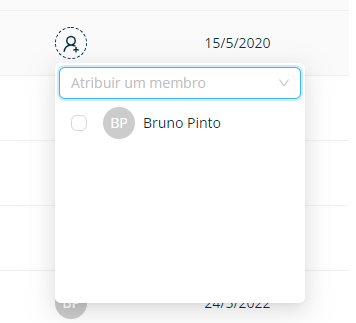
I want to create in my table a column with the possibility of assigning the task in the same way as in this image:
Can you help do something like that?
What I've been doing:
var linha = ``;
linha = `<tr id="5">
<td style="vertical-align: middle;"><div ><div ><div > <i ></i></div><div >
<input type="text" placeholder="search..."/>
<div >Option 1</div>
<div >Option 2</div>
</div></div><div >Atribuir Membro</div></div></td>
</tr>`;
$("#daberto tbody").html(linha);
$(function() {
$('.dropdown > .caption').on('click', function() {
$(this).parent().toggleClass('open');
});
$('.dropdown > .list > .item').on('click', function() {
$('.dropdown > .list > .item').removeClass('selected');
$(this).addClass('selected').parent().parent().removeClass('open').children('.caption').text( $(this).text() );
});
$(document).on('keyup', function(evt) {
if ( (evt.keyCode || evt.which) === 27 ) {
$('.dropdown').removeClass('open');
}
});
$(document).on('click', function(evt) {
if ( $(evt.target).closest(".dropdown > .caption").length === 0 ) {
$('.dropdown').removeClass('open');
}
});
});.tooltip-demo {
position: relative;
}
.tooltip {
opacity: 0;
visibility: hidden;
transition-property: opacity, visibility;
transition-duration: .1s;
position: absolute;
top: -.75rem;
left: 50%;
transform: translate(-50%, -100%);
background-color: #333;
color: #eee;
padding: .25rem .75rem;
white-space: nowrap;
border-radius: 3.5px;
}
.most:hover ~ .tooltip,
.most:focus ~ .tooltip,
.most.active ~ .tooltip {
opacity: 1;
visibility: visible;
}
div.dropdown {
position: relative;
}
div.dropdown > div.caption {
padding: 11px 40px;
border-radius: 3px;
cursor: pointer;
}
div.dropdown > div.list {
position: absolute;
background-color: #ffffff;
width: 100%;
border-radius: 0 0 3px 3px;
display: none;
margin-top: 15px;
box-shadow: 0px 0px 10px rgba(0,0,0,0.4);
}
div.dropdown > div.list > div.item {
padding: 11px 14px;
cursor: pointer;
}
div.dropdown > div.list > div.item.selected {
font-weight: bold;
}
div.dropdown > div.caption:hover,
div.dropdown > div.list > div.item:hover {
color: #29a4f6;
}
div.dropdown.open > div.caption {
border-radius: 3px 3px 0 0;
}
div.dropdown.open > div.list {
display: block;
}
.select2 {
position: relative;
}
.select2-list {
display: none;
position: absolute;
max-height: 300px;
overflow: overlay;
}
.select2-item:hover{
background-color: #94adff31;
cursor: default;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/pe-icon-7-stroke/dist/pe-icon-7-stroke.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<table id="daberto">
<thead>
<tr>
<th >Destinatário</th>
</tr>
</thead>
<tbody>
</tbody>
</table>This is the code I'm trying to create something like the image above. But in this code, when I click the search field the ocins window closes, it doesn't work properly.
CodePudding user response:
Try the below code! By doing as follow, you can keep your window open even when you click n the search field but when you click outside of the tr which's id is 5, then it will close the window.
var linha = ``;
linha = `<tr id="5">
<td style="vertical-align: middle;"><div ><div ><div > <i ></i></div><div >
<input type="text" placeholder="search..."/>
<div >Option 1</div>
<div >Option 2</div>
</div></div><div >Atribuir Membro</div></div></td>
</tr>`;
$("#daberto tbody").html(linha);
$(function() {
$('.dropdown > .caption').on('click', function() {
$(this).parent().toggleClass('open');
});
$('.dropdown > .list > .item').on('click', function() {
$('.dropdown > .list > .item').removeClass('selected');
$(this).addClass('selected').parent().parent().removeClass('open').children('.caption').text( $(this).text() );
});
$(document).on('keyup', function(evt) {
if ( (evt.keyCode || evt.which) === 27 ) {
$('.dropdown').removeClass('open');
}
});
});
var ignoreClickOnMeElement = document.getElementById('5');
document.addEventListener('click', function(event) {
var isClickInsideElement = ignoreClickOnMeElement.contains(event.target);
if (!isClickInsideElement) {
$('.dropdown').removeClass('open');
}
});.tooltip-demo {
position: relative;
}
.tooltip {
opacity: 0;
visibility: hidden;
transition-property: opacity, visibility;
transition-duration: .1s;
position: absolute;
top: -.75rem;
left: 50%;
transform: translate(-50%, -100%);
background-color: #333;
color: #eee;
padding: .25rem .75rem;
white-space: nowrap;
border-radius: 3.5px;
}
.most:hover ~ .tooltip,
.most:focus ~ .tooltip,
.most.active ~ .tooltip {
opacity: 1;
visibility: visible;
}
div.dropdown {
position: relative;
}
div.dropdown > div.caption {
padding: 11px 40px;
border-radius: 3px;
cursor: pointer;
}
div.dropdown > div.list {
position: absolute;
background-color: #ffffff;
width: 100%;
border-radius: 0 0 3px 3px;
display: none;
margin-top: 15px;
box-shadow: 0px 0px 10px rgba(0,0,0,0.4);
}
div.dropdown > div.list > div.item {
padding: 11px 14px;
cursor: pointer;
}
div.dropdown > div.list > div.item.selected {
font-weight: bold;
}
div.dropdown > div.caption:hover,
div.dropdown > div.list > div.item:hover {
color: #29a4f6;
}
div.dropdown.open > div.caption {
border-radius: 3px 3px 0 0;
}
div.dropdown.open > div.list {
display: block;
}
.select2 {
position: relative;
}
.select2-list {
display: none;
position: absolute;
max-height: 300px;
overflow: overlay;
}
.select2-item:hover{
background-color: #94adff31;
cursor: default;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/pe-icon-7-stroke/dist/pe-icon-7-stroke.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<table id="daberto">
<thead>
<tr>
<th >Destinatário</th>
</tr>
</thead>
<tbody>
</tbody>
</table>If you want to get the functionality of your search field, the below link will help you.
Thanks and best regards!