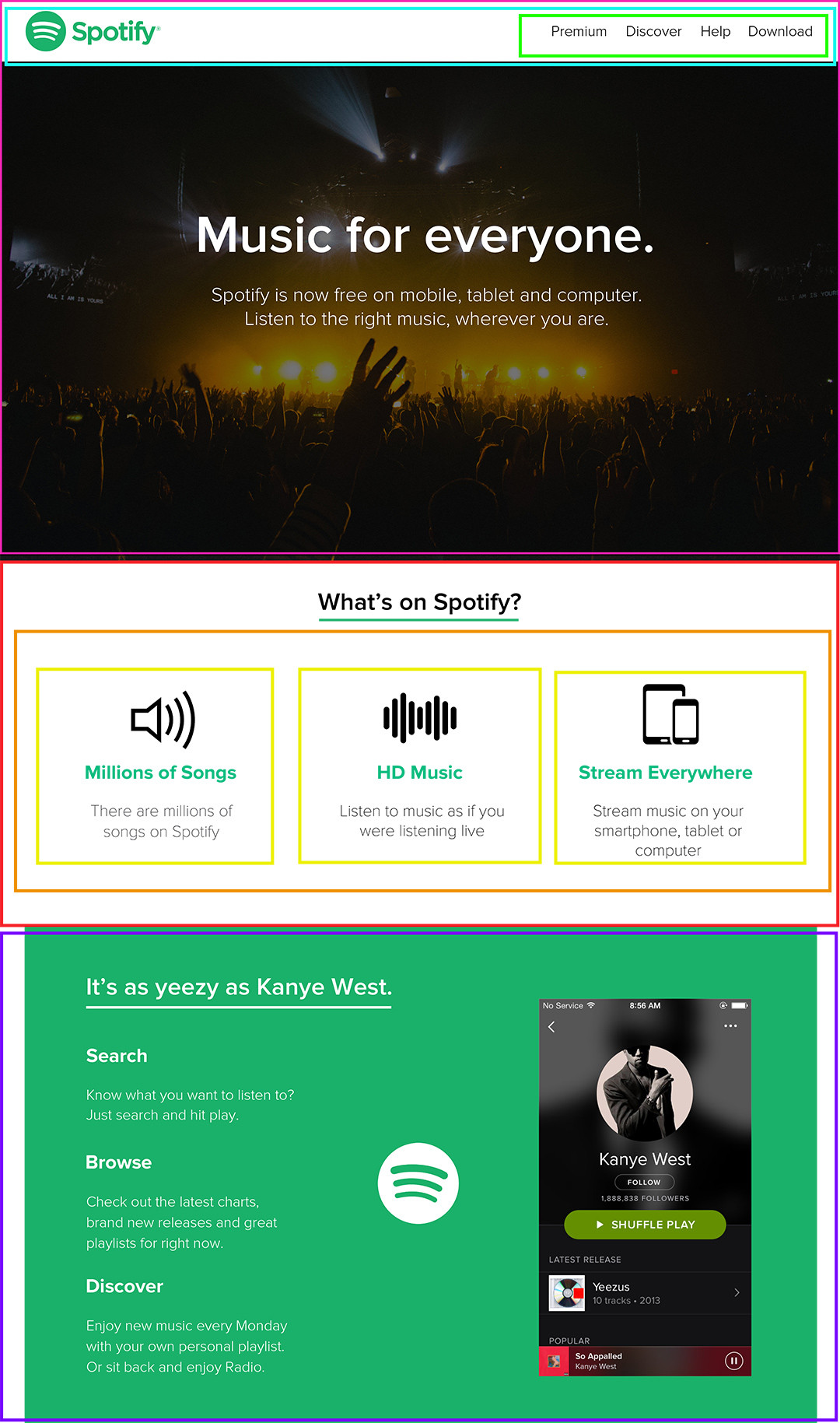
So I cant seem to figure out this padding, margin, and flexbox thing I cant seem to get these last 2 pictures lined up like this at the bottom of the page (green part). I need to put the logo in the middle and the photo right beside it. Also the code starts from < div > down.
at the bottom of the page (green part). I need to put the logo in the middle and the photo right beside it. Also the code starts from < div > down.
/*
Colors:
Text: 1A1A1A
Green: #00B172
White: #FFF
*/
body{
margin: 0;
}
header{
display: flex;
justify-content: space-between;
align-items: center;
height: 10vh;
width: 100vw;
}
nav{
display: flex;
justify-content: space-around;
width: 35vw;
}
nav > a{
text-decoration: none;
color: #070707;
}
.logo-spotify{
height: auto;
width: 10vw;
margin-left: 2vw;
}
.start{
background-image: url(../images/landing.jpg);
display: flex;
justify-content: center;
background-size: cover;
height: 850px;
align-items: center;
flex-direction: column;
}
.start-texts-Music{
color: white;
margin: 5vh 0;
font-size: 5vw;
}
.start-texts-Para{
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 0;
font-size: 1.5vw;
}
h2{
/* text-decoration: underline; */
display: flex;
justify-content: center;
align-content: center;
font-size: 3vw;
border-bottom: 2px solid #06bc7d;
margin: 4vh 37vw;
}
.ads{
display: flex;
justify-content: space-around;
align-items: center;
flex-direction: row;
margin: 10vh 5.5vw;
}
.ads-block{
text-align: center;
}
.ads-text{
display: flex;
justify-content: center;
font-size: 25px;
color: #06bc7d;
align-items: center;
margin: 0;
}
.ads-desc{
margin: 3vh 0 3vh 0;
font-size: 20px;
width: 13vw;
color: #8a8a8a;
}
.bottom{
width: auto;
/* height: 100vh; */
background-color: #06bc7d;
margin: 0 2vw;
}
h3{
color: white;
font-size: 40px;
border-bottom: 2px solid white;
margin: 0 52vw 0 10vw;
}
.bottom-search{
padding: 5vh 5vw;
display: flex;
flex-direction: column;
width: 30vw;
margin: 0;
}
.title-search{
color: white;
margin: 0;
font-size: 3vw;
}
.desc-search{
color: white;
padding: 3vh 0;
font-size: 1vw;
max-width: 25vw;
margin: 0;
}
.center-bottom{
display: flex;
flex-direction: column;
align-items: center;
/* padding-bottom: 50vh; */
}
/* .middle{
display: flex;
flex-direction: column;
height: 600px;
justify-content: center;
margin-bottom: 100vh;
} */
.icon-white{
display: flex;
justify-content: center;
margin: 0;
align-items: center;
flex-direction: column;
}
.app{
display: flex;
flex-direction: row;
justify-content: flex-end;
}
.app-pic{
display: flex;
flex-direction: column;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Spotify Clone</title>
<link rel="stylesheet" href="styles/style.css" />
</head>
<body>
<header>
<img
src="images/spotify-logo.png"
alt="logo-spotify"
/>
<nav>
<a href="#">Premium</a>
<a href="#">Discover</a>
<a href="#">Help</a>
<a href="#">Download</a>
</nav>
</header>
<div >
<h1 >Music for everyone.</h1>
<p >
Spotify is now free on mobile, tablet and computer.
</p>
<p >
Listen to the right music, wherever you are.
</p>
</div>
<h2>What’s on Spotify?</h2>
<div >
<div >
<img src="images/music-icon.png" alt="" height="auto" width="150px" />
<p >Millions of Songs</p>
<p >There are millions of songs on Spotify</p>
</div>
<div >
<img
src="images/high-quality-icon.png"
alt=""
height="auto"
width="150px"
/>
<p >HD Music</p>
<p >Listen to music as if you were listening live</p>
</div>
<div >
<img src="images/devices-icon.png" alt="" height="auto" width="150px" />
<p >Stream Everywhere</p>
<p >
Stream music on your smartphone, tablet or computer
</p>
</div>
</div>
<div >
<h3>It’s as yeezy as Kanye West.</h3>
<div >
<div >
<div >search</div>
<p >
Know what you want to listen to? <br />
Just search and hit play.
</p>
</div>
<div >
<div >Browse</div>
<p >
Check out the latest charts, <br />
brand new releases and great <br />
playlists for right now.
</p>
</div>
<div >
<div >Discover</div>
<p >
Enjoy new music every Monday <br />
with your own personal playlist. <br />
Or sit back and enjoy Radio.
</p>
</div>
</div>
<div >
<div >
<img
src="images/spotify-icon-white.png"
alt=""
height="auto"
width="100px"
/>
</div>
</div>
<div >
<img
src="images/spotify-app.jpg"
alt=""
width="auto"
height="700px"
/>
</div>
</div>
<!-- <p>
Discover Help Download Music for everyone. Spotify is now free on mobile,
tablet and computer. Listen to the right music, wherever you are. What’s
on Spotify? Millions of Songs There are millions of songs on Spotify HD
Music Listen to music as if you were listening live Stream Everywhere
Stream music on your smartphone, tablet or computer It’s as yeezy as Kanye
West. Search Know what you want to listen to? Just search and hit play.
Browse Check out the latest charts, brand new releases and great playlists
for right now. Discover Enjoy new music every Monday with your own
personal playlist. Or sit back and enjoy Radio.
</p> -->
</body>
</html> and last but not least i cant get this stupid "yeezy" title
and last but not least i cant get this stupid "yeezy" title  to look like the one in the photo i put. Mine has no spacing from the green part and when i try the margin or padding goes outside the green area.
to look like the one in the photo i put. Mine has no spacing from the green part and when i try the margin or padding goes outside the green area.
CodePudding user response:
You can have it, hope it helps
/*
Colors:
Text: 1A1A1A
Green: #00B172
White: #FFF
*/
body {
margin: 0;
}
header {
display: flex;
justify-content: space-between;
align-items: center;
height: 10vh;
width: 100vw;
}
nav {
display: flex;
justify-content: space-around;
width: 35vw;
}
nav>a {
text-decoration: none;
color: #070707;
}
.logo-spotify {
height: auto;
width: 5vw;
margin-left: 2vw;
}
.start {
background-image: url(../images/landing.jpg);
display: flex;
justify-content: center;
background-size: cover;
height: 850px;
align-items: center;
flex-direction: column;
}
.start-texts-Music {
color: white;
margin: 5vh 0;
font-size: 5vw;
}
.start-texts-Para {
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 0;
font-size: 1.5vw;
}
h2 {
/* text-decoration: underline; */
display: flex;
justify-content: center;
align-content: center;
font-size: 3vw;
border-bottom: 2px solid #06bc7d;
margin: 4vh 37vw;
}
.ads {
display: flex;
justify-content: space-around;
align-items: center;
flex-direction: row;
margin: 10vh 5.5vw;
}
.ads-block {
text-align: center;
}
.ads-text {
display: flex;
justify-content: center;
font-size: 25px;
color: #06bc7d;
align-items: center;
margin: 0;
}
.ads-desc {
margin: 3vh 0 3vh 0;
font-size: 20px;
width: 13vw;
color: #8a8a8a;
}
.bottom {
width: auto;
/* height: 100vh; */
background-color: #06bc7d;
margin: 0 2vw;
display: grid;
grid-auto-flow: column;
grid-template-columns: repeat(12, minmax(0, 1fr));
}
h3 {
color: white;
font-size: 40px;
border-bottom: 2px solid white;
}
.bottom-search {
padding: 5vh 5vw;
display: flex;
flex-direction: column;
width: 30vw;
margin: 0;
grid-column: span 5 / span 5;
}
.title-search {
color: white;
margin: 0;
font-size: 3vw;
}
.desc-search {
color: white;
padding: 3vh 0;
font-size: 1vw;
max-width: 25vw;
margin: 0;
}
.center-bottom {
display: flex;
align-items: center;
/* padding-bottom: 50vh; */
grid-column: span 2 / span 2;
grid-column-start: 6;
}
/* .middle{
display: flex;
flex-direction: column;
height: 600px;
justify-content: center;
margin-bottom: 100vh;
} */
.icon-white {
display: flex;
justify-content: center;
margin: 0;
align-items: center;
flex-direction: column;
}
.app {
display: flex;
align-items: center;
grid-column-start: 8;
margin-left: 3rem;
grid-column: span 5 / span 5;
}
.app-pic {
display: flex;
flex-direction: column;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Spotify Clone</title>
<link rel="stylesheet" href="styles/style.css" />
</head>
<body>
<header>
<img src="https://www.freepnglogos.com/uploads/spotify-logo-png/spotify-icon-marilyn-scott-0.png" alt="logo-spotify" />
<nav>
<a href="#">Premium</a>
<a href="#">Discover</a>
<a href="#">Help</a>
<a href="#">Download</a>
</nav>
</header>
<div >
<h1 >Music for everyone.</h1>
<p >
Spotify is now free on mobile, tablet and computer.
</p>
<p >
Listen to the right music, wherever you are.
</p>
</div>
<h2>What’s on Spotify?</h2>
<div >
<div >
<img src="images/music-icon.png" alt="" height="auto" width="150px" />
<p >Millions of Songs</p>
<p >There are millions of songs on Spotify</p>
</div>
<div >
<img src="images/high-quality-icon.png" alt="" height="auto" width="150px" />
<p >HD Music</p>
<p >Listen to music as if you were listening live</p>
</div>
<div >
<img src="images/devices-icon.png" alt="" height="auto" width="150px" />
<p >Stream Everywhere</p>
<p >
Stream music on your smartphone, tablet or computer
</p>
</div>
</div>
<div >
<div >
<h3>It’s as yeezy as Kanye West.</h3>
<div >
<div >search</div>
<p >
Know what you want to listen to? <br />
Just search and hit play.
</p>
</div>
<div >
<div >Browse</div>
<p >
Check out the latest charts, <br />
brand new releases and great <br />
playlists for right now.
</p>
</div>
<div >
<div >Discover</div>
<p >
Enjoy new music every Monday <br />
with your own personal playlist. <br />
Or sit back and enjoy Radio.
</p>
</div>
</div>
<div >
<div >
<img src="https://www.freepnglogos.com/uploads/spotify-logo-png/spotify-icon-marilyn-scott-0.png" alt="" height="auto" width="100px" />
</div>
</div>
<div >
<img src="https://imag.malavida.com/mvimgbig/download-fs/spotify-10520-1.jpg" alt="" width="auto" height="700px" />
</div>
</div>
<!-- <p>
Discover Help Download Music for everyone. Spotify is now free on mobile,
tablet and computer. Listen to the right music, wherever you are. What’s
on Spotify? Millions of Songs There are millions of songs on Spotify HD
Music Listen to music as if you were listening live Stream Everywhere
Stream music on your smartphone, tablet or computer It’s as yeezy as Kanye
West. Search Know what you want to listen to? Just search and hit play.
Browse Check out the latest charts, brand new releases and great playlists
for right now. Discover Enjoy new music every Monday with your own
personal playlist. Or sit back and enjoy Radio.
</p> -->
</body>
</html>CodePudding user response:
You can use this code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Spotify Clone</title>
<link href="css/custom.css" rel="stylesheet">
</head>
<body>
<header>
<img
src="images/spotify-logo.png"
alt="logo-spotify"
/>
<nav>
<a href="#">Premium</a>
<a href="#">Discover</a>
<a href="#">Help</a>
<a href="#">Download</a>
</nav>
</header>
<div >
<h1 >Music for everyone.</h1>
<p >
Spotify is now free on mobile, tablet and computer.
</p>
<p >
Listen to the right music, wherever you are.
</p>
</div>
<h2>What’s on Spotify?</h2>
<div >
<div >
<img src="images/music-icon.png" alt="" height="auto" width="150px" />
<p >Millions of Songs</p>
<p >There are millions of songs on Spotify</p>
</div>
<div >
<img
src="images/high-quality-icon.png"
alt=""
height="auto"
width="150px"
/>
<p >HD Music</p>
<p >Listen to music as if you were listening live</p>
</div>
<div >
<img src="images/devices-icon.png" alt="" height="auto" width="150px" />
<p >Stream Everywhere</p>
<p >
Stream music on your smartphone, tablet or computer
</p>
</div>
</div>
<div >
<div >
<h3>It’s as yeezy as Kanye West.</h3>
<div >
<div >search</div>
<p >
Know what you want to listen to? <br />
Just search and hit play.
</p>
</div>
<div >
<div >Browse</div>
<p >
Check out the latest charts, <br />
brand new releases and great <br />
playlists for right now.
</p>
</div>
<div >
<div >Discover</div>
<p >
Enjoy new music every Monday <br />
with your own personal playlist. <br />
Or sit back and enjoy Radio.
</p>
</div>
</div>
<div >
<div >
<img
src="images/spotify-icon-white.png"
alt=""
height="auto"
width="100px"
/>
</div>
</div>
<div >
<img
src="images/spotify-app.png"
alt=""
width="auto"
height="700px"
/>
</div>
</div>
</body>
</html>
body{
margin: 0;
}
header{
display: flex;
justify-content: space-between;
align-items: center;
height: 10vh;
width: 100vw;
}
nav{
display: flex;
justify-content: space-around;
width: 35vw;
}
nav > a{
text-decoration: none;
color: #070707;
}
.logo-spotify{
height: auto;
width: 10vw;
margin-left: 2vw;
}
.start{
background-image: url(../images/landing.jpg);
display: flex;
justify-content: center;
background-size: cover;
height: 850px;
align-items: center;
flex-direction: column;
}
.start-texts-Music{
color: white;
margin: 5vh 0;
font-size: 5vw;
}
.start-texts-Para{
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 0;
font-size: 1.5vw;
}
h2{
/* text-decoration: underline; */
display: flex;
justify-content: center;
align-content: center;
font-size: 3vw;
border-bottom: 2px solid #06bc7d;
margin: 4vh 37vw;
}
.ads{
display: flex;
justify-content: space-around;
align-items: center;
flex-direction: row;
margin: 10vh 5.5vw;
}
.ads-block{
text-align: center;
}
.ads-text{
display: flex;
justify-content: center;
font-size: 25px;
color: #06bc7d;
align-items: center;
margin: 0;
}
.ads-desc{
margin: 3vh 0 3vh 0;
font-size: 20px;
width: 13vw;
color: #8a8a8a;
}
/* New Style Start============ */
.bottom{ background-color: #06bc7d; margin: 0 50px; padding: 40px; display: flex; justify-content: space-between; align-items: stretch; }
.bottom h3{color: white;font-size: 40px;border-bottom: 2px solid white;margin: 0 0 20px 0;}
.bottom .bottom-search{padding: 0 0 20px 0;margin: 0;}
.bottom .title-search{color: white;margin: 0;font-size: 3vw;}
.bottom .desc-search{color: white;padding: 0 0;font-size: 1vw;margin: 0;}
.bottom .center-bottom{ display: flex; align-items: center; justify-content: center; }
