I need to show my header line as well as the logo.png at the same line. Here is my try.
<div >
<a>Dashboard</a>
<div>
<a href="../test.php" > <img src="../assets/images/logo.png" width="50" height="50"/> <?php echo htmlspecialchars($_SESSION["username"]); ?></a>
<a href="logout.php" style="margin-left: 2em"><i ></i> logout</a>
</div>
</div>
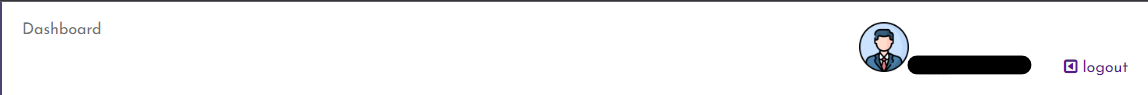
I could see the png image but it has not nicely fit with the header bar. Here is the output
But I need to show Dashboard,username and the logout in a same line which goes through the middle of the image.
I will put my styles as below,
.wrapper .main_content .header{
padding: 20px;
background: #fff;
color: #717171;
border-bottom: 1px solid #e0e4e8;
display: flex;
justify-content: space-between;
position: relative;
}
Can someone help me in this case?
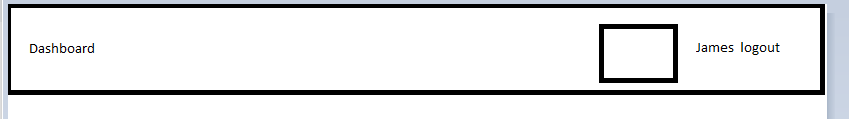
Dashboard, james and logout should be in the same line,
CodePudding user response:
Use align-items: center in your .header class to center everything vertically.
You can find more information about align-items here.
CodePudding user response:
You set display flex in header class just you need to add a CSS property align-items: center; use the below code
.wrapper .main_content .header{
padding: 20px;
background: #fff;
color: #717171;
border-bottom: 1px solid #e0e4e8;
display: flex;
justify-content: space-between;
position: relative;
align-items: center;
}