I checked many different questions but almost all of them was about to POST checkbox value. What I'm trying to do is to POST only the rows where the checkboxes selected.
Form contents retrived from query of 3 joined tables with AJAX from another PHP file. This is to provide live update by dropdown selection to filter results for Customers.
$sql = "SELECT * FROM z_sales_consigne AS a LEFT JOIN z_sales_price AS b ON a.SKU = b.SKU LEFT JOIN z_sales_discount AS c ON c.CustomerID = a.CustomerID WHERE a.CustomerName = '".$_POST["CustomerName"]."'";
form.php
<form name="SalesAdd" action="sls-calc.php" method="post" enctype="multipart/form-data" id="porequest"/>
<td width="30px" style="text-align:center;">
<input type="text" name="item_price[]" id="item_price" value="'.$row["price"]. '"/>
<input type="text" name="item_rate[]" id="item_rate" value="'.$row["rate"]. '"/>
<input type="text" name="item_discount[]" id="item_discount" value="'.$row["Discount"]. '"/>
<input type="checkbox" id="addProduct" name="Product[]" value="'.$row["id"]. '">
</td>
<button type="submit" name="save" id="save" >
</form>
Posted sls-calc.php
foreach($_POST['Product'] as $key=>$check) {
echo "<tr>";
echo "<td width='120px'>".$_POST["item_price"][$key]. "</td>";
echo "<td width='400px'>".$_POST["item_rate"][$key]. "</td>";
echo "<td width='90px'>".$_POST["item_discount"][$key]. "</td>";
echo "</tr>";
}
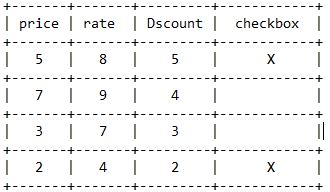
Original form rows with selection:

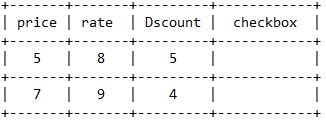
When I submit; result start from the first row as much as selected checkbox amount.

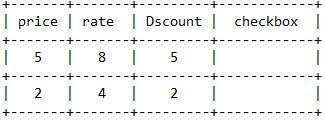
But result should contain the data of selected checkboxes rows

What should I do to only get rows of selected checkboxes?
CodePudding user response:
Consider the following.
// Get the form
let form = document.querySelector('#porequest');
// Convert to a query string
let queryString = new URLSearchParams(new FormData(form)).toString()
console.log(decodeURI(queryString));<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X R7YkIZDRvuzKMRqM OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<!-- Assuming the following HTML Output -->
<form name="SalesAdd" action="sls-calc.php" method="post" enctype="multipart/form-data" id="porequest" />
<table>
<tr>
<td width="30px" style="text-align:center;">
<input type="text" name="item_price[]" id="item_price" value="5" />
<input type="text" name="item_rate[]" id="item_rate" value="8" />
<input type="text" name="item_discount[]" id="item_discount" value="5" />
<input type="checkbox" id="addProduct" name="Product[]" value="1" checked />
</td>
</tr>
<tr>
<td width="30px" style="text-align:center;">
<input type="text" name="item_price[]" id="item_price" value="7" />
<input type="text" name="item_rate[]" id="item_rate" value="9" />
<input type="text" name="item_discount[]" id="item_discount" value="4" />
<input type="checkbox" id="addProduct" name="Product[]" value="2" />
</td>
</tr>
<tr>
<td width="30px" style="text-align:center;">
<input type="text" name="item_price[]" id="item_price" value="3" />
<input type="text" name="item_rate[]" id="item_rate" value="7" />
<input type="text" name="item_discount[]" id="item_discount" value="3" />
<input type="checkbox" id="addProduct" name="Product[]" value="3" />
</td>
</tr>
<tr>
<td width="30px" style="text-align:center;">
<input type="text" name="item_price[]" id="item_price" value="2" />
<input type="text" name="item_rate[]" id="item_rate" value="4" />
<input type="text" name="item_discount[]" id="item_discount" value="2" />
<input type="checkbox" id="addProduct" name="Product[]" value="4" checked />
</td>
</tr>
</table>
<button type="submit" name="save" id="save" >
</form>The console shows what might be passed to PHP.
item_price[]=5&item_rate[]=8&item_discount[]=5&Product[]=1&item_price[]=7&item_rate[]=9&item_discount[]=4&item_price[]=3&item_rate[]=7&item_discount[]=3&item_price[]=2&item_rate[]=4&item_discount[]=2&Product[]=4
This will be in PHP like so:
var_export($_POST)(
'Product' => array (
0 => '1',
1 => '4',
),
'item_price' => array (
0 => '5',
1 => '7',
2 => '3',
3 => '2',
),
'item_rate' => array (
0 => '8',
1 => '9',
2 => '7',
3 => '4',
),
'item_discount' => array (
0 => '5',
1 => '4',
2 => '3',
3 => '2',
),
)
You can now see why if you use just the index of $_POST['Product'], you will get the same two elements from the other arrays.
You need to pass along the ID in another field, such as a hidden field, and the look for the checked items.
<td width="30px" style="text-align:center;">
<input type="text" name="item_price[]" id="item_price" value="'.$row["price"]. '"/>
<input type="text" name="item_rate[]" id="item_rate" value="'.$row["rate"]. '"/>
<input type="text" name="item_discount[]" id="item_discount" value="'.$row["Discount"]. '"/>
<input type="checkbox" name="productChk[]" />
<input type="hidden" name="productId[]" value="'.$row["id"]. '" />
</td>
Now you have a flag to check in each row.
foreach($_POST['productId'] as $key=>$val) {
if(isset($_POST["productChk"][$key])){
echo "<tr>";
echo "<td width='120px'>".$_POST["item_price"][$key]. "</td>";
echo "<td width='400px'>".$_POST["item_rate"][$key]. "</td>";
echo "<td width='90px'>".$_POST["item_discount"][$key]. "</td>";
echo "</tr>";
}
}
CodePudding user response:
Looks like the problem is your looping through the indexes wrong.
Currently, you're looping through Product but the $key is the wrong variable to use
foreach($_POST['Product'] as $key=>$check) {
'Product' =>
array (size=2)
0 => string '1' (length=1)
1 => string '4' (length=1)
because of this, you have two items in the array with index 0 and 1, so your always going to be grabbing the first two rows like your example where you really want your $row["id"] value you set or the $check variable here.
