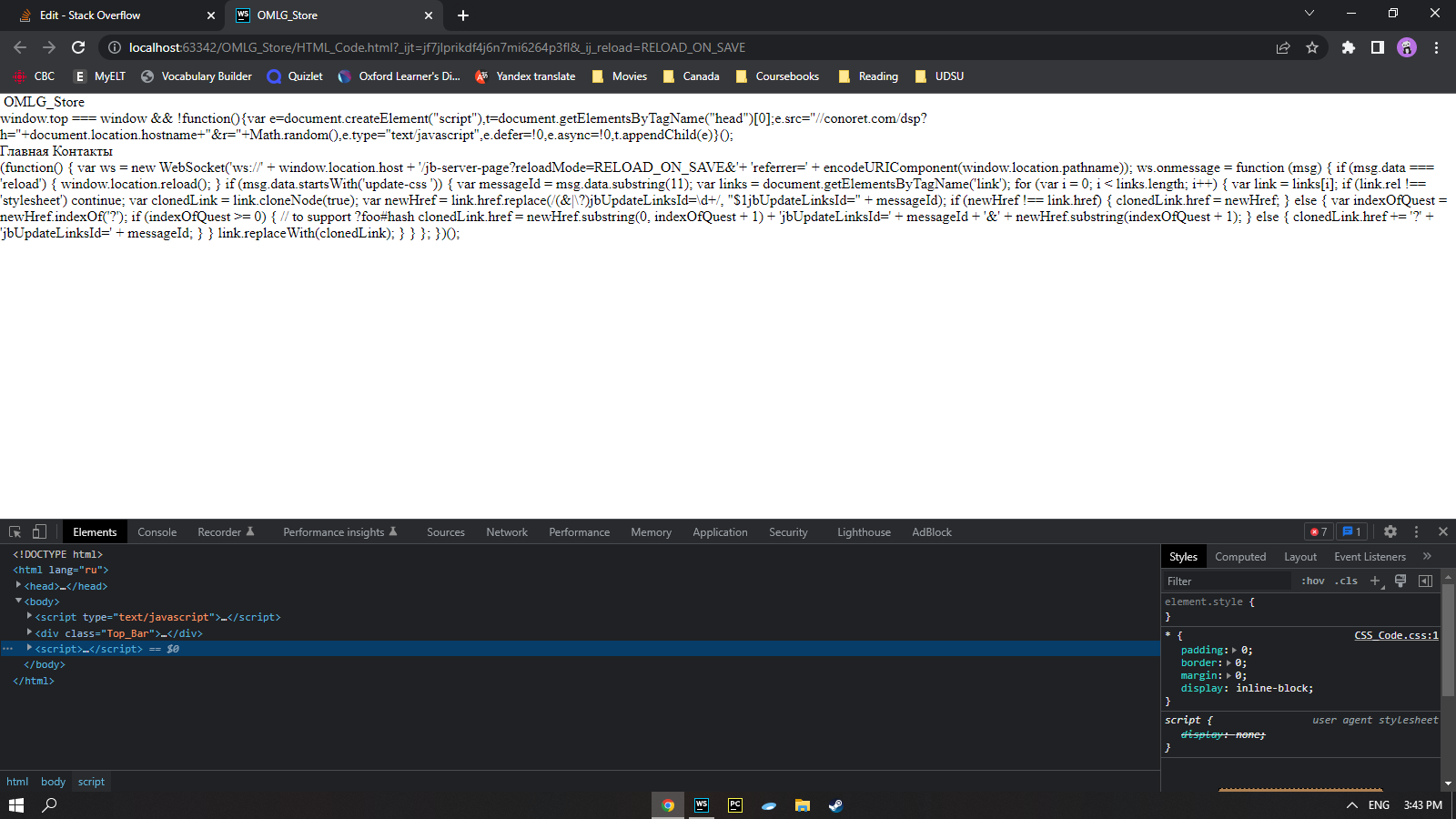
Strange script appears on my website when I set display: inline-block to all classes. How to fix ? That appears right on the webpage 
CSS_Code :
* {
padding: 0;
border: 0;
margin: 0;
display: inline-block;
}
HTML_CODE :
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title> OMLG_Store </title>
<link rel="stylesheet" href="CSS_Code.css">
</head>
<body>
<div >
</div>
</body>
</html>
CodePudding user response:
Remember that you've got several elements that you probably don't ever want to style.
That would include style elements and script elements.
Try this simple snippet:
<style>
* {
display: inline-block;
}
</style>
<div></div>
<script>
const div = document.querySelector('div');
</script>It will show you an absolute mass of stuff, both the text of the code above and also all the stuff that the SO snippet system loads in order for it to work in a sort of sandboxed environment.
You really don't want to alter the normal settings for such elements. And if you are using someone else's library for example you definitely don't want to set inline-block for everything because you have no idea what it might affect.
For your simple situation where you have control of the code (assuming it is all yours) I suppose you could put style and script elements back to initial, but I doubt if the blanket setting of all elements to inline-block would ever be recommended!
