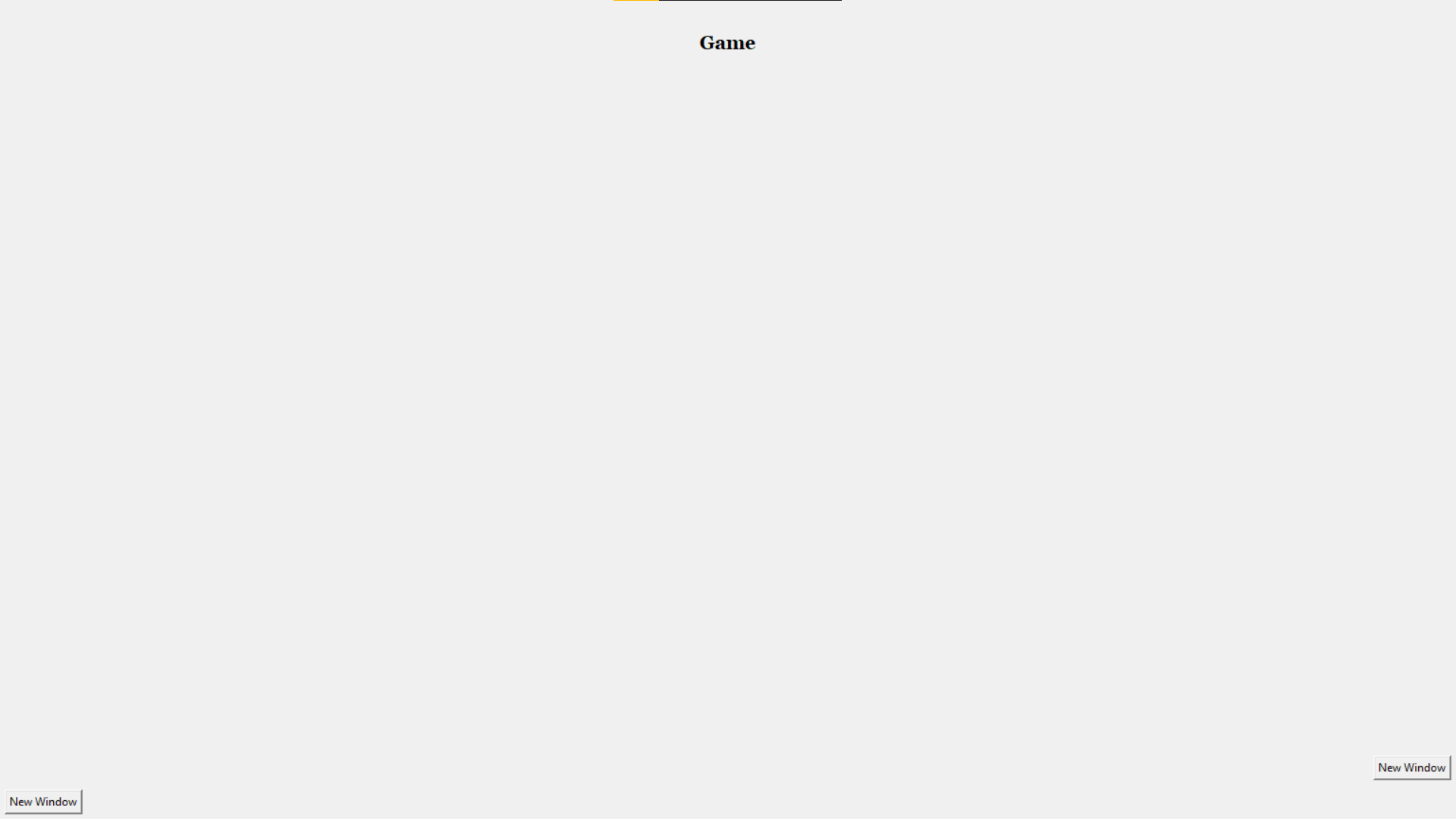
The buttons don't align on the same row. The second one moves upward instead. All the examples online use grid, which doesn't apply since I am using pack. I don't know how to use grid. What do I do? Example:

from tkinter import *
from tkinter import ttk
#Create an instance of tkinter window
root = Tk()
root.geometry("600x450")
#Define a function to close the window
def close_root():
root.destroy()
#Define a function
def open_new():
#Create a TopLevel window
new_win= Toplevel(root)
new_win.title("My New Window")
#Set the geometry
new_win.geometry("600x250")
new_win.attributes('-fullscreen', True)
Label(new_win, text="Hello There!",font=('Georgia 15 bold')).pack(pady=30)
#Create a Button in main Window
Label(root, text="Game",font=('Georgia 15 bold')).pack(pady=30)
btn= Button(root, text="New Window",command=open_new)
btn.pack(side=BOTTOM, anchor='w', padx=5, pady=5)
btn1= Button(root, text="New Window",command=open_new)
btn1.pack(side=BOTTOM, anchor='e', padx=5, pady=5)
root.attributes('-fullscreen', True)
CodePudding user response:
To align widgets in your window by using pack you should follow this approach, i.e. create a Frame for each new row and then packing widgets via side=tk.LEFT.
Personally, I prefer using grid, since you can achieve a much higher degree of personalization with ease. The only requirements is a good logic to split your widgets on your window.
Generally, you'd like to draw vertical and horizontal straigth lines between your widgets, that'll define your rows and columns. For instance, if your widgets wX are to be drawn like that:
[ w1 ]
[w2] ⌈w3⌉
[w4] ⌊ ⌋
You could separate them by with lines like (more than one solution exists):
w1
----------
w2 | |
-------| w3
w4 | |
Thus you know that:
- w1 takes the 1st row, and columns from 1 to 3
- w2 takes 2nd row, 1st column
- w3 takes 2nd to 3rd rows, in 3rd column
- w4 takes 3rd row, 1st column
and you can grid them accordingly, using row, column, rowspan, and columnspan (see documentation for more details and other useful parameters).
In your example, you'd want your title in 1st row, spanning on any column, some big space in 2nd row, and your buttons in 3rd rows, respectively in 1st and last column. For these few elements, we just need 3 rows and 3 columns. Here you go
# Title: row 0, 3 columns starting from 0
Label(root, text="Game", font='Georgia 15 bold').grid(row=0, column=0, columnspan=3, pady=30)
# Left button: row 2, column 0
btn = Button(root, text="New Window", command=open_new)
btn.grid(row=2, column=0, padx=5, pady=5)
# Right button: row 2, column 2
btn1 = Button(root, text="New Window", command=open_new)
btn1.grid(row=2, column=2, padx=5, pady=5)
# We add a new fake element here to fill row 1, so that buttons move to the bottom of the page
Frame(root).grid(row=1, column=0, columnspan=3)
root.rowconfigure(1, weight=1) # This is to say that row 1 should expand in height to fill all available space
root.columnconfigure(1, weight=1) # As above, this is to fill the page horizontally by expanding column 1
CodePudding user response:
Packing the two buttons to side LEFT and RIGHT instead of BOTTOM:
btn = Button(root, text="New Window", command=open_new)
btn.pack(side=LEFT, padx=5, pady=5, anchor='s')
btn1= Button(root, text="New Window", command=open_new)
btn1.pack(side=RIGHT, padx=5, pady=5, anchor='s')
Alternatively you can simply create another frame to hold the two buttons and put the frame at the bottom of the window:
bottom_frame = Frame(root)
bottom_frame.pack(side=BOTTOM, fill=X)
btn = Button(bottom_frame, text="New Window", command=open_new)
btn.pack(side=LEFT, padx=5, pady=5)
btn1= Button(bottom_frame, text="New Window", command=open_new)
btn1.pack(side=RIGHT, padx=5, pady=5)
