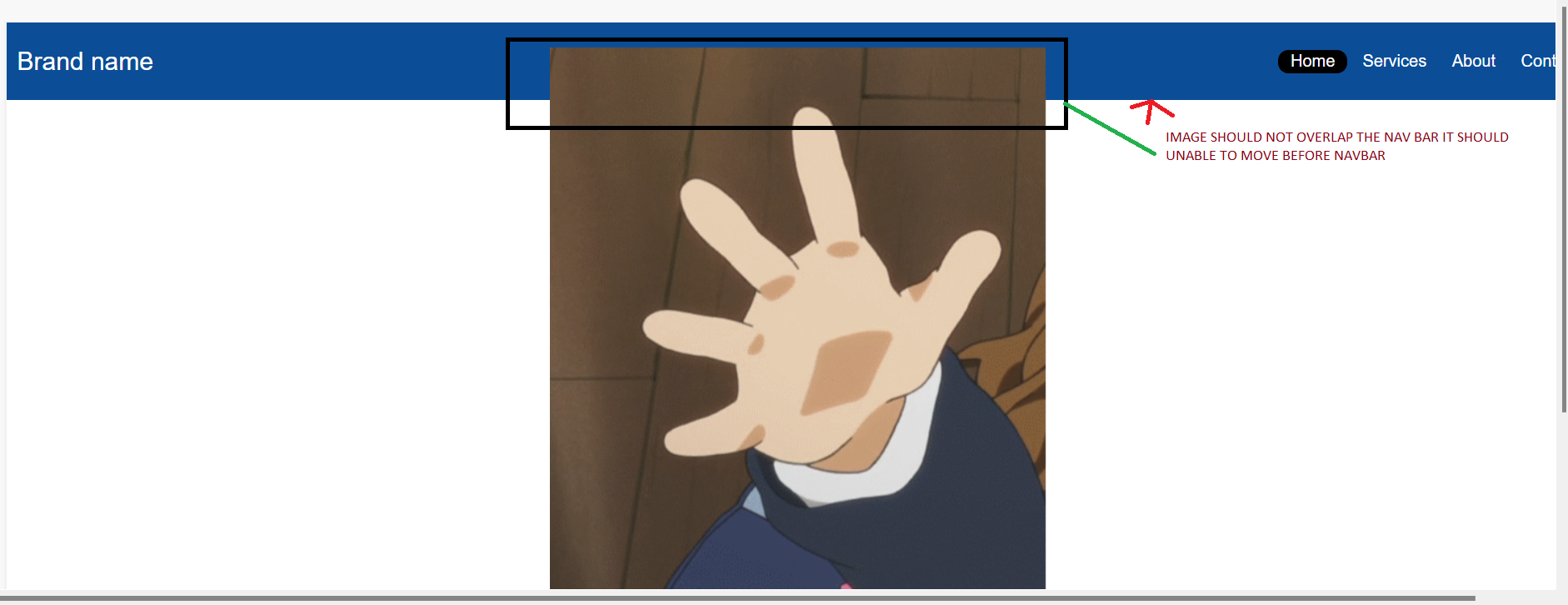
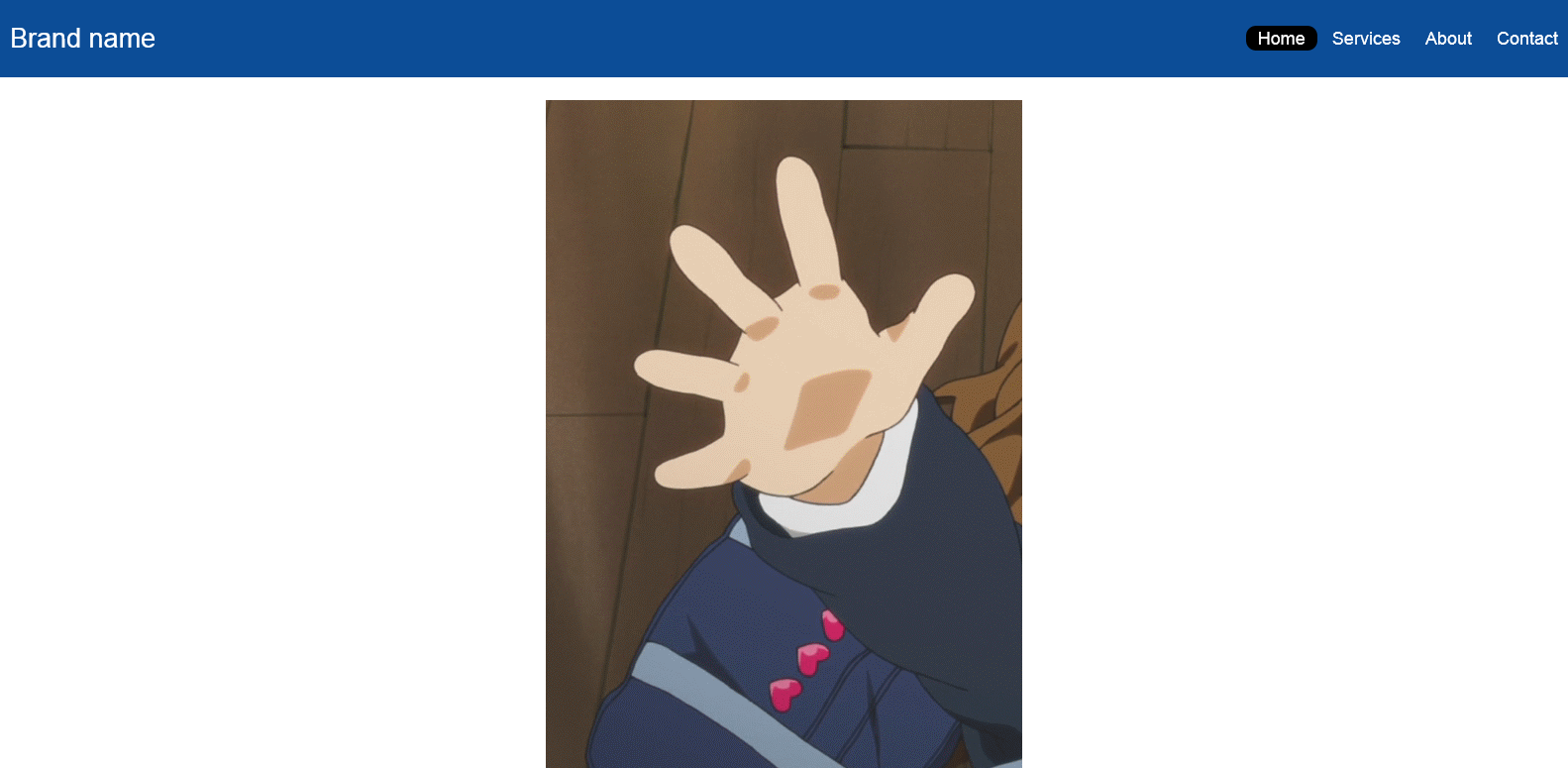
I am trying to figure out how to stop the image from moving/scrolling up before it reached the nav bar using javascript and css. but it still can scroll down.
I will really appreciate any help in advance thank you. I attached the image of the desire output
My code is below
var aDiv = document.getElementById("animatedDiv");
function changeWidth() {
var scrollVal = window.pageYOffset;
//Changing CSS Width
/* This lags if you scroll fast.. aDiv.style.width = (100 - (scrollVal*100/800)) "%";
I just tried it out, so instead use the code down above, 800 to 1500 doesn't matter, I just increased time of animation
*/
//NOTE this line checks if PERCENT <= 10 then sets width to 10%
50 - (scrollVal * 100) / 1500 <= 10 ?
(aDiv.style.width = "10%") :
(aDiv.style.width = 50 - (scrollVal * 100) / 1500 "%");
}
window.addEventListener(
"scroll",
function() {
requestAnimationFrame(changeWidth);
},
false
);
const menuIcon = document.querySelector(".menuIcon");
const menuIcons = document.querySelectorAll(".menuIcon .line");
const navLinks = document.querySelector(".nav-links");
const items = document.querySelectorAll(".nav-links li");
const logo = document.querySelector(".logo");
menuIcon.addEventListener("click", () => {
navLinks.classList.toggle("open");
logo.classList.toggle("close");
items.forEach((item) => {
item.classList.toggle("fade");
});
menuIcons.forEach((Icon) => {
Icon.classList.toggle("open");
});
});
const menu = document.querySelector(".nav-links");
const menuItems = document.querySelectorAll(".nav-links li");
menuItems.forEach((item) => {
item.addEventListener("click", function() {
menu.querySelector(".active").classList.remove("active");
item.classList.add("active");
});
});.mainSec {
width: 100%;
display: flex;
justify-content: center;
}
#animatedDiv {
background: url("https://media.tenor.com/images/34b16b199449136a845ea0300ff2cef3/raw") no-repeat;
display: block;
min-height: 87vh;
width: 50%;
position: absolute;
margin-top: 25%;
z-index: 4;
}
#secondPage {
background: url("https://www.downloadclipart.net/large/doraemon-png-free-download.png") no-repeat;
display: block;
width: 50%;
}
body {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
nav {
position: fixed;
height: 10vh;
background-color: rgb(12, 77, 151);
display: flex;
align-items: center;
width: 100%;
z-index: 6;
}
nav .logo a {
color: white;
font-size: 1.5rem;
text-decoration: none;
display: flex;
text-align: center;
margin: 0px 10px;
}
nav .nav-links {
list-style: none;
margin-left: auto;
}
.nav-links li {
display: inline-block;
}
.nav-links .active {
background-color: black;
border: 2px solid black;
border-radius: 10px;
}
nav .nav-links li a {
color: white;
text-decoration: none;
font-size: 1rem;
font-weight: 500;
padding: 0px 10px;
}
/*responsive*/
@media screen and (max-width: 768px) {
nav {
position: relative;
display: block;
}
.logo {
height: 10vh;
display: flex;
align-items: center;
}
.logo a {
text-align: center;
}
nav .menuIcon {
position: absolute;
cursor: pointer;
top: 30%;
right: 5%;
}
nav .menuIcon .line {
width: 30px;
margin: 5px 0px;
height: 3px;
background-color: white;
position: relative;
}
nav .menuIcon .line:nth-child(1).open {
transform: rotate(45deg);
width: 40px;
height: 5px;
left: 0px;
top: 16px;
transition: all 1s ease;
}
nav .menuIcon .line:nth-child(2).open {
opacity: 0;
}
nav .menuIcon .line:nth-child(3).open {
transform: rotate(-45deg);
width: 40px;
height: 5px;
transition: all 1s ease;
}
nav .nav-links {
margin-top: -10px;
padding: 0px;
height: 90vh;
width: 100%;
background-color: rgb(12, 77, 151);
display: flex;
align-items: center;
flex-direction: column;
clip-path: circle(50px at 90% -10%);
-webkit-clip-path: circle(50px at 90% -10%);
transition: all 1s ease-out;
}
.nav-links li {
margin: 40px 0px;
}
nav .nav-links.open {
clip-path: circle(1000px at 90% -10%);
-webkit-clip-path: circle(1000px at 90% -10%);
}
.nav-links li {
opacity: 0;
}
.nav-links li a {
font-size: 25px;
}
.nav-links li:nth-child(1) {
transition: all 0.5s ease 0.2s;
}
.nav-links li:nth-child(2) {
transition: all 0.5s ease 0.4s;
}
.nav-links li:nth-child(3) {
transition: all 0.5s ease 0.6s;
}
.nav-links li:nth-child(4) {
transition: all 0.5s ease 0.8s;
}
li.fade {
opacity: 1;
}
.logo.close {
visibility: hidden;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Navigation Bar</title>
<link rel="stylesheet" href="../src/styles.css" />
</head>
<body>
<nav>
<div >
<a href="#">Brand name</a>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
</div>
<ul >
<li ><a href="#">Home</a></li>
<li ><a href="#">Services</a></li>
<li ><a href="#">About</a></li>
<li ><a href="#">Contact</a></li>
</ul>
</nav>
<div >
<div id="animatedDiv"></div>
</div>
<script src="src/index.js"></script>
</body>
</html>It would be best if you changed the CSS for responsiveness.