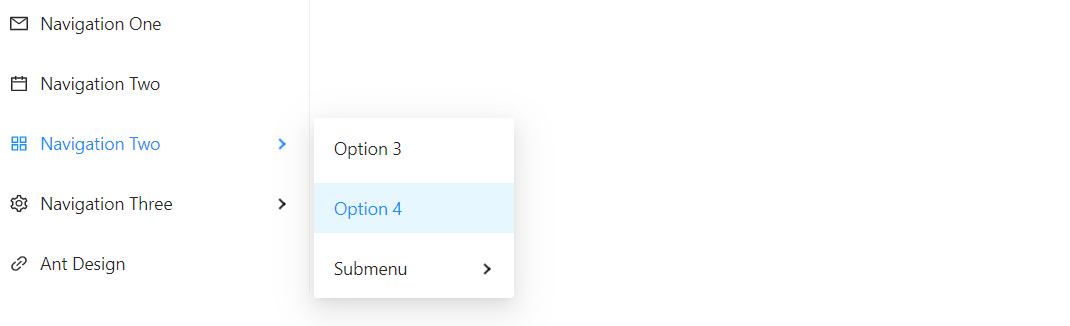
It is possible to move sub menu position to top of the screen. I am using the new menu component. Which way to declare it is to use it, all you have to do is write <Menu mode= {mode} theme={theme} items={items}/>.
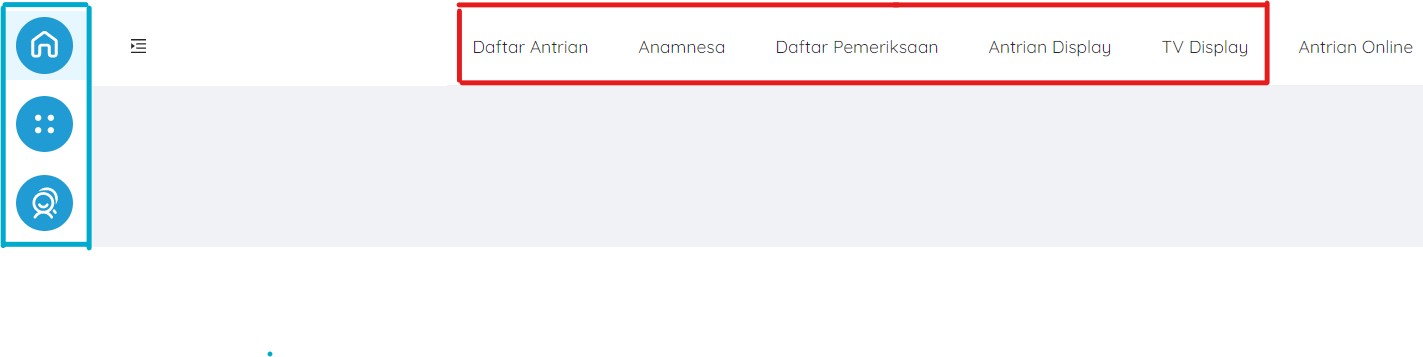
And this is my expected condition:

The blue line is menu, and the red line is submenu. The way I did before was to create a new menu and place it at the top of the screen But I think it will be a lot of trouble if you use it that way. So I want to switch ways by moving the sub menu to the top of the screen. Is that really possible to do?
CodePudding user response:
You can always override the ant design css styles to achieve this. The sub menu items are the usual ul & li pair. To display li items in a line we just need to -
ul li{
display: inline;
}
We can apply the same to ant design menu items & a few tweaks -
.ant-menu-vertical.ant-menu-sub > .ant-menu-item {
display: inline;
}
.ant-menu-submenu-popup {
top: 0px !important;
right: 5% !important;
left: auto !important;
width: 400px;
}
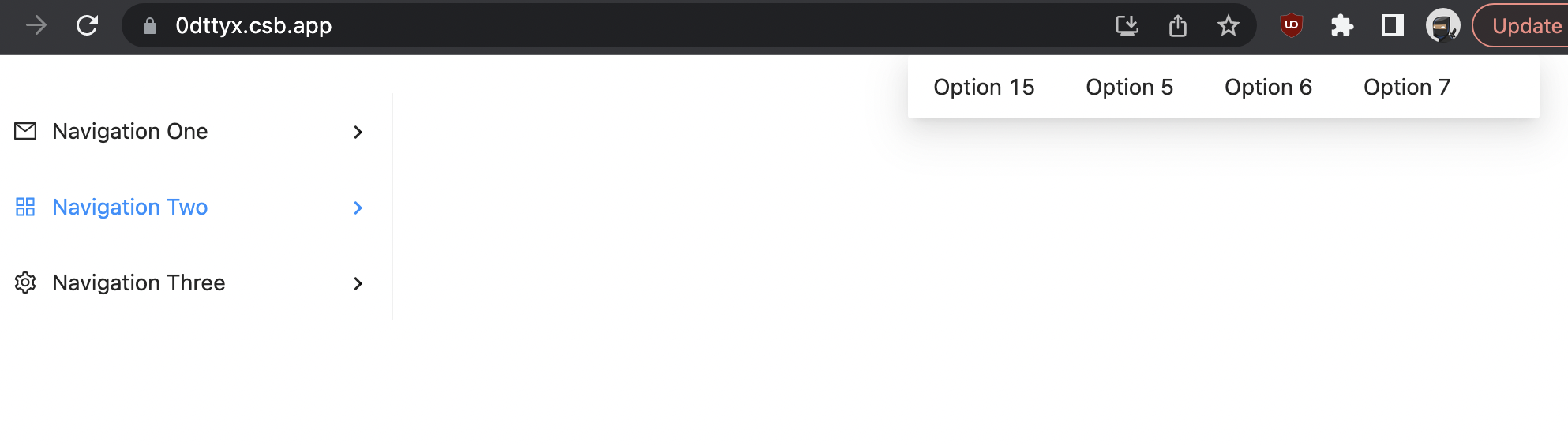
Output