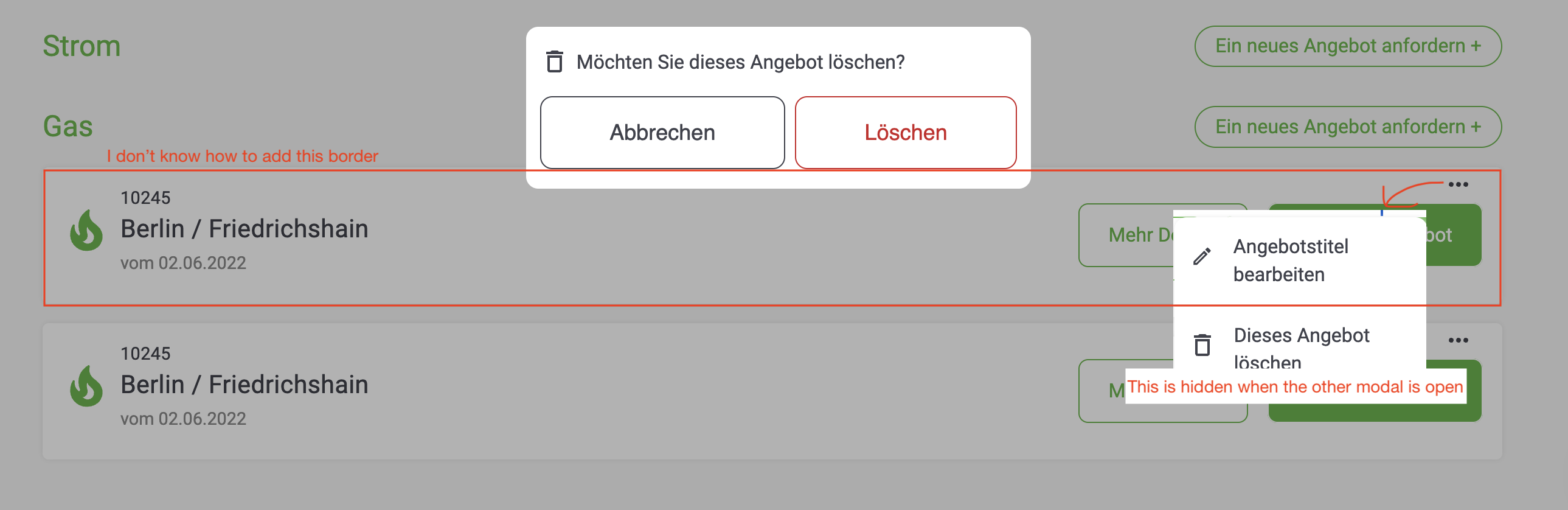
I have a list of offers, each of the offer can be deleted when clicked on a popover. If the user click on the delete option in the popover, a modal opens on top of everything, to have the user confirm deleting, but there is no visual feedback on which offer (out of many) is being deleted.
I want the parent to have a border when user clicks in the delete in the modal. I have tried with focus within, but it didn't work when modal was open, perhaps because modal is actually a React Portal.
Any ideas how to achieve what I want?
Parent
<div tabIndex="0" className="relative Parent">
<div className="sofOverview">
<Component /> // returns the code below
</div>
//content of the Component
<div className="dotsMenuWrapper">
<div className="menuDots" onClick={() => setShowPopup(!showPopup)}>
<button className="dotsMenuButton"> //here we click to open the menu option
<DotsMenuIcon />
</button>
{showPopup && ( //this
<div className="dotsMenu">
<div
className="deleteOffer dotsMenuItem"
onClick={() => {
setIsDeletePortalOpen(!isDeletePortalOpen);
//this opens the final modal that's in the middle. here I want the .Parent to have a border, but since we have many components with .Parent classes, I need to target a specific one
}}
>
<DeleteIcon />
<p>{i18n.t("myShortOffers:myShortOffers:delete")}</p>
</div>
</div>
)}
//here is the delete modal
{isDeletePortalOpen && (
<Portal>
<DeleteModal
onCancel={() => setIsDeletePortalOpen(false)}
onDelete={() => {
deleteShortOfferReminder(user.id, shortOffer);
setIsDeletePortalOpen(false);
}}
deleteQuestion={i18n.t("myShortOffers:myShortOffers:deleteQuestion")}
/>
</Portal>
)}
</div>
</div>
CodePudding user response:
if you map these components then add one state in the parent class and check if the current id and you click that button id same then add focus class style otherwise as normal
<div tabIndex="0" className={`relative Parent ${item.id == currentOpenId ? "focusStyle" : null}`}>
<div className="sofOverview">
<Component /> // returns the code below
</div>expected.
CodePudding user response:
Why don't you do one thing, when you click the delete option in the popover to open up a new modal for confirmation, add a border or any visual indicator that you want to your parent div that holds that popover. Because by the time of clicking the delete option in the popover you know for what offer you've opened the popover. Why exactly you want to add the indicator to your parent when the confirmation modal is opened and the delete button within modal is clicked, because anyways after the delete button is clicked your offer will be deleted. So, adding the indicator at popover level is fine.