How can I stack circle avatar on top of a drawer,
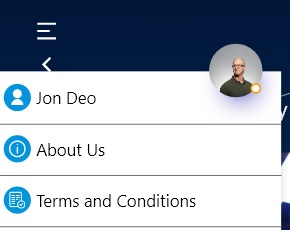
Something like this

So far I managed to make the drawer like that by wrapping it in a Padding widget
Padding(
padding: const EdgeInsets.fromLTRB(0, 80, 0, 0),
child: Drawer(
backgroundColor: Colors.white,
width: MediaQuery.of(context).size.width * 0.7,
How can I stack the circle avatar like that ?
CodePudding user response:
This code might help you
Padding(padding: const EdgeInsets.fromLTRB(0, 80, 0, 0),
child: Stack(
clipBehavior: Clip.none,
children: [
Drawer(
backgroundColor: Colors.white,
width: MediaQuery.of(context).size.width * 0.7,
),
Positioned(
top: -40,
right: 16,
child: Container(
width: 80,
height: 80,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Colors.red,
),
),)
],
),
)
