I'm using vscode for coding HTML but I have an issue.
When I want to use an img tag in HTML and use an image URL from the internet its OK but when I want to add a local image to the HTML it won't add and the image doesn't show but I can see that there is an image that hasn't been load.
I used both the Copy path and the Relative path and both don't work.
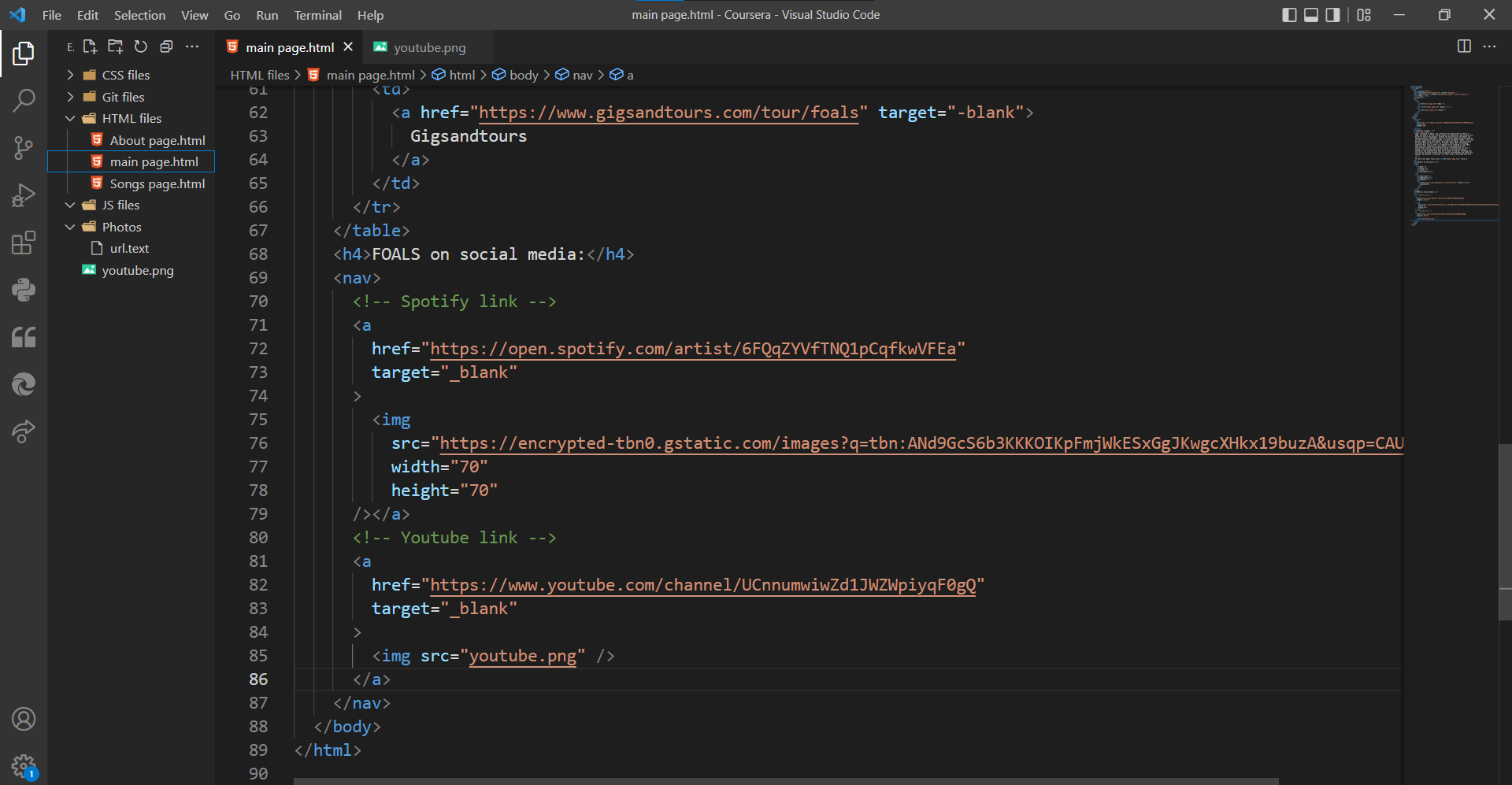
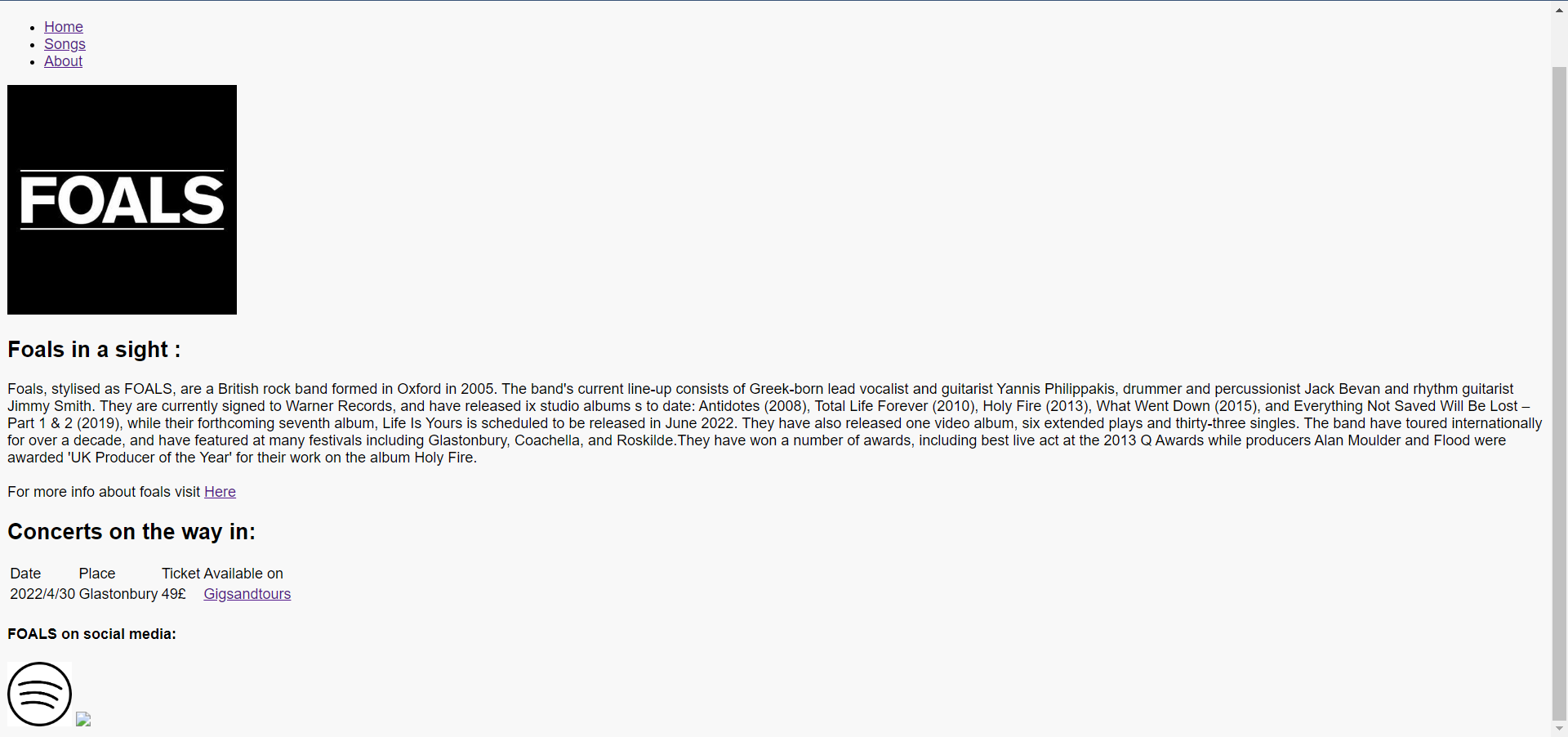
I'm going to share the code and site preview down below:

 As you can see in the first image using a URL is ok but using a local image is not.
As you can see in the first image using a URL is ok but using a local image is not.
Can someone help me out with this? cause I can't use any png format for the site.
if you need the whole page code its down below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Foals</title>
<h1>Foals</h1>
<nav>
<ul>
<li>
<a href="main page.html">Home </a>
</li>
<li><a href="Songs page.html">Songs</a></li>
<li>
<a href="About page.html">About</a>
</li>
</ul>
</nav>
</head>
<body>
<section>
<img
src="https://i1.sndcdn.com/avatars-SN5qocZtZGc5mtdW-wNfltQ-t500x500.jpg"
width="250"
height="250"
/>
</section>
<h2>Foals in a sight :</h2>
<p id="SummeryInMain">
Foals, stylized as FOALS, are a British rock band formed in Oxford in
2005. The band's current line-up consists of a Greek-born lead vocalist and
guitarist Yannis Philippakis, drummer and percussionist Jack Bevan and
rhythm guitarist Jimmy Smith. They are currently signed to Warner Records,
and have released ix studio albums s to date: Antidotes (2008), Total Life
Forever (2010), Holy Fire (2013), What Went Down (2015), and Everything
Not Saved Will Be Lost – Part 1 & 2 (2019), while their forthcoming
the seventh album, Life Is Yours is scheduled to be released in June 2022.
They have also released one video album, six extended plays and
thirty-three singles. The band have toured internationally for over a
decade, and have featured at many festivals including Glastonbury,
Coachella, and Roskilde.They have won a number of awards, including best
live act at the 2013 Q Awards while producers Alan Moulder and Flood were
awarded 'UK Producer of the Year' for their work on the album Holy Fire.
<br />
<br />
For more info about foals visit <a href="About page.html"> Here</a>
</p>
<h2>Concerts on the way in:</h2>
<table>
<tr>
<td>Date</td>
<td>Place</td>
<td>Ticket</td>
<td>Available on</td>
</tr>
<tr>
<td>2022/4/30</td>
<td>Glastonbury</td>
<td>49£</td>
<td>
<a href="https://www.gigsandtours.com/tour/foals" target="-blank">
Gigsandtours
</a>
</td>
</tr>
</table>
<h4>FOALS on social media:</h4>
<nav>
<!-- Spotify link -->
<a
href="https://open.spotify.com/artist/6FQqZYVfTNQ1pCqfkwVFEa"
target="_blank"
>
<img
src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS6b3KKKOIKpFmjWkESxGgJKwgcXHkx19buzA&usqp=CAU"
width="70"
height="70"
/></a>
<!-- Youtube link -->
<a
href="https://www.youtube.com/channel/UCnnumwiwZd1JWZWpiyqF0gQ"
target="_blank"
>
<img src="youtube.png" />
</a>
</nav>
</body>
</html>
CodePudding user response:
Change your image tag to this:
<img src="../Photos/youtube.png" />
Here's how this works
.. Go back from your HTML files Folder
/Photos Go to your Photos folder
/youtube.png get a file named youtube.png
CodePudding user response:
You have to make sure that the image you want to be added is in the same folder as the HTML file, only in that case you can specify just the name of the image without the path. If the image is in the other folder, put it in the same with the HTML file or write a full path like C:\Users\Username\folder\image.png
CodePudding user response:
Is the location of the image correct? Include .jpg extension and also, Use alt attribute, so that you can specify an alternate text for the image.
CodePudding user response:
- Firstly confirm image is in the same folder where's your html file
- define width and height of the img
- confirm use of right extension of image like .jpg, .png
