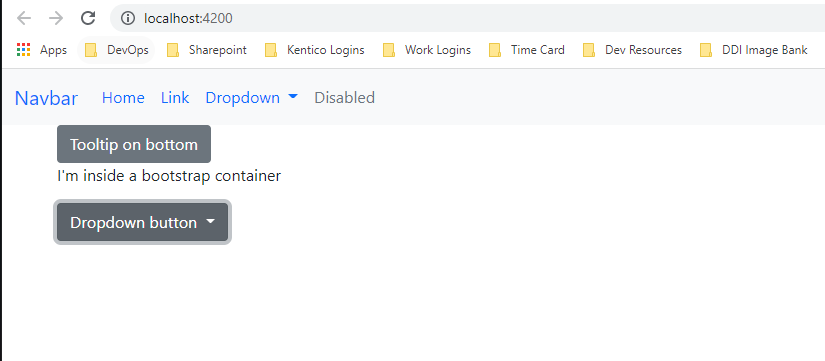
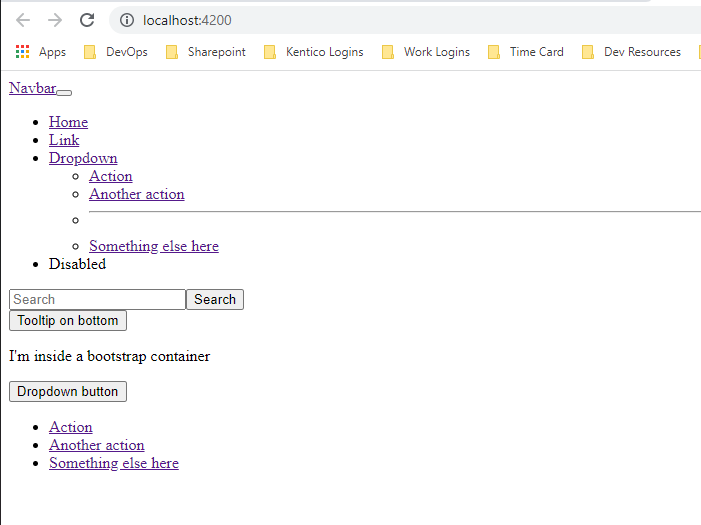
These look correct but still don't quite work correctly. The tooltip doesn't display and the dropdown doesn't work.
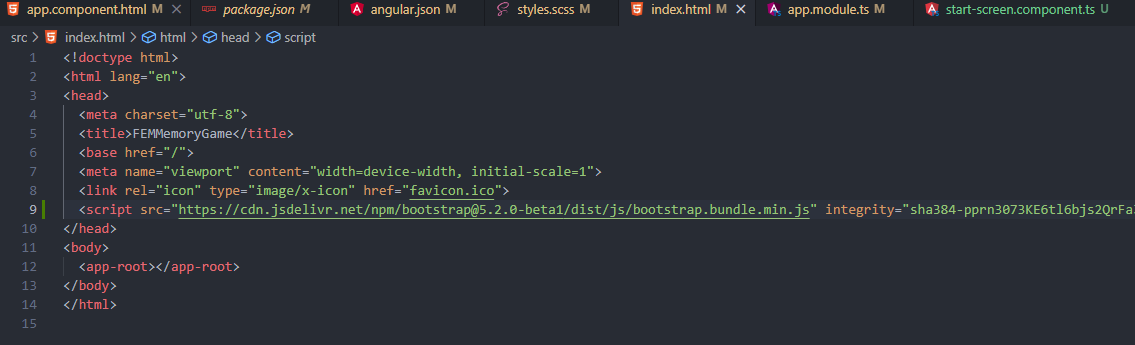
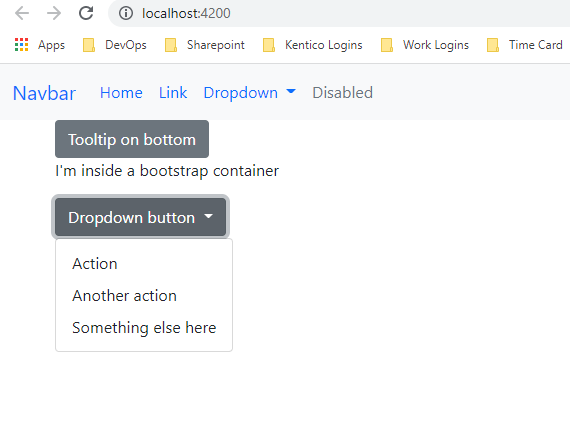
If I include the bootstrap javascript file via cdn in the index.html file, the dropdown starts working.
But say I want to move the javascript and the css into the angular.json file like a lot of tutorials recommend.
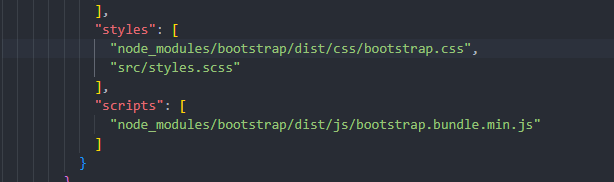
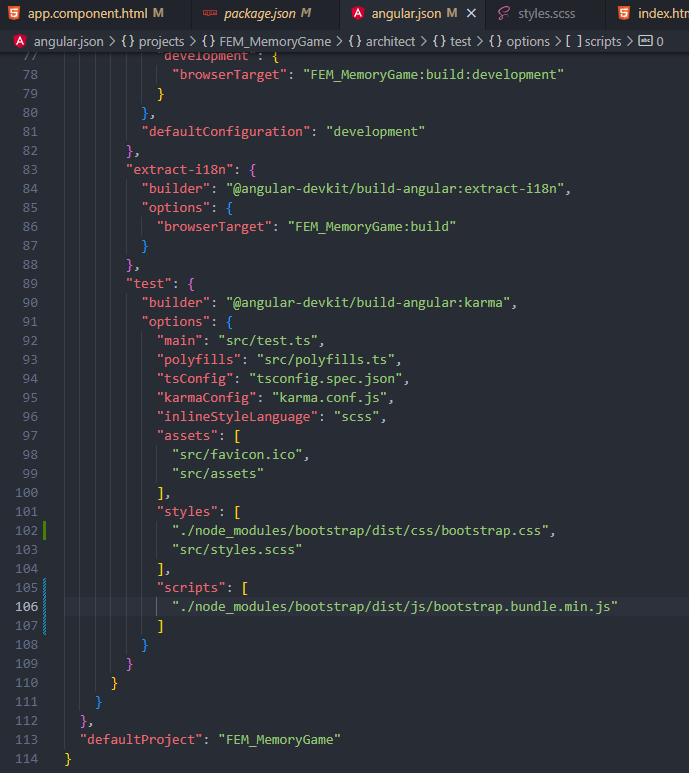
I've removed the cdn from the index.html file and I've removed the import from the styles.scss file and moved them into angular.json like so.

but suddenly my page is broken again. All of the styles are gone and the drop-down doesn't work. I've tried updating the path in the angular.json file to remove the ./ but that doesn't help.
I'm not sure what I'm doing wrong. Is there a reason why my angular.json file isn't loading my styles and scripts like expected? Should I even bother with this or is loading things in via my scss file and from a script cdn loaded via the html fine?
CodePudding user response:
If you're doing it manually like that, you'd need to put popper into your angular.json's scripts array as well (above bootstrap.js I believe).
But I wouldn't do it manually like that. I would just use ng add @ng-bootstrap/ng-bootstrap. It will setup everything for you. Undo all your pending changes first, or start with a new project.
CodePudding user response:
You're doing it right adding the resources in the angular.json file.
But, looks like you're importing the resources in the wrong place.
You need to import styles and scripts in the build section of the angular.json which is typically a little higher in the file.
Like this: (please, ignore the "**", are just to highlight the sections)
"architect": {
**"build": {**
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/website",
"index": "projects/website/src/index.html",
"main": "projects/website/src/main.ts",
"polyfills": "projects/website/src/polyfills.ts",
"tsConfig": "projects/website/tsconfig.app.json",
"assets": [
"projects/website/src/favicon.ico",
"projects/website/src/assets",
"projects/website/src/.htaccess"
],
**"styles": [**
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"projects/website/src/styles.scss"
],
**"scripts": [**
"node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"
],
You will still need to import these resources in the test section if you're planning to do unit/e2e testing.