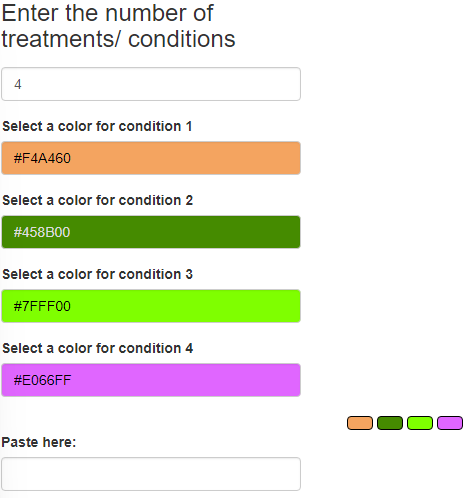
I have a shiny app with a numeric input that controls the number of ColourPickers and rclipButtons that pop up. The buttons turn to be the same color as what is chosen via the ColourPicker.
What I want to do is set the color of each ColourPicker to be a different color, and when I click on the buttons, the hex code from the ColourPicker is copied to my clipboard (as shown):

I want to be able to paste that hex code into the 'Paste here' box. The problem that I am having is that the code as I have it will only allow me to copy the hex code from the first box. Nothing is copied if I click on the other boxes. If I change the color for button 1, and click on it, then a new corresponding color is copied and can be pasted.
Right now I have it set up (or am trying to at least) so that the hex codes from each ColourPicker is also input into a data.frame, and the data.frame is read by the rclipButtons that match the correct index to know what hex codes to copy.
I think the issue is that the data.frame is not growing with the increasing numbers from my numeric input, but I don't know why. Can someone please help? Thank you!
Here is my code:
library(shiny)
library(shinythemes)
library(sortable)
library(colourpicker)
library(glue)
library(png)
library(dplyr)
library(DT)
library(rclipboard)
ui <- fluidPage(
rclipboardSetup(),
numericInput("num_conds",
label = h3("Enter the number of treatments/ conditions"),
min = 1,
max = 20,
value = 1),
uiOutput("cond_colors"),
htmlOutput("cond_buttons", align = 'center'),
# UI ouputs for the copy-to-clipboard buttons
uiOutput("clip"),
# A text input for testing the clipboard content.
textInput("paste", "Paste here:")
)
server <- function(input, output, session){
#####Number output for number of conditions#####
output$value = renderPrint({ input$num_conds })
#### Color selection for UI input####
output$cond_colors <- renderUI({
num_conds <- as.integer(input$num_conds)
lapply(1:num_conds, function(i) {
colourInput(paste0("colors", i),
label = (paste0("Select a color for condition ", i)),
show = c("both"),
value = "black",
palette = c("limited"),
)
})
})
#### Create action buttons for conditions to be selected####
output$cond_buttons <- renderUI({
num_conds = as.integer(input$num_conds)
lapply(1:num_conds, function(i) {
bg = input[[paste0("colors", i)]]
style = paste0(
collapse = " ",
glue("background-color:{bg};
color:#ffffff;
border-color:#000000")
)
label = input[[paste0("condID", i)]]
hex_df = data.frame(input[[paste0('colors', i)]])
cond_buttons = rclipButton(paste0("cond_buttons", i),
label = label,
style = style,
clipText = hex_df[1,i],
icon = NULL)
})
})
}
shinyApp(ui = ui, server = server)
CodePudding user response:
A quick fix is to just drop hex_df completely, and change the clipText parameter:
clipText = input[[paste0('colors', i)]]
